- LLM大语言模型项目知识点总结——Gunicorn、Flask和Docker
NLP的小Y
语言模型gunicornflask
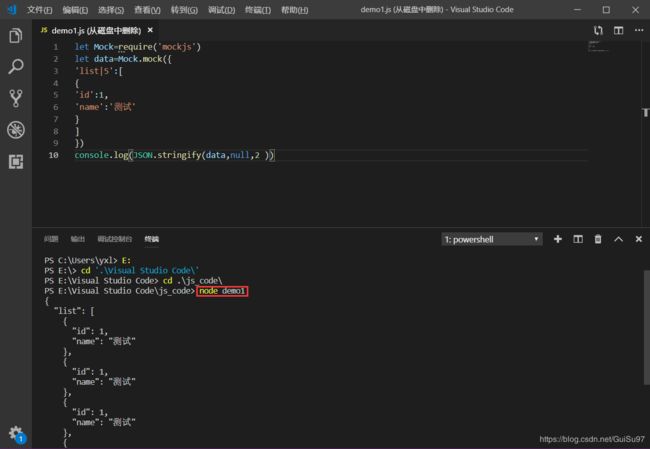
一、Flask框架1.1Blueprint流程:创建蓝图对象;在蓝图上定义路由和视图函数;在应用程序对象上注册蓝图(url_prefix参数指定蓝图的URL前缀)1.2CORS(app)Cross-OriginResourceSharing处理跨域的需求
[email protected]_request钩子函数,在正常执行的时候插入一些东西,先执行这个东西然后再正常执行(hook);并且先执行flas
- 听课笔记01
爱小黄
笔记
b站黑马程序员java零基础视频教学基础知识和编程思想编程思想比基础知识更加重要。java基础和java进阶比较重要java面向对象java常见api常见面试题。课程案例分析综合项目知识点开发使用。学生管理系统代码规范,阿里巴巴编码规范。拔高的内容。虚拟机相关知识数据结构高级知识经验和心得老师讲解。真的写代码。复杂的案例,需要分析。学习像听故事一样简单思考的东西图形化,图表化。数据分析。将所听的内
- Docker部署前端项目
^Poppy
运维docker
目录前置工作1、需要准备的东西2、连接云服务器安装Docker环境1、安装Docker的依赖库。2、添加DockerCE的软件源信息。3、安装DockerCE。4、启动Docker服务。准备Dockerfile并部署项目(构建新的业务镜像)1、准备nginx.conf.template、Dockerfile、dist(前端项目build后的包)2、部署项目知识点(需要的可查阅)容器命令(需要时可查
- Drf框架Django(Elasticsearch,serializers)
离开你,我才发现
web架构#web架构Djangoelasticsearchdjango
目录1.商业模式介绍2项目知识点商业模式介绍1.B2B–企业对企业B2B平台是电子商务的一种模式,是英文Business-to-Business的缩写,即商业对商业,或者说是企业间的电子商务,即企业与企业之间通过互联网进行产品、服务及信息的交换。它将企业内部网,通过B2B网站与客户紧密结合起来,通过网络的快速反应,为客户提供更好的服务,从而促进企业的业务发展案例阿里巴巴,2.C2C–个人对个人通过
- 项目知识点总结-住房图片信息添加-Excel导出
喵俺第一专栏
#waiyou888880windows
(1)住房信息添加Controller:@RequestMapping("/add")publicStringadd(Homehome,Modelmodel)throwsIOException{StringsqlPath=null;//定义文件保存的本地路径StringlocalPath="D:\\AnZhuang\\Java项目\\选题\\Xin-XiangMu\\Hotel_Manage-ma
- 爬虫进阶-反爬破解8(反爬的实战练习:爬虫文件的解析和数据的抓取+反爬措施的分析和突破+Scrapy接入Cookie池管理系统+分布式爬虫的架设)
有洁癖的懒羊羊
爬虫爬虫
目录一、爬虫文件的解析和数据的抓取(一)项目的知识点(二)实践操作:新建项目抓取数据(三)总结二、反爬措施的分析和突破(一)项目知识点补充(二)实践操作:Scrapy破解数据加密操作(三)总结三、Scrapy接入Cookie池管理系统(一)项目知识点补充(二)环境介绍(三)实践操作:Scrapy+Cookie池管理系统(四)总结四、分布式爬虫的架设(一)项目知识点补充(二)环境介绍(三)实践操作:
- 项目知识点总结-过滤器-MD5注册-邮箱登录
喵俺第一专栏
#waiyou888880hivehadoop数据仓库
(1)过滤器使用过滤器验证用户是否登录/***@Title:NoLoginFilter.java*@Packagecom.qfedu.web.filter*@Description:TODO(用一句话描述该文件做什么)*@authorFeri*@date2018年5月28日*@versionV1.0*/packagecom.gdsdxy.filter;importjavax.servlet.*;i
- Qt QTableWidget项目知识点小结
cpp_learners
Qtqttable
前言最近在研究表格时,找不到什么好的例子来研究,索性模仿一下公司开发的软件里的表格案例,做的一个小项目。效果:其中包括功能:查找按钮:查找Reference列,符合条件的将其显示出来;不符合条件将其隐藏;取消按钮:清空输入框文本,显示所有表格项;插入行按钮:在选中行的下方进行插入一行;删除行按钮:将选中的表格项进行删除;首行插入按钮:在首行插入一行记录;右键菜单跳过点:在SK项打勾✔;右键菜单取消
- 将web前端分成3个阶段学习,你会发现学习前端开发真的很简单
web前端学习指南
第一阶段:HTML网页开发通过学习HTML的基本知识点,结合案例演示,实施实战项目,制作PC网页和手机响应页面。了解企业网页的开发过程、代码编写标准、网站性能优化、浏览器各种版本的兼容性等。实战项目主流电子商务平台前端项目知识点HTML标签,HTML5新标签,CSS样式,CSS3样式,媒体查询,等等适合人群一个想学习前端但又不知道如何开始的学生。基础薄弱,缺乏对大学生的系统研究、人员迁移等。第二阶
- 【苍穹外卖 | 项目日记】第一天
我是一盘牛肉
【苍穹外卖】java开发语言
前言:我打算用16天的时间写完黑马程序员的苍穹外卖项目,为了督促自己每天坚持写以及记录项目知识点,所以用这种项目日记的方式鞭策自己目录前言:今日完结任务:今日收获:1.阅读代码框架:2.新增员工接口:3.分页查询接口:4.员工状态修改接口:杂项知识点:总结:今日完结任务:阅读了整个项目框架代码实现了新增员工接口实现了分页查询员工接口实现了员工状态修改接口实现了编辑员工接口实现了根据id查询员工接口
- vite+ts项目知识点笔记
微芒不朽
导出类定义exportconstprimaryColor='#0960bd';exportconstdarkMode='light';//使用exportfunctiongetThemeColors(color?:string){consttc=color||primaryColor;constlightColors=generateAntColors(tc);constprimary=light
- 从零开始实现C++ TinyWebServer(九)---- 项目知识点总结
JehanRio
从零开始实现C++TinyWebServerc++linux后端
文章目录前言项目介绍为什么要做这样一个项目?项目背景项目描述项目功能项目流程项目重难点项目效果解决方案个人收获线程池线程的同步机制有哪些?线程池中的工作线程是一直等待的吗?如果同时1000个客户端进行访问请求,线程数不多,怎么能及时响应处理每一个呢?如果一个客户请求需要占用线程很久的时间,会不会影响接下来的客户请求呢,有什么好的策略呢?定时器为什么手动实现小根堆?常用的定时器结构和它们的差异?日志
- vue3项目知识点
Rowrey
vue.js
项目代码:https://gitee.com/rowrey/vue3-e-commerce-website.gitreactiveref响应式1,computedcomputed(item=>item>2)2,watch监听immediate立即出发回调deep深度监听(慎用)watch(state,()=>{console.log('数据变化了')},{deep:true,immediate:t
- C++学习笔记--项目知识点集合
Runjavago
c++学习笔记
一、同步IO、异步IO、阻塞IO、非阻塞IO首先来看看两种I/O的定义:同步I/O和异步I/O同步(阻塞)I/O:在一个线程中,CPU执行代码的速度极快,然而,一旦遇到IO操作,如读写文件、发送网络数据时,就需要等待IO操作完成,才能继续进行下一步操作。这种情况称为同步IO。异步(非阻塞)I/O:当代码需要执行一个耗时的IO操作时,它只发出IO指令,并不等待IO结果,然后就去执行其他代码了。一段时
- 项目知识点总结-分页(三)
喵俺第一专栏
#waiyou888880java数据库服务器
后端分页查询接口:ControllerService:Mapper://分页搜索会议的方法ListgetAllSearchMeeting(@Param("sm")SearchMeetingsearchMeeting,@Param("page")Integerpage,@Param("pageSize")IntegerpageSize);sql:会议详情接口:Service:Mapper接口:sql
- iOS练手项目知识点汇总
study_&
ioscocoamacos
基础理解篇Objective-C是一种面向对象的编程语言,它支持元编程。元编程是指编写程序来生成或操纵其他程序的技术。Objective-C中,元编程可以使用Objective-C的动态特性来实现。例如可以使用Objective-C的运行时函数来动态地创建类、添加属性和方法等等。#import@interfaceMyClass:NSObject@property(nonatomic,strong)
- 项目知识点记录
项目題供诗
#waiyou888880java开发语言
1.使用druid连接池使用properties配置文件:driverClassName=com.mysql.cj.jdbc.Driverurl=jdbc:mysql://localhost:3306/book?useSSL=true&setUnicode=true&charsetEncoding=UTF-8&serverTimezone=GMT%2B8username=rootpassword=
- 基于JavaSE的手机库存管理系统
AlluzeYu
JavaSEjava
1、项目背景基于JavaSE完成如下需求:功能需求:1、查询库存量2、可以修改库存中不同品牌手机的个数3、退出系统实现步骤:1、把List当做库房2、把手机存放在库房中3、使用封装的方法区操作仓库中的手机2、项目知识点面向对象集合循环流程控制语句方法3、代码//模板类publicclassPhone{//属性Stringbrand;//品牌doublesize;//尺寸intprice;//价格i
- 2018-11-20本次项目知识点
烟雨平生花飞舞
1、设置分割线宽度,颜色://和tableView等宽,也可自定义UIEdgeInsetsMake(0,0,0,0)self.tableView.separatorInset=UIEdgeInsetsZero;self.tableView.separatorColor=[UIColorredColor];2、
- 【2 beego学习 - 项目导入与项目知识点】
努力修福报
beego学习
0项目导入1在英文路径下新建一个同名的项目,拷贝其他数据到这个文件beenew同名项目名cd同名项目名gomodtidygoget-u-vgithub.com/astaxie/beegogoget同名项目名/models2拷贝部分的项目文件到新目录beerun运行的其他错误,按照提示安装文件1后端获取前端传递的数据post与get前端get可以使用href前端post使用表单get和参数删除pos
- 传智健康项目总结
碳烤小肥羊。。。
传智健康项目后端JavaSpringSpringMvcMybatis
耗时一个半月终于把传智健康项目跟着做完了,下面是对项目的一点心得体会。项目知识点总结Maven中parent父工程聚合 聚合模块(父工程)作用:父工程是一个pom工程,通常只是用来帮助其子模块构建的工具,本身并没有实质的内容。具体每个工程代码的编写还是在生成的工程中去写。所有的子模块都继承于父模块,父模块用来做整个项目的版本控制,也就是项目中所有要使用到的jar包的版本都集中由父工程管理。这样你
- (仿)美团微信小程序(适合新手)
阿甘呀
前些日子,由于公司项目所需,需要用到微信小程序开发,学习之余,模仿者美团小程序界面,花了一下午时间,照这轮子造了个首页出来,此Demo加深了我对flex布局的认识,新手也可以拿来参考参考,大神级别的就略过吧。我发现,当你熟悉了flex布局后,写什么样式都是信手拈来,不过就是一些模块的堆积,但是此项目没有将模块组件化,以致后期代码复用性差以及按需加载,后期有时间会改进。项目知识点涉及到:flex页面
- iOS原生项目与flutter混编
木子雨廷t
1、项目相关截图项目相关截图2、项目知识点梳理图项目知识点梳理图Dio3.0.10:Dio是一个强大的DartHttp请求库,支持RestfulAPI、FormData、拦截器、请求取消等操作。另外Dio2.0到Dio3.0有些改变.具体用法请点击连接.Swiper:Swiper滑动插件的使用,使用Swiper插件图片的切换效果。很强大的一个插件,支持多种布局和效果,使用案例请点击.屏幕适配:手机
- SSM项目知识点
随心者随心行
在写实体类的时候要用引用类型,而不用基本数据类型。因为用基本类型会赋值默认值。而引用类型不会数据库中DateTime时间范围大于TimeStamp。所以用dateTime.TimeStamp,优势在于会自适应目前机器所在的时区。Mysql主要分为两种引擎。一种是InnoDB,一种是MYISAM。MYISAMInnoDB支持数据行锁定,MyISAM不支持行锁定,只支持锁定整个表。MyISAM不支持事
- 自学Vue之路——Vue项目知识点必备
皮糖小王子
Vue框架学习vue.jsjavascript前端
今日内容概要vue项目目录介绍es6的导入导出语法vue项目开发规范vue项目集成axios,vue项目前后端打通props配置项混入插件scoped样式localStorage和sessionStorage集成elementui1vue项目目录介绍myfirstvue#项目名字node_modules#文件夹,内部有很多当前项目依赖的模块,可以删除,npminstallpublic#文件夹-fa
- 【数据挖掘】天池挑战赛 新闻推荐
Alex_SCY
数据挖掘数据挖掘人工智能推荐系统
比赛网址:https://tianchi.aliyun.com/competition/entrance/531842/introduction项目源码:Github一、项目知识点数据预处理;数据可视化;特征工程;模型选择;实验结果的评价;二、实验过程一、比赛任务分析1.赛题背景赛题以新闻APP中的新闻推荐为背景,要求选手根据用户历史浏览点击新闻文章的数据信息预测用户未来点击行为,即用户的最后一次
- FOC项目知识点总结一 | 概念扫盲——从有刷直流电机到PMSM和BLDC
Wilson Huang(三点羊羽)
FOC相关FOC电机PMSMBLDC控制
1有刷直流电机直流电机采用机械换向器,使得驱动方法简单,其模型示意图如下图所示:电机主要由永磁材料制造的定子、绕有线圈绕组的转子(电枢)、换向器和电刷等构成。只要在电刷的A和B两端通入一定的直流电流,电机的换向器就会自动改变电机转子的磁场方向,这样,直流电机的转子就会持续运转下去。有刷直流电机缺点:结构相对复杂,增加了制造成本;容易被环境(如灰尘等)影响,降低了工作的可靠性;换向时会产生火花,限制
- 瑞吉外卖(个人记录)
十岁卖切糕、
springbootmybatis
本文为个人学习黑马《瑞吉外卖》项目后进行的项目总结,更偏向于对自己编写文本能力的锻炼以及对项目知识点的简短记录。因为个人能力问题,其中可行性分析和测试部分只进行了小标题的陈列,并没有进行编辑。对《瑞吉外卖》项目感兴趣的朋友也可以浏览本文后再去学习,可以对该项目架构有大体感知,同时黑马《瑞吉外卖》非常适合框架学习阶段的朋友,大力推荐本项目。个人完成后项目源码上传至gitee,有兴趣者可自行参考。gi
- 博客项目知识点的总结和拓展
人间天
java
整体架构后台目录:本项目后台是由SpringBoot框架为基础进行开发的一款Java项目。通过上述目录图,大致能分为三层:控制层:获取前端来的请求。服务层:对控制层的一些请求进行相对应的逻辑处理。DAO层:对数据库数据的增删改查。当然除了大致三层还有一些工具类、配置、缓存和aop等技术的加持。数据表的分析article表:DROPTABLEIFEXISTS`article`;CREATETABLE
- 秒杀项目知识点总结
Rookie1012
秒杀项目javaspringredis数据库
springboot秒杀项目总结一、秒杀项目要点归纳项目亮点:亮点具体展开:二、秒杀项目进阶总流程1、相关Linux命令(1)代码部署到服务器(2)查看服务器的性能(3)查看进程命令(4)配置redis命令2、redis用法(1)分布式session实现:登录信息缓存(2)商品详情页缓存3、静态CDN4、交易优化技术(重点!!!)一、交易中缓存库存二、交易验证优化centos7下载安装rocket
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj