python Web: HTML的学习
前端概述
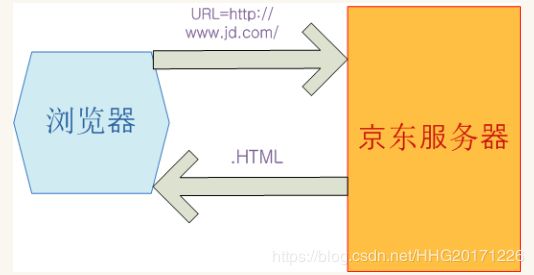
#BS模式
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8089))
sock.listen(5)
while True:
connection, address = sock.accept()
buf = connection.recv(1024)
connection.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n","utf8"))
connection.sendall(bytes("Hello,World
","utf8"))
connection.close()
if __name__ == '__main__':
main()
HTML 是什么?
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
什么是标签
- 是由
一对尖括号包裹的单词构成 例如: *所有标签中的单词不可能以数字开头. - 标签不区分大小写. 和 . 推荐使用小写.
- 标签分为两部分:
开始标签和结束标签.两个标签之间的部分 我们叫做标签体. - 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如:
- 标签可以嵌套.但是不能交叉嵌套.
标签的属性
- 通常是以键值对形式出现的. 例如 name=“alex”
- 属性只能出现在开始标签 或 自闭和标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name=“alex”
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
标签
由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。在W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode或者称为CompatibilityMode);由于W3C标准的推出,浏览器渲染页面有了统一的标准(CSScompat或称为Strict mode也有叫做Standarsmode),这就是二者最简单的区别。
W3C标准推出以后,浏览器都开始采纳新标准,但存在一个问题就是如何保证旧的网页还能继续浏览,在标准出来以前,很多页面都是根据旧的渲染方法编写的,如果用的标准来渲染,将导致页面显示异常。为保持浏览器渲染的兼容性,使以前的页面能够正常浏览,浏览器都保留了旧的渲染方法(如:微软的IE)。这样浏览器渲染上就产生了Quircks mode和Standars mode,两种渲染方法共存在一个浏览器上。
window.top.document.compatMode:
//BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
//CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 – 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。
如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
这就是的作用。
head标签
标签标示网页的头部信息,包含网页的标题,选项卡的图标,网页的关键字,作者,描述等信息,还可以引入外部的资源文件
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1: name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="老男孩培训机构是由一个老的男孩创建的">

2: http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面)
非meta标签
<title>oldboytitle>
<link rel="icon" href="http://www.jd.com/favicon.ico">
<link rel="stylesheet" href="css.css">
<script src="hello.js">script>
body标签
一 基本标签(块级标签和内联标签)
-
-
: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
突出显示一段文本,每段文本都独占一行或一块,不予其他元素共行显示,并且也具备垂直的空白距离 -
划分页面结构,配合CSS实现网页布局,独占一行显示(独占一块) -
: 加粗标签. -
-
: 文字变成斜体. -
和: 上角标 和 下角表. -
-
-
设置同一行文本的不同样式(结合CSS),可以与其他元素或文本共行显示
块级标签: