echart的学习:3.地图在vue下的使用
这个系列的博客没什么大的用处,因为echart基本都有范例的了。我只是为了自己能更好的学习下这个插件,而写博客总结下经验
前两篇讲述的是基本图形的使用,今天写下关于地图的使用,因为地图的模板是已经停止供给的了,所以就用以前的那些地图,因为之前写过一个江苏的,就直接用江苏的作为模板
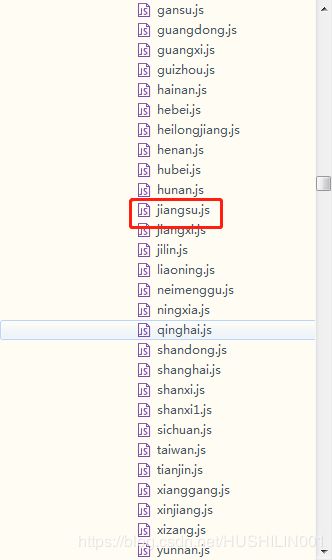
1..导入相对应的地图//在modle里面已经有的了,就直接使用的就可以的了
import echarts from 'echarts'
import '../../../node_modules/echarts/map/js/province/jiangsu.js';2.选择自己适合的地图,并且修改geo的参数还有series的参数(其实都是模板,自己修改就好了)
drawPie() {
var charts = echarts.init(document.getElementById('echart'))
// charts.showLoading();
console.log(this.userJson)
window.onresize = charts.resize;
charts.setOption({ // 进行相关配置
backgroundColor: "#02AFDB",
tooltip: {}, // 鼠标移到图里面的浮动提示框
dataRange: {
show: false,
min: 0,
max: 1000,
text: ['High', 'Low'],
realtime: true,
calculable: true,
color: ['orangered', 'yellow', 'lightskyblue']
},
geo: { // 这个是重点配置区
map: '江苏', // 表示中国地图
roam: true,
label: {
normal: {
show: true, // 是否显示对应地名
textStyle: {
color: 'rgba(0,0,0,0.4)'
}
}
},
itemStyle: {
normal: {
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis: {
areaColor: null,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series: [{
type: 'scatter',
coordinateSystem: 'geo' // 对应上方配置
},
{
name: '启动次数', // 浮动框的标题
type: 'map',
geoIndex: 0,
data: [{
"name": "北京",
"value": 599
}, {
"name": "上海",
"value": 142
}, {
"name": "黑龙江",
"value": 44
}, {
"name": "深圳",
"value": 92
}, {
"name": "湖北",
"value": 810
}, {
"name": "四川",
"value": 453
}]
}
]
})
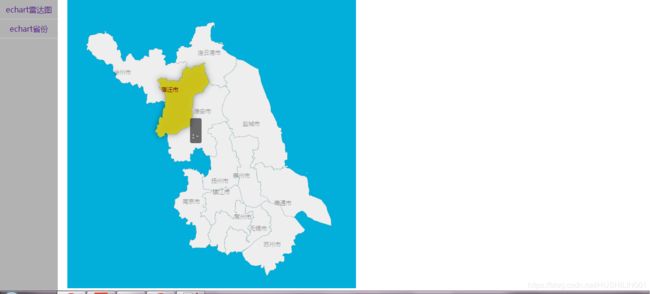
}效果图:
原生的也是类似,但是由于脚手架有,可以直接下载,我就不用那么麻烦了
参考资料:
1.echart配置项文档:https://echarts.baidu.com/option.html#title
2.echart的示例:https://echarts.baidu.com/examples