html和css总结
HTML
1、html的诞生:为了保存论文,所以html的标签与论文挺对应的,因此要注意标签的
语义性
2、关注标签的行内标签,还是块级标签
3、HTML 不同于c,c++等,html是解释型语言(Declarative Programming)
css
1、常用样式
2、选择器:class类选择器,ID选择器;div(block element),span(inline section)
3、display:inline[block,inline-block...]块状元素与行内元素转换
4、盒子模型:padding(内边距),margin(外边距),border(边界)是div的属性
5、flow浮动,与浮动清除(clear):
https://www.cnblogs.com/acorn/p/5249089.html
6、overflow:hidden 字面意思就是浮动隐藏,

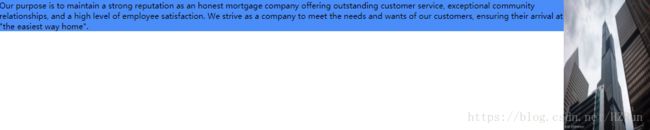
Our purpose is to maintain a strong reputation as an honest mortgage company offering outstanding customer service, exceptional community relationships, and a high level of employee satisfaction. We strive as a company to meet the needs and wants of our customers, ensuring their arrival at "the easiest way home".
css:
p{ background-color: #4b8df8;}
img{
width: 200px;
height: 300px;
float:right;
}
效果:

如果p设定高度,加上overflow:hidden,即:
p{
background-color: #4b8df8;
height: 200px;
overflow: hidden;
}
如果不设置高度:
p{
background-color: #4b8df8;
overflow: hidden;
}
效果:
7、position定位 (想清楚原来应该在哪个位置,又进行了什么变化)
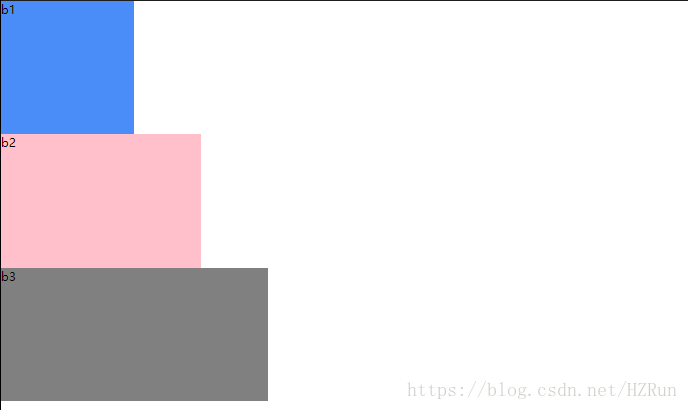
①static,默认定位,普通文本
b1
b2
b3
.b1{
height: 200px;
width: 200px;
background-color: #4b8df8;
}
.b2{
height: 200px;
width: 300px;
background-color:pink;
}
.b3{
height: 200px;
width: 400px;
background-color:gray;
}
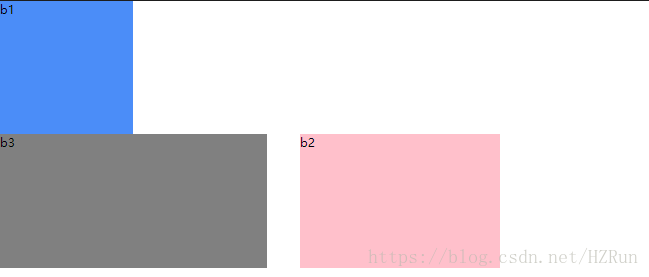
②position:absolute (将元素从文档流中抽出来,下面的元素会往上顶,它的位置如果不调的话还在该位置,用left,top, right, buttom改变位置)
把第二块的css改成:
.b2{
height: 200px;
width: 300px;
background-color:pink;
left:450px;
position: absolute;
}
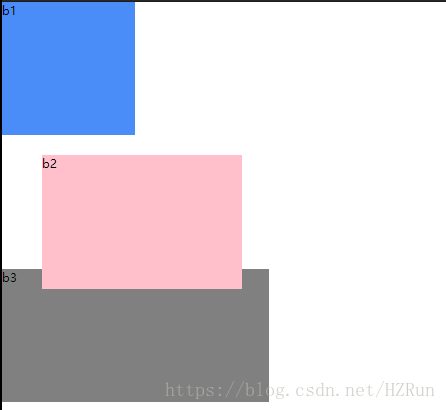
③position:relative (该元素依然占据的原来的位置,只是在视觉上进行了移动,“b3”还在原来的位置)
把第二块css改成:
.b2{
height: 200px;
width: 300px;
background-color:pink;
position: relative;
top: 30px;
left:60px
}
④fixed (相对浏览器的定位,不随页面滚动而改变,不做文档流中占据位置 )
8、Alignment vs. float vs. position
上面三种都可以进行布局,优先顺序alignment>float>position