【electron】electron入门 教你如何创建第一个electron应用 并进行打包【超详细】
前言
electron 是一个可以让我们使用js创建桌面应用程序的框架,并且可以很简单的实现跨平台,让我们可以更轻松的书写业务逻辑,而不用担心跨平台的问题。事实上,electron可以被看做一个精简版的Chrome,内部的V8解释器固然很强大,但是对比起传统的桌面应用程序,也有略显不足的地方。
但是这样的框架只有electron一个吗?当然不是,与之相对应的,还有一款出名的框架NW.js,至于二者的差别以及如何选择,这里暂不作出详细的说明,当前我们只关心electron的问题。
编写第一个electron应用
首先我们要安装electron-prebuilt,它是一个npm模块,因此我们可以使用Npm来进行安装,它是一个electron的预编译版本。
npm install -g electron-prebuilt接下来安装electron-packager ,它也是一个npm模块,是一个用于打包electron应用的工具,具体使用方法我们稍后会详细说明。
npm install -g electron-packager现在开始进入正题,我们如何创建一个electron应用。
我们现在仅仅需要3个文件。
index.html
main.js
package.json
index.html使我们想要显示的页面,main.js为此应用的入口,package.json为npm项目的配置文件。现在整体看俩与普通的Node.js项目并无多大的差别。
cd进自己的项目进行初始化(目前我已经创建了一个项目文件夹叫myApp)
cd myApp
npm init填好一些相关信息后,我的package.json大概是这样的:
{
"name": "zzh",
"version": "0.0.1",
"description": "a simple application",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "zzh",
"license": "ISC"
}我们再来看一下index.html,我给它加入了一个标题Hello World,其余没有什么变动。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<h1>hello electronh1>
body>
html>接下来是main.js
const {app, BrowserWindow} = require('electron');
let win;
let windowConfig = {
width:800,
height:600
};
function createWindow(){
win = new BrowserWindow(windowConfig);
win.loadURL(`file://${__dirname}/index.html`);
//开启调试工具
win.webContents.openDevTools();
win.on('close',() => {
//回收BrowserWindow对象
win = null;
});
win.on('resize',() => {
win.reload();
})
}
app.on('ready',createWindow);
app.on('window-all-closed',() => {
app.quit();
});
app.on('activate',() => {
if(win == null){
createWindow();
}
})第一行加载app ,以及BrowserWindow模块。
app模块是为了控制整个应用的声明周期而设计的,它可以监听很多的事件,做出相应的响应。
BrowserWindow模块可以创建一个窗体,目前我们需要这么多就行了。
然后声明了一个win变量,实际上我们可以把它看做窗体对象的引用。直到现在还没赋初始值。
let win;紧接着我创建了一个窗体的配置JSON,内部指明了该窗体的大小(宽高)。
let windowConfig = {
width:800,
height:600
};然后声明一个createWindow的函数用于创建窗体,在app模块被触发ready事件后执行。
内部为win变量进行赋值,它是一个BrowserWindow对象的实例。
win.loadURL用于加载一个html页面供显示,这里填入的是我上面创建的index.html。
当win被赋值为窗体对象后,对它的resize和close事件进行监听,意思是当窗体宽高大小发生变化后进行”重绘“,而close事件是监听窗体的关闭,当窗体被关闭时,令win = null,以便触发V8的GC机制时,回收掉BrowserWindow对象。
win = new BrowserWindow(windowConfig);
win.loadURL(`file://${__dirname}/index.html`);
//开启调试工具
win.webContents.openDevTools();
win.on('close',() => {
//回收BrowserWindow对象
win = null;
});
win.on('resize',() => {
win.reload();
})下面是app的事件监听
ready事件,当electron完成初始化时触发,并执行createWindow创建窗体。
window-all-closed ,当所有窗体都被关闭时触发,此时执行app.quit()用于结束整个应用。
activate ,当应用被激活时触发,此事件对于Mac用户很有用,比如DOCK上点击就相当于触发了activate事件,此时我们需要手动调用createWindow进行窗体创建。
app.on('ready',createWindow);
app.on('window-all-closed',() => {
app.quit();
});
app.on('activate',() => {
if(win == null){
createWindow();
}
})运行我们的应用
到现在,代码基本没有问题,我们需要让我们的应用跑起来。
为了方便,我们编辑package.json文件,添加start字段:
"start": "electron ."package.json
{
"name": "zzh",
"version": "0.0.1",
"description": "a simple application",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron ."
},
"author": "zzh",
"license": "ISC"
}
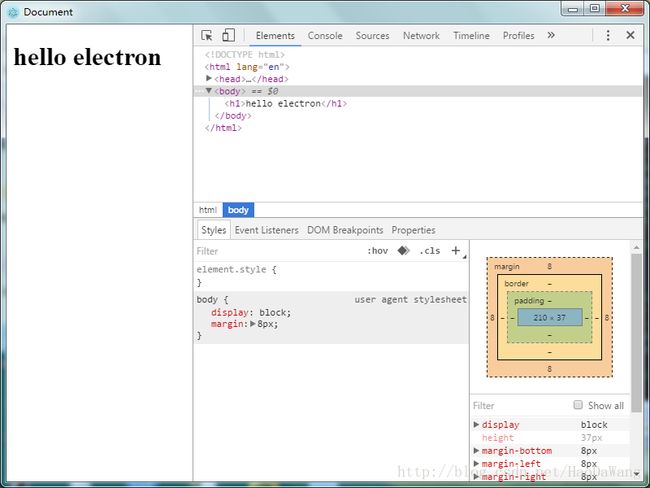
我们可以看到应用已经完美的跑了起来,我们开启了devTools因此,我们的应用应该是这样的。
打包自己的应用
现在整个过程进行到最后一步,我们需要打包我们自己的应用,那么如何打包,这就需要用到我们先前已经安装的electron-packager
打开命令行我们可以这样使用它:
electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64 --version=0.0.1那么它大概形如这样
electron-packager <应用目录> <应用名称> <打包平台> --out <输出目录> <架构> <应用版本>于是我们愉快的进行打包。
发现它并不行!
报出一个提示
Unable to determine Electron version. Please specify an Electron version他说我们需要指明Electron version。这个参数是当前安装Electron的版本,不知道的可以直接electron就能看到了,我这里是1.4.13,经过改进后如下
electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64 --version=0.0.1 --electron-version=1.4.13执行完毕后,看到父级目录下已经产生了我们希望看到的应用文件夹。
至此,一个quick start就已经完毕了。
electron github:https://github.com/electron/ 大家可以进行更进一步的学习!