Android画圆环,水波移动的效果
转载请注明出处,谢谢:http://blog.csdn.net/harryweasley/article/details/50164995
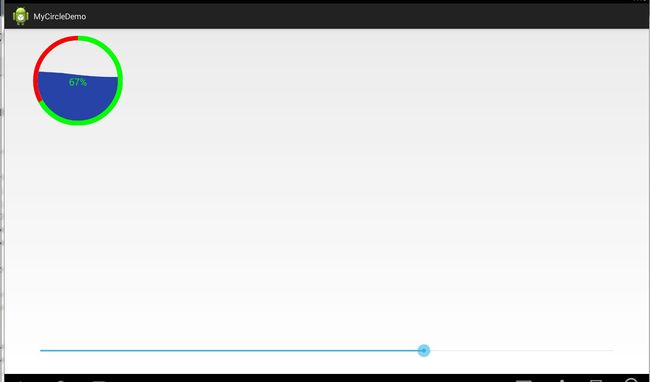
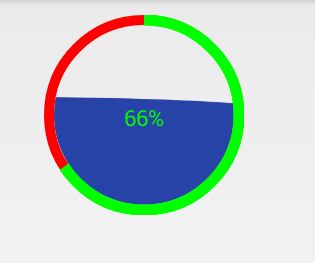
自定义一个view,实现水波移动,有进度条的圆环效果,如下图所示:

圆环本身是红色的,进度条是绿色的,水波是蓝色的,中间的数字是绿色的。
本例中用了两个图层,水波图层和圆环进度条图层。关于图层的更多信息,你可以查看:
http://blog.csdn.net/harryweasley/article/details/50132385
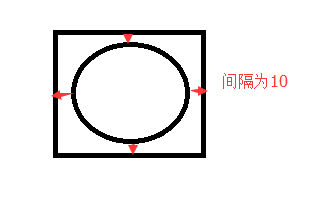
其中,水波图层,是放在距离上,下,左,右各10距离的地方,而那空出来的部分来放置,圆环进度条。如下所示:

其中,圆形则代表水波图层,而周围空出来的,则相当于是10距离的间隔。(自己画的图,见谅哈)
现在我讲解,滚动的水波是怎么做出来的,这里我用到了PorterDuff模式,将以下的两个图片混合在一起。

这两个图片以PorterDuff.Mode.DST_IN(取两层绘制交集。显示上层。)的模式混合。关于PorterDuff模式,你可以查看这里:
http://blog.csdn.net/harryweasley/article/details/50132405
注意:这里的水波前后最好保持一致,这样水波在滚动的时候,前后交接会比较平稳
水波的图片高度尽量和圆形图片的高度保持一致,水波图片的宽度可以适量比圆形宽一倍左右。
关于自定义view的,网上有很多的文章,我这里不说的太多。
首先在values目录下建立attrs文件,里面的内容为:
<resources>
<declare-styleable name="myCircle">
<attr name="roundColor" format="color">attr>
<attr name="roundWidth" format="dimension">attr>
<attr name="textSize" format="dimension">attr>
<attr name="textColor" format="color">attr>
<attr name="arcColor" format="color">attr>
declare-styleable>
resources>之后就是自定义一个类,继承view咯。看代码:
package com.example.mycircledemo;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PaintFlagsDrawFilter;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.drawable.BitmapDrawable;
import android.util.AttributeSet;
import android.view.View;
/**
*
* @author Administrator
*
*/
public class MyCircleProgress extends View {
/**
* 水波移动的速度
*/
private static final int WAVE_TRANS_SPEED = 4;
/**
* 圆环的颜色
*/
private int roundColor;
/**
* 圆环的宽度
*/
private float roundWidth;
/**
* 文字的大小
*/
private float textSize;
/**
* 文字的颜色
*/
private int textColor;
/**
* 圆弧的颜色
*/
private int arcColor;
/**
* 中心点坐标
*/
private int center;
private Paint mBitmapPaint, paint;
/**
* 整个图的高度和宽度
*/
private int mTotalWidth, mTotalHeight;
/**
* 画图波浪的中间间距
*/
private int mCenterX;
/**
* 进度值
*/
private int progress;
/**
* 水波的图片
*/
private Bitmap mSrcBitmap;
/**
* 要绘制的图的那一部分,截取图的对应部分来进行绘制
*/
private Rect mSrcRect;
/**
* 要绘制的位置,该图要绘制的位置
*/
private Rect mDestRect;
private PorterDuffXfermode mPorterDuffXfermode;
/**
* 一个圆圈的图片
*/
private Bitmap mMaskBitmap;
private Rect mMaskSrcRect, mMaskDestRect;
/**
* 当前位置
*/
private int mCurrentPosition;
// 刷新线程,在这里,进行图片的滚动
private RefreshProgressRunnable mRefreshProgressRunnable;
public MyCircleProgress(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initPaint();
initBitmap();
mPorterDuffXfermode = new PorterDuffXfermode(PorterDuff.Mode.DST_IN);
TypedArray myTypedArray = context.obtainStyledAttributes(attrs,
R.styleable.myCircle);
roundColor = myTypedArray.getColor(R.styleable.myCircle_roundColor,
Color.RED);
roundWidth = myTypedArray.getDimension(R.styleable.myCircle_roundWidth,
10);
textSize = myTypedArray.getDimension(R.styleable.myCircle_textSize, 14);
textColor = myTypedArray.getColor(R.styleable.myCircle_textColor,
Color.GREEN);
arcColor = myTypedArray.getColor(R.styleable.myCircle_arcColor,
Color.GREEN);
myTypedArray.recycle();
}
public MyCircleProgress(Context context) {
this(context, null);
}
public MyCircleProgress(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 从canvas层面去除锯齿
canvas.setDrawFilter(new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG
| Paint.FILTER_BITMAP_FLAG));
/*
* 将绘制操作保存到新的图层
*/
int sc = canvas.saveLayer(0, 0, mTotalWidth, mTotalHeight, null,
Canvas.ALL_SAVE_FLAG);
mBitmapPaint.setAntiAlias(true);
// 设定要绘制的波纹部分
mSrcRect.set(mCurrentPosition, 0, mCurrentPosition + mCenterX,
mTotalHeight);
// 通过改变要画的位置的高度,进而改变水波的高度。绘图高度从10到mTotalHeight - 10。总的水波的高度(mTotalWidth - 20)除以100,则是每个progress的高度
mDestRect.set(10, mTotalHeight - 10 - progress * (mTotalWidth - 20)
/ 100, mTotalWidth - 10, mTotalHeight - 10);
// 绘制波纹部分
canvas.drawBitmap(mSrcBitmap, mSrcRect, mDestRect, mBitmapPaint);
// 设置图像的混合模式
mBitmapPaint.setXfermode(mPorterDuffXfermode);
// 绘制遮罩圆
canvas.drawBitmap(mMaskBitmap, mMaskSrcRect, mMaskDestRect,
mBitmapPaint);
// 取消混合模式
mBitmapPaint.setXfermode(null);
canvas.restoreToCount(sc);
// 画最外层的圆环
paint = new Paint();
// 设置空心
paint.setStyle(Paint.Style.STROKE);
// 设置圆环的宽度
paint.setStrokeWidth(roundWidth);
// 设置圆环的颜色
paint.setColor(roundColor);
// 圆环的半径,圆环的半径是内圆的半径
int radius = (int) (center - roundWidth / 2);
canvas.drawCircle(center, center, radius, paint);
// 画圆弧的进度
paint.setColor(arcColor);
paint.setStyle(Paint.Style.STROKE);
//这里+2的原因是,避免有视觉效果上有锯齿
paint.setStrokeWidth(roundWidth+1);
RectF rectF = new RectF(center - radius, center - radius, center
+ radius, center + radius);
//-90是从0点方向开始
canvas.drawArc(rectF, -90, progress * 360 / 100, false, paint);
// 画进度百分比数字
paint.setStrokeWidth(0);
paint.setColor(textColor);
paint.setTextSize(textSize);
String text = progress + "%";
float width = paint.measureText(text);
//将数字写在中间位置
canvas.drawText(text, center - width / 2, center + textSize / 2, paint);
}
@Override
protected void onAttachedToWindow() {
super.onAttachedToWindow();
mRefreshProgressRunnable = new RefreshProgressRunnable();
post(mRefreshProgressRunnable);
}
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
removeCallbacks(mRefreshProgressRunnable);
}
private class RefreshProgressRunnable implements Runnable {
public void run() {
synchronized (MyCircleProgress.this) {
// 不断改变绘制的波浪的位置
mCurrentPosition += WAVE_TRANS_SPEED;
if (mCurrentPosition >= mSrcBitmap.getWidth()) {
mCurrentPosition = 0;
}
postInvalidate();
// 16ms更新一次
postDelayed(this, 16);
}
}
}
// 初始化bitmap
private void initBitmap() {
//使用drawable获取的方式,全局只会生成一份,并且系统会进行管理,而BitmapFactory.decode()出来的则decode多少次生成多少张,务必自己进行recycle
mSrcBitmap = ((BitmapDrawable) getResources().getDrawable(
R.drawable.wave)).getBitmap();
mMaskBitmap = ((BitmapDrawable) getResources().getDrawable(
R.drawable.circle_500)).getBitmap();
}
// 初始化画笔paint
private void initPaint() {
mBitmapPaint = new Paint();
// 防抖动
mBitmapPaint.setDither(true);
// 开启图像过滤
mBitmapPaint.setFilterBitmap(true);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mTotalWidth = w;
mTotalHeight = h;
mCenterX = mTotalWidth / 2;
center = w / 2;
mSrcRect = new Rect();
mDestRect = new Rect();
int maskWidth = mMaskBitmap.getWidth();
int maskHeight = mMaskBitmap.getHeight();
mMaskSrcRect = new Rect(0, 0, maskWidth, maskHeight);
mMaskDestRect = new Rect(10, 10, mTotalWidth - 10, mTotalHeight - 10);
}
/**
* 不能在子线程里调用此方法
*
* @param progress
* 进度值
*/
public void setProgress(int progress) {
this.progress = progress;
}
}代码中,水波的图片在一直左右循环的滚动,造成了水波的滚动效果。
代码中,重写了onAttachedToWindow和onDetachedFromWindow,表示只有在该视图可见的时候,图片才会滚动,节省资源,避免线程一直开启,占用内存。
关于自定义view,其实有必要重写一下onMeasure方法的,因为如果不重写该方法,则该控件不能正常的使用wrap_content,我这里偷了懒,并没有写。关于为什么一定要重写onMeasure,请看这篇文章:
http://blog.csdn.net/harryweasley/article/details/50132435
接下来就是在layout里面引用了:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:circle="http://schemas.android.com/apk/res/com.example.mycircledemo"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.mycircledemo.MainActivity" >
<com.example.mycircledemo.MyCircleProgress
android:id="@+id/progress"
android:layout_width="200dp"
android:layout_height="200dp"
circle:roundWidth="10dp"
circle:textSize="22sp"/>
<SeekBar
android:id="@+id/seek_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp" />
RelativeLayout> xmlns:circle=”http://schemas.android.com/apk/res/com.example.mycircledemo”
后面要写上包名。
最后在MainActivity里面调用即可:
package com.example.mycircledemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MainActivity extends Activity {
private SeekBar myBar;
private MyCircleProgress circleProgress;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myBar=(SeekBar) findViewById(R.id.seek_bar);
circleProgress=(MyCircleProgress) findViewById(R.id.progress);
myBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
circleProgress.setProgress(progress);
}
});
}
}
通过seekBar来调节进度。
代码里已经尽量的注释了很多,如果大家还有什么不清楚的,可以留言哈。
本项目下载路径:
http://download.csdn.net/detail/harryweasley/9324097
本篇博客地址:
http://blog.csdn.net/harryweasley/article/details/50164995
关于图层的更多信息,你可以查看:
http://blog.csdn.net/harryweasley/article/details/50132385
关于PorterDuff模式,你可以查看这里:
http://blog.csdn.net/harryweasley/article/details/50132405
关于为什么一定要重写onMeasure,请看这篇文章:
http://blog.csdn.net/harryweasley/article/details/50132435
本篇博客结束,呼呼~~~~