Jsp+Servlet+Echarts实现动态数据可视化
Jsp+Servlet+Echarts实现动态数据可视化
1.前言
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。而在实际开发中使用的往往会要求从服务器端取数据进行动态显示,一般来说数据请求过程如下:
1.客户端通过ajax发送请求;
2.服务器端Servlet接收请求;
3.生成json数据并返回给客户端;
4.客户端接收数据后显示。
现在就以Jsp+Servlet+Echarts为例来实现动态数据可视化,做个学习记录。
2.实践过程
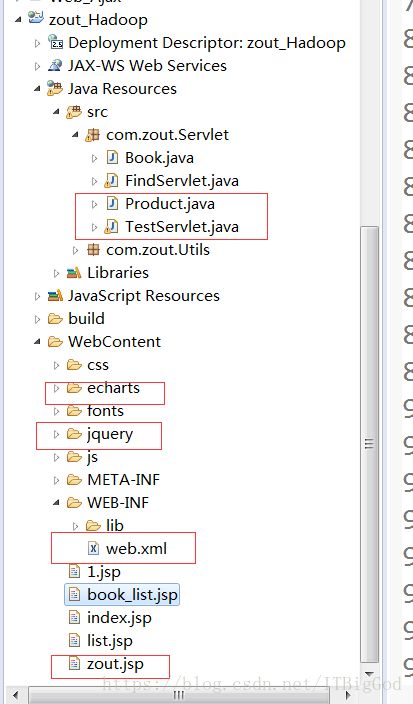
**1.客户端通过ajax发送请求** 打开eclipse,新建一个web项目,新建一个jsp文件, 在jsp中先绘制一个最简单的Echarts图表,在option中的xAxis和yAxis里的data都是空值。待会儿我们会用从服务器取回的数据去”填满“它。zout.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>echarts测试title>
<script type="text/javascript" src="echarts/echarts.js">script>
<script type="text/javascript" src="jquery/jquery-1.11.3.js">script>
head>
<body style="margin: 5% 26% 0% 29%;">
<div style="text-align: center;">
<h2>欢迎访问jsp+servlet+echarts动态网页h2>
<h3>作者:柒晓白h3>
<h3>时间:2018/7/13h3>
div>
<div id="main" style="width: 600px; height: 400px;">div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
//3.初始化,默认显示标题,图例和xy空坐标轴
myChart.setOption({
title : {
text : 'ajax动态获取数据'
},
tooltip : {},
legend : {
data : [ '销售量' ]
},
xAxis : {
data : []
},
yAxis : {},
series : [ {
name : '销售量',
type : 'bar',
data : []
} ]
});
//4.设置加载动画(非必须)
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画
//5.定义数据存放数组(动态变)
var names = []; //建立一个类别数组(实际用来盛放X轴坐标值)
var nums = []; //建立一个销量数组(实际用来盛放Y坐标值)
//6.ajax发起数据请求
$.ajax({
type : "post",
async : true, //异步请求(同步请求将会锁住浏览器,其他操作须等请求完成才可执行)
url : "TestServlet", //请求发送到TestServlet
data : {},
dataType : "json", //返回数据形式为json
//7.请求成功后接收数据name+num两组数据
success : function(result) {
//result为服务器返回的json对象
if (result) {
//8.取出数据存入数组
for (var i = 0; i < result.length; i++) {
names.push(result[i].name); //迭代取出类别数据并填入类别数组
}
for (var i = 0; i < result.length; i++) {
nums.push(result[i].num); //迭代取出销量并填入销量数组
}
myChart.hideLoading(); //隐藏加载动画
//9.覆盖操作-根据数据加载数据图表
myChart.setOption({
xAxis : {
data : names
},
series : [ {
// 根据名字对应到相应的数据
name : '销量',
data : nums
} ]
});
}
},
error : function(errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
})
script>
body>
html>
2.服务器端Servlet接收请求
客户端的请求url是’TestServlet‘,那我们得先在配置一下映射关系,现在的开发中有两种配置方式,一种在web.xml中,一种使用注解方式。任意选择即可。我选择的第一种。
在web.xml的web-app下,配置如下代码:
<servlet>
<servlet-name>TestServletservlet-name>
<servlet-class>com.zout.Servlet.TestServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>TestServletservlet-name>
<url-pattern>/TestServleturl-pattern>
servlet-mapping>
或者是在TestServlet.java类上使用注解方式:
但是你得是servlet2.0以后才可以这样做。
@WebServlet("/TestServlet")
然后就来着手写处理客户端请求的TestServlet啦!
3.生成json数据并返回给客户端
值得一说的是,在使用echarts的时候,它要求的数据格式必须是json格式的,所以我们在获取到后台数据以后,需要转为json字符串,然后放到json对象传递到前台给echarts来显示。
而生成Json数据要用到额外的jar包,这里我使用的jackson,json-lib 2010年就没有再更新了… (2016-5-3日更:发现Google出品的Gson也蛮好用的,重点是很小巧,只需引入一个jar就搞定,用法也很简单)
简单介绍一下jackson的用法:
然后就可以在TestServlet里使用jackson提供的工具类了。①:先去http://mvnrepository.com/下载 jackson-core.jar,jackson-annotations.jar,jackson-databind.jar(都是2.x版本,jackson官网不知为何不提供服务了…这三个jar让我一阵好找)
②:在项目的项目WEB-INF/lib下引入这三个jar
在src文件夹下新建一个包,在新建一个java类:
TestServlet.java:
package com.zout.Servlet;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.codehaus.jackson.map.ObjectMapper;
/**
*
* @author zoutao
*/
public class TestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//定义一个list集合
List<Product> list = new ArrayList<Product>();
// 数据添加到集合里面,这里可以改为获取sql数据信息,然后转为json字符串,然后存到list中。
//这里把“类别名称”和“销量”作为两个属性封装在一个Product类里,
//每个Product类的对象都可以看作是一个类别(X轴坐标值)与销量(Y轴坐标值)的集合。
list.add(new Product("短袖", 10));
list.add(new Product("牛仔裤", 20));
list.add(new Product("羽绒服", 30));
ObjectMapper mapper = new ObjectMapper(); // 提供java-json相互转换功能的类
String json = mapper.writeValueAsString(list); // 将list中的对象转换为Json字符串
System.out.println(json);
// 将json字符串数据返回给前端
response.setContentType("text/html; charset=utf-8");
response.getWriter().write(json);
}
}
然后在建立一个实体类Product .java:
package com.zout.Servlet;
public class Product {
private String name; // 类别名称
private int num; // 销量
public Product(String name, int num) {
this.name = name;
this.num = num;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
@Override
public String toString() {
return "Product [name=" + name + ", num=" + num + "]";
}
}
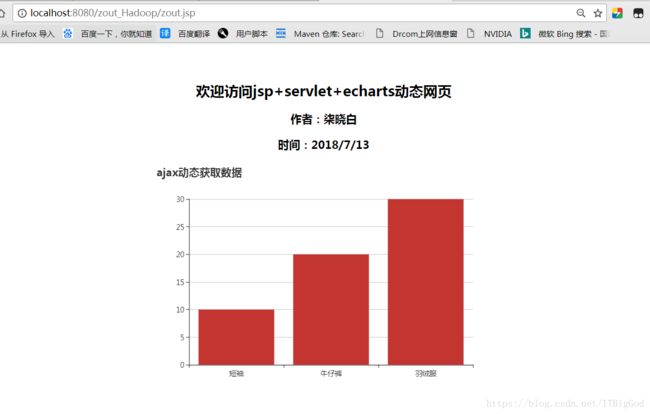
4.客户端接收数据后显示
然后就是启动tomcat运行web项目,然后在浏览器下输入:
http://localhost:8080/zout_Hadoop/zout.jsp
客户端接受服务器数据并解析后,就可以正常显示图表数据了:
如图:

以上就是整个Jsp+Servlet+Echarts实现动态数据可视化的过程,源码已经在上面了,可以直接使用,下一篇是直接在ssm框架当中使用。
新增项目源码下载地址:源码下载
如果你想要整个项目包的话,可以点击关注我,然后评论留下邮箱,发给你。
You got a dream, you gotta protect it.
如果你有梦想的话,就要去捍卫它 。 ——《当幸福来敲门》