最新web/java/jsp实现发送手机短信验证码和邮箱验证码的注册登录功能(详细)
最新web/java/jsp实现发送手机短信验证码和邮箱验证码的注册登录功能(详细)
最近几天有人需要帮忙做一个关于发送验证码的功能,之前没有做过,于是我鼓捣一阵子,记录一下关于web项目中注册登录常用的手机验证码和邮箱验证码的发送。
作为一个演示项目,我没有使用任何框架,用了一个简单的jsp+Servlet,当然用boostrap美化了一下。代码带有注释,非常简单易懂。
一、手机验证码
由于手机短信属于增值业务,那么一般来说都是需要一些资金的。毕竟短信费是花钱的!所以一般来说都是调用第三方API来支持。
1.1、API申请
我们使用的API平台是:秒滴短信平台,
为啥用这个呢?因为他好?不一定,主要是因为他注册免费先送10块钱。做个测试功能足够了。
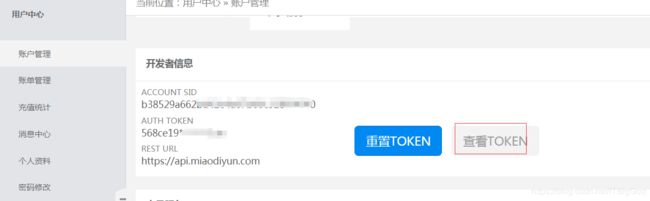
然后在开发者信息里面获得你自己的AUTH_TOKEN:记录一下API需要的东西

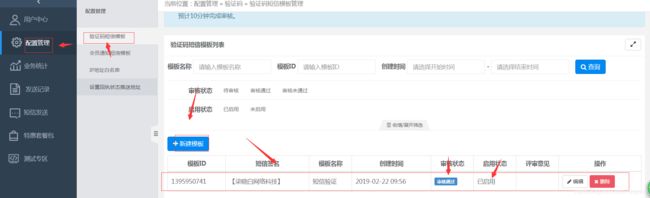
1.2、在配置管理中新建一个模板
1.3、自定义短信就要认证
注意了!
这个地方有个难处,就是必须认证以后才能发生自定义的短信内容。
我要发自定义的,所以我要认证。认证是需要公司营业执照的。

(太麻烦?自己搞定不了?实际上很简单,私信我,我有妙招)
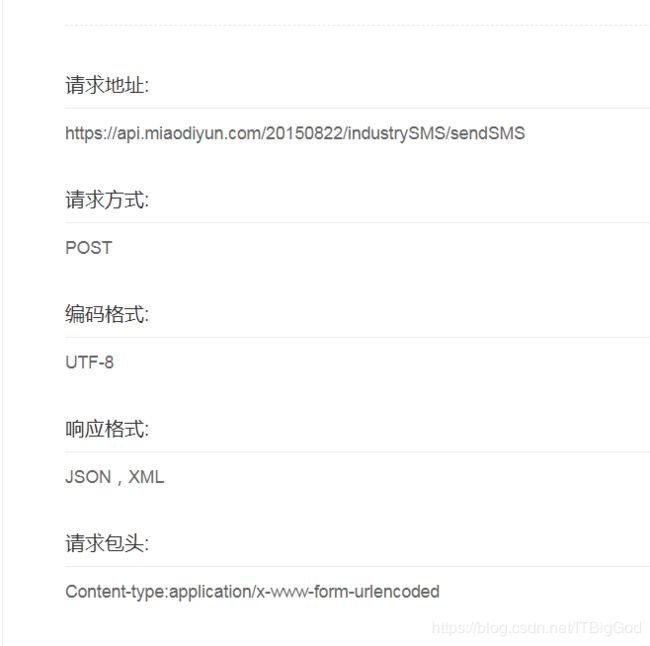
看一下API接口要求:
验证码通知短信接口说明
反正完成了整个第三方平台的API接口以后。
1.4、编写java手机短信发送代码
我们就可以开始建项目,写代码了。
新建项目什么的我都懒得说了,能做这个功能的这些都是小事情了。
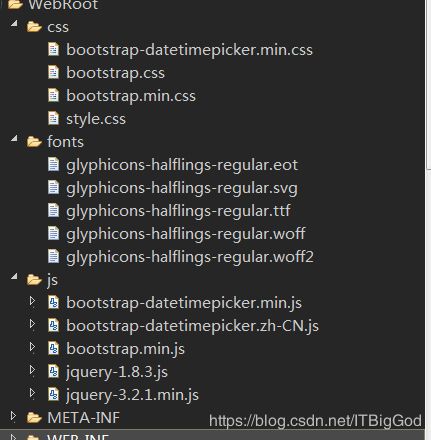
看一下我的项目结构吧:

直接上代码了,注释都写在里面了。
为了方便理解,我们倒过来写。
新建login.jsp:
源码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>手机登录title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css" />
<script type="text/javascript" src="js/jquery-3.2.1.min.js">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
<style type="text/css">
#login {
width: 450px;
height: 100px;
margin: 126px auto;
}
#btn {
margin-left: 100px;
margin-top: -25px;
width: 120px;
height: 25px;
font-size: 11px;
}
body {
background-color: #ecfcf9;
}
style>
head>
<script type="text/javascript">
var InterValObj; //timer变量,控制时间
var count = 60; //间隔函数,1秒执行
var curCount;//当前剩余秒数
function sendMessage() {
curCount = count;
$("#btn").attr("disabled", "true");
$("#btn").val(curCount + "秒后可重新发送");
InterValObj = window.setInterval(SetRemainTime, 1000); //启动计时器,1秒执行一次请求后台发送验证码 TODO
}
//timer处理函数
function SetRemainTime() {
if (curCount == 0) {
window.clearInterval(InterValObj);//停止计时器
$("#btn").removeAttr("disabled");//启用按钮
$("#btn").val("重新发送验证码");
} else {
curCount--;
$("#btn").val(curCount + "秒后可重新发送");
}
}
script>
<body>
<div class="container">
<div id="login">
<fieldset>
<div id="legend" class="">
<legend class="">用户登录legend>
div>
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">手机号label>
<div class="col-sm-5">
<input type="text" class="form-control" id="phone" name="phone"
placeholder="请输入您的手机号" required>
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">验证码label>
<div class="col-sm-3">
<input type="code" class="form-control" id="code" name="code"
placeholder="验证码" required> <input
class="btn btn-default" id="btn" name="btn" value="发送验证码"
onclick="sendMessage()" />
div>
div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-success" id="lo">手机号登录button>
<a href="register.jsp" class="btn btn-info">邮箱注册a>
div>
div>
form>
fieldset>
div>
div>
body>
<script type="text/javascript">
var sms = "";
$("#btn").click(function() {
var phone = $("#phone").val();
if (phone != "") {
$.ajax({
url : "sendSMS", //发送请求
type : "post",
data : {
"phone" : phone
},
success : function(result) {
sms = result;
}
});
} else {
alert("请输入手机号");
return false;
}
});
$("#lo").click(function() {
var code = $("#code").val();
if (code == "") {
alert("请输入验证码");
} else {
if (sms == code) {
window.location.href = "success.jsp";
} else {
alert("验证码错误");
}
;
}
;
});
script>
html>
根据ajax,我们 点击发送以后,会url : “sendSMS”, 发送请求到 sendSMS。
新建servlet类:
sendSMS.java:
package com.zout.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zout.util.GetMessageCode;
/**
*
*@class_name:SendSms
*@comments:登录 -发送手机短信验证码
*@param:phone
*@return: code
*@author:邹涛/Zoutao
*@createtime:2019年2月23日
*/
@WebServlet("/sendSMS")
public class SendSms extends HttpServlet {
/** serialVersionUID*/
private static final long serialVersionUID = 1L;
@Override
public void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String phone=req.getParameter("phone");
//根据获取到的手机号发送验证码
String code = GetMessageCode.getCode(phone);
System.out.println(code);
resp.getWriter().print(code);
}
}
在servlet当中我们调用GetMessageCode.getCode的方法,来发送短信。
新建GetMessageCode.java:
源码:
package com.zout.util;
import java.net.URLEncoder
import com.alibaba.fastjson.JSONObject;
import com.zout.common.Config;
import com.zout.common.HttpUtil;
/**
*
*@class_name:GetMessageCode
*@comments:调用手机短信API
*@param:phone
*@return: String
*@author:邹涛/Zoutao
*@createtime:2019年2月22日
*/
public class GetMessageCode {
private static String operation = "/industrySMS/sendSMS";//对应的API地址
private static String accountSid = Config.ACCOUNT_SID;
private static String to = "17121192629"; //改由前台传入
private static String rod=smsCode(); //生成一个随机验证码
private static String smsContent = "【柒晓白网络科技】您的验证码:"+rod+",如非本人操作,请忽略此短信。";
//创建验证码
public static String smsCode(){
String random=(int)((Math.random()*9+1)*100000)+"";
System.out.print("random验证码:"+random);
return random;
}
//根据相应的手机号发送验证码
public static String getCode(String phone){
String tmpSmsContent = null;
try{
tmpSmsContent = URLEncoder.encode(smsContent, "UTF-8");
}catch(Exception e){
e.getMessage();
}
String url = Config.BASE_URL + operation;
String body = "accountSid=" + accountSid + "&to=" + phone + "&smsContent=" + tmpSmsContent
+ HttpUtil.createCommonParam();
// 提交请求
String result = HttpUtil.post(url, body);
//(换行符) 剔除了平台无关性
System.out.println("result:" + System.lineSeparator() + result);
System.out.println(result.getClass());
//字符串转json对象
JSONObject jsonObject = JSONObject.parseObject(result);
String respCode = jsonObject.getString("respCode");
System.out.println(respCode);
//反馈-00000状态码标识请求成功,
String defaultRespCode="00000";
if(defaultRespCode.equals(respCode)){
return rod;
}else{
return defaultRespCode;
}
}
}
注意:
在GetMessageCode类中,把smsContent改为你自己在平台上面建立的模板的样式,这里必须一致。
还有json是用的:import com.alibaba.fastjson.JSONObject;
阿里巴巴的jar包。
新建Config配置类
在com.zout.common包中新建Config.java:
源码:
package com.zout.common;
/**
*
*@class_name:Config
*@comments:系统常量
*@param:自主填写API的授权码等信息
*@return: String
*@author:邹涛/Zoutao
*@createtime:2019年2月23日
*/
public class Config
{
/**
* url前半部分
*/
public static final String BASE_URL = "https://api.miaodiyun.com/20150822";
/**
* 开发者注册后系统自动生成的账号,可在官网登录后查看-修改为自己的。
*/
public static final String ACCOUNT_SID = "b38529a662bd4你自己的800f140";
/**
* 开发者注册后系统自动生成的TOKEN,可在官网登录后查看-修改为自己的。
*/
public static final String AUTH_TOKEN = "568ce19f6958467你自己的5080906341ae";
/**
* 响应数据类型, JSON或XML
*/
public static final String RESP_DATA_TYPE = "json";
}
我标注的地方改成你自己的,(ACCOUNT_SID和AUTH_TOKEN)最好就改这两个就好了。去官网查询到自己的。上面有写。
新建HttpUtil请求类
在com.zout.common包中新建
HttpUtil.java 源码:
package com.zout.common;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.OutputStreamWriter;
import java.net.URL;
import java.net.URLConnection;
import java.text.SimpleDateFormat;
import java.util.Date;
import org.apache.commons.codec.digest.DigestUtils;
/**
*
*@class_name:HttpUtil
*@comments:http请求工具
*@param: 根据官网的API要求构建请求URL结构
*@return: String结构
*@author:邹涛/Zoutao
*@createtime:2019年2月23日
*/
public class HttpUtil
{
/**
* 构造通用参数timestamp、sig和respDataType
*
* @return
*/
public static String createCommonParam()
{
// 时间戳
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMddHHmmss");
String timestamp = sdf.format(new Date());
// 签名
String sig = DigestUtils.md5Hex(Config.ACCOUNT_SID + Config.AUTH_TOKEN + timestamp);
return "×tamp=" + timestamp + "&sig=" + sig + "&respDataType=" + Config.RESP_DATA_TYPE;
}
/**
* post请求
*
* @param url
* 功能和操作
* @param body
* 要post的数据
* @return
* @throws IOException
*/
public static String post(String url, String body)
{
System.out.println("url:" + System.lineSeparator() + url);
System.out.println("body:" + System.lineSeparator() + body);
String result = "";
try
{
OutputStreamWriter out = null;
BufferedReader in = null;
URL realUrl = new URL(url);
URLConnection conn = realUrl.openConnection();
// 设置连接参数
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setConnectTimeout(5000);
conn.setReadTimeout(20000);
conn.setRequestProperty("Content-Type", "application/x-www-form-urlencoded");
// 提交数据
out = new OutputStreamWriter(conn.getOutputStream(), "UTF-8");
out.write(body);
out.flush();
// 读取返回数据
in = new BufferedReader(new InputStreamReader(conn.getInputStream(), "UTF-8"));
String line = "";
boolean firstLine = true; // 读第一行不加换行符
while ((line = in.readLine()) != null)
{
if (firstLine)
{
firstLine = false;
} else
{
result += System.lineSeparator();
}
result += line;
}
} catch (Exception e)
{
e.printStackTrace();
}
return result;
}
/**
* 回调测试工具方法
*
* @param url
* @param reqStr
* @return
*/
public static String postHuiDiao(String url, String body)
{
String result = "";
try
{
OutputStreamWriter out = null;
BufferedReader in = null;
URL realUrl = new URL(url);
URLConnection conn = realUrl.openConnection();
// 设置连接参数
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setConnectTimeout(5000);
conn.setReadTimeout(20000);
// 提交数据
out = new OutputStreamWriter(conn.getOutputStream(), "UTF-8");
out.write(body);
out.flush();
// 读取返回数据
in = new BufferedReader(new InputStreamReader(conn.getInputStream(), "UTF-8"));
String line = "";
boolean firstLine = true; // 读第一行不加换行符
while ((line = in.readLine()) != null)
{
if (firstLine)
{
firstLine = false;
} else
{
result += System.lineSeparator();
}
result += line;
}
} catch (Exception e)
{
e.printStackTrace();
}
return result;
}
}
这个实际上就是要构建上面所写的API的请求体的方式。
必须按照人家官网的要求来,不然就接收不到你的短信发送请求。
对了,顺便在建立两个jsp文件:分别是fail.jsp和success.jsp,里面没有啥内容,就是标志一个成功一个失败即可。
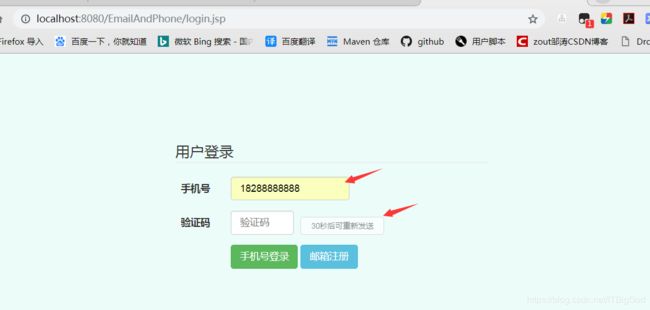
上面就完成了整个手机短信发送的请求,于是我们在tomcat里面运行项目,看看:
浏览器输入:http://localhost:8080/EmailAndPhone/
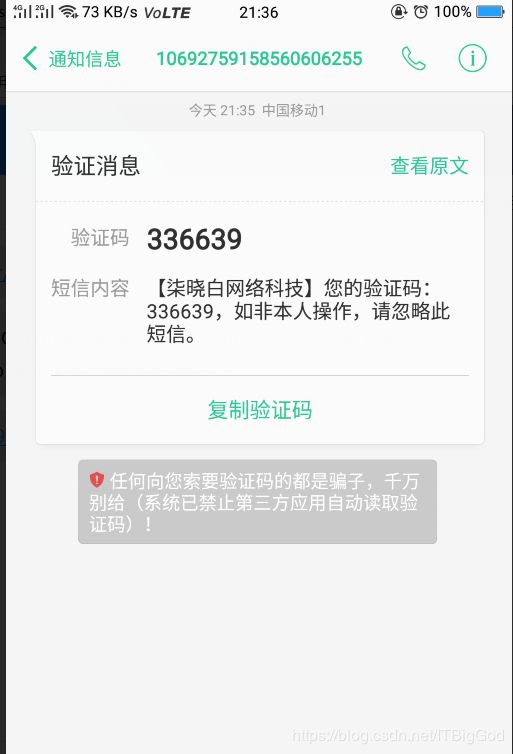
手机验证码发送效果图:
在输入正确的:
这就完成了一个手机验证码短信的发送过程。接下来是邮箱验证码的发送。
(提醒:一个手机号码一小时之类不能重复请求4次,你可以换号码来测试,注意看后台返回状态即可。)
二、邮箱验证码
在163和qq邮箱发送邮件之间,QQ比较难一些,所我们采用QQ邮箱来做。
2.1、开启POP3/SMTP协议
做这些之前,先要去QQ邮箱里帐号设置要开启POP3/SMTP协议。

选择账户,然后找到下面的地方,开启:

开启的时候,会给你一个java邮箱的授权码,你记得记录一下。网易同样道理。
比如我的:
- 成功开启POP3/SMTP服务: prktbfsmxxxxxj
- 成功开启IMAP/SMTP服务: ehqvnfayxxxxxdf
由于java发送邮件这个功能比较简单,我们写一个java版和一个web版本来方便使用。
2.2、java版发送邮件:
在com.zout.util;包下新建一个Mail_java.java类来测试:
需要注意一点就是,在QQ中要求 开启SSL证书加密,否则会失败。
Mail_java.java:
package com.zout.util;
import java.util.Properties;
import javax.mail.Message;
import javax.mail.Session;
import javax.mail.Transport;
import javax.mail.internet.InternetAddress;
import javax.mail.internet.MimeMessage;
import com.sun.mail.util.MailSSLSocketFactory;
/**
* JavaMail发送邮件: java版本-与web无关
* 前提是QQ邮箱里帐号设置要开启POP3/SMTP协议
*
*
*/
public class Mail_java {
public static void main(String[] args) throws Exception {
Properties prop = new Properties();
// 开启debug调试,以便在控制台查看
prop.setProperty("mail.debug", "true");
// 设置邮件服务器主机名
prop.setProperty("mail.host", "smtp.qq.com");
// 发送服务器需要身份验证
prop.setProperty("mail.smtp.auth", "true");
// 发送邮件协议名称
prop.setProperty("mail.transport.protocol", "smtp");
// 开启SSL加密,否则会失败
MailSSLSocketFactory sf = new MailSSLSocketFactory();
sf.setTrustAllHosts(true);
prop.put("mail.smtp.ssl.enable", "true");
prop.put("mail.smtp.ssl.socketFactory", sf);
// 创建session
Session session = Session.getInstance(prop);
// 通过session得到transport对象
Transport ts = session.getTransport();
// 连接邮件服务器:邮箱类型,帐号,POP3/SMTP协议授权码 163使用:smtp.163.com
ts.connect("smtp.qq.com", "你自己的QQ", "prktbfsmrjhvbajj");
// 创建邮件
Message message = createSimpleMail(session);
// 发送邮件
ts.sendMessage(message, message.getAllRecipients());
ts.close();
}
/**
* @Method: createSimpleMail
* @Description: 创建一封只包含文本的邮件
*/
public static MimeMessage createSimpleMail(Session session) throws Exception {
// 获取6为随机验证码
String[] letters = new String[] {
"q","w","e","r","t","y","u","i","o","p","a","s","d","f","g","h","j","k","l","z","x","c","v","b","n","m",
"A","W","E","R","T","Y","U","I","O","P","A","S","D","F","G","H","J","K","L","Z","X","C","V","B","N","M",
"0","1","2","3","4","5","6","7","8","9"};
String stringBuilder ="";
for (int i = 0; i < 6; i++) {
stringBuilder = stringBuilder + letters[(int)Math.floor(Math.random()*letters.length)];
}
// 创建邮件对象
MimeMessage message = new MimeMessage(session);
// 指明邮件的发件人
message.setFrom(new InternetAddress("你自己的@qq.com"));
// 指明邮件的收件人,现在发件人和收件人是一样的,那就是自己给自己发
message.setRecipient(Message.RecipientType.TO, new InternetAddress("你自己的@qq.com"));
// 邮件的标题
message.setSubject("JavaMail测试");
// 邮件的文本内容
message.setContent("欢迎您注册【柒晓白网络科技】,账号注册验证码为(一分钟有效):"+stringBuilder+",请勿回复此邮箱", "text/html;charset=UTF-8");
// 返回创建好的邮件对象
return message;
}
}
以上需要导入jar包:
javax.mail-1.6.1.jar
把上面要求的地方改为你自己的。
然后运行java文件。不要告诉你不会?
效果图: 如果出现报错:java.lang.ClassNotFoundException: javax.mail.internet.MimeMessage
如果出现报错:java.lang.ClassNotFoundException: javax.mail.internet.MimeMessage
解决办法: 导入activation-1.1.1.jar包。
上面是一个简单的java版本,现在写一个web版本。
2.3、web版邮箱发送
同样的,我们先写jsp页面吧:
新建一个register.jsp:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>邮箱注册title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css" />
<script type="text/javascript" src="js/jquery-3.2.1.min.js">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
<style type="text/css">
#register {
width: 450px;
height: 100px;
margin: 50px auto;
}
#btn {
margin-left: 197px;
margin-top: -24px;
width: 120px;
height: 25px;
font-size: 14px;
color: #7904c9
}
body {
background-color: #ecfcf9;
}
style>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
if($("#email").val()){
$.ajax({
type:"POST",
url :"SendEmailServlet?random"+Math.random(),
data:{
email:$("#email").val(),
},
success:function(data){
alert("验证码发送成功,请注意查收。");
},
})
}else{
alert("邮箱发送失败");
$("#notice").html("请填写邮箱");
setTimeout(function(){
$("#notice").hide();
},1000);
}
}
);
// 判断用户是否可以注册
$("#submit").click(function() {
if ($("#email").val()) {
$("#RegistForm").submit();
} else { // 如果没有值
$("#notice").html("请填写完整信息");
setTimeout(function() {
$("#notice").hide();
}, 1000);
}
});
});
script>
head>
<body>
<div class="container">
<div id="register">
<form class="form-horizontal" id="RegistForm" method="post"
action="${pageContext.request.contextPath}/RegistServlet">
<fieldset>
<div id="legend" class="">
<legend class="">用户注册legend>
div>
<div class="form-group">
<label class="col-sm-2 control-label">账号label>
<div class="col-sm-5">
<input type="text" placeholder="请输入6位数账号..." class="form-control"
required name="username">
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">密码label>
<div class="col-sm-5">
<input type="password" placeholder="请输入6位数密码..." required
class="form-control" name="password">
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">邮箱label>
<div class="col-sm-5">
<input type="email" placeholder="请填写邮箱地址..." class="form-control"
id="email" name="email" required>
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">验证码label>
<div class="col-sm-5">
<input type="text" name="code" id="code" placeholder="请输入邮箱的验证码"
class="form-control" required>
<input type="button" name="btn"
class="btn btn-default" id="btn" value="发送验证码" />
div>
div>
<span id="notice" class="hide">请先完成邮箱验证span><br />
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<a href="login.jsp" class="btn btn-success">返回登录a> <input
class="btn btn-info" type="submit" id="submit" value="邮箱注册" />
div>
div>
fieldset>
form>
div>
div>
body>
html>
根据上面,我们点击发送验证码的时候,会请求:SendEmailServlet。
新建SendEmailServlet
于是新建一个SendEmailServlet.java:
package com.zout.controller;
import java.io.IOException;
import java.util.Properties;
import javax.mail.Session;
import javax.mail.Transport;
import javax.mail.internet.MimeMessage;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zout.util.JavaMailUtil;
import com.zout.util.RandomUtil;
import com.zout.util.htmlText;
/**
*
*@class_name:SendEmailServlet
*@comments:注册- 发送邮箱验证码功能
*@param:
*@return:
*@author:邹涛/Zoutao
*@createtime:2019年2月22日
*/
@WebServlet("/SendEmailServlet")
public class SendEmailServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
System.out.println("邮箱发送功能");
try {
String email = req.getParameter("email");
JavaMailUtil.receiveMailAccount = email; // 给用户输入的邮箱发送邮件
// 1、创建参数配置,用于连接邮箱服务器的参数配置
Properties props = new Properties();
// 开启debug调试
props.setProperty("mail.debug", "true");
// 发送服务器需要身份验证
props.setProperty("mail.smtp.auth", "true");
// 设置右键服务器的主机名
props.setProperty("mail.host", JavaMailUtil.emailSMTPHost);
// 发送邮件协议名称
props.setProperty("mail.transport.protocol", "smtp");
// 2、根据配置创建会话对象,用于和邮件服务器交互
Session session = Session.getInstance(props);
// 设置debug,可以查看详细的发送log
session.setDebug(true);
// 3、创建一封邮件
String code = RandomUtil.getRandom();
System.out.println("邮箱验证码:" + code);
String html = htmlText.html(code);
MimeMessage message = JavaMailUtil.creatMimeMessage(session, JavaMailUtil.emailAccount,
JavaMailUtil.receiveMailAccount, html);
// 4、根据session获取邮件传输对象
Transport transport = session.getTransport();
// 5、使用邮箱账号和密码连接邮箱服务器emailAccount必须与message中的发件人邮箱一致,否则报错
transport.connect(JavaMailUtil.emailAccount, JavaMailUtil.emailPassword);
// 6、发送邮件,发送所有收件人地址
transport.sendMessage(message, message.getAllRecipients());
// 7、关闭连接
transport.close();
// 写入session
req.getSession().setAttribute("code", code);
} catch (Exception e) {
e.printStackTrace();
req.getSession().setAttribute("error", "邮件发送失败");
}
}
}
需要用到servlet的jar包哟,你有tomcat就会自动导入进去。
当中用到三个工具类,新建工具类。
新建工具类JavaMailUtil
在com.zout.util包下新建
JavaMailUtil.java
package com.zout.util;
import java.io.IOException;
import java.util.Date;
import javax.mail.MessagingException;
import javax.mail.Session;
import javax.mail.internet.InternetAddress;
import javax.mail.internet.MimeMessage;
/**
*
*@class_name:JavaMailUtil
*@comments:定义邮箱发送配置接口
*@param:web版本
*@return:
*@author:邹涛/Zoutao
*@createtime:2019年2月23日
*/
public class JavaMailUtil {
// 发件人的邮箱-修改为自己的
public static String emailAccount = "你自己的@qq.com";
// 发件人邮箱授权码-修改为自己的
public static String emailPassword = "prktbf你自己vbajj";
// 发件人邮箱服务地址-修改为自己的
public static String emailSMTPHost = "smtp.qq.com";
// 收件人邮箱
public static String receiveMailAccount = "";
/**
* 创建一封邮件(发件人、收件人、邮件内容)
* @param session
* @param sendMail
* @param receiveMail
* @param html
* @return
* @throws MessagingException
* @throws IOException
* cc:抄送
* Bcc:密送
* To:发送
*/
public static MimeMessage creatMimeMessage(Session session,String sendMail,String receiveMail,String html) throws MessagingException, IOException {
// 1、创建一封邮件对象
MimeMessage message = new MimeMessage(session);
// 2、From:发件人
message.setFrom(new InternetAddress(sendMail, "发件人昵称", "UTF-8"));
// 3、To:收件人(可以增加多个收件人:抄送或者密送)
message.setRecipient(MimeMessage.RecipientType.TO, new InternetAddress(receiveMail, "张三", "UTF-8"));
// 4、Subject:邮件主题
message.setSubject("邮箱验证","UTF-8");
// 5、Content:邮件正文(可以使用Html标签)
message.setContent(html,"text/html;charset=UTF-8");
// 6、设置发送时间
message.setSentDate(new Date());
// 7、保存设置
message.saveChanges();
// 8、将该邮件保存在本地
//OutputStream out = new FileOutputStream("D://MyEmail" + UUID.randomUUID().toString() + ".eml");
//message.writeTo(out);
//out.flush();
//out.close();
return message;
}
}
把对应地方改为你自己的。
新建RandomUtil工具类
在com.zout.util包下新建RandomUtil;
RandomUtil.java:
package com.zout.util;
/**
*
*@class_name:RandomUtil
*@comments:生成随机6位数验证码
*@param:
*@return:
*@author:邹涛/Zoutao
*@createtime:2019年2月23日
*/
public class RandomUtil {
public static void main(String[] args) {
// 控制台打印
System.out.println(RandomUtil.getRandom());
}
// 生成6位数随机验证码
public static String getRandom() {
String[] letters = new String[] {
"q","w","e","r","t","y","u","i","o","p","a","s","d","f","g","h","j","k","l","z","x","c","v","b","n","m",
"A","W","E","R","T","Y","U","I","O","P","A","S","D","F","G","H","J","K","L","Z","X","C","V","B","N","M",
"0","1","2","3","4","5","6","7","8","9"};
String code ="";
for (int i = 0; i < 6; i++) {
code = code + letters[(int)Math.floor(Math.random()*letters.length)];
}
return code;
}
}
新建内容htmlText类
在com.zout.util包下新建
htmlText.java:
package com.zout.util;
/**
*
*@class_name:htmlText
*@comments:定义邮件内容
*@param:
*@return:
*@author:邹涛/Zoutao
*@createtime:2019年2月23日
*/
public class htmlText {
// 返回页面Html携带的6位随机码
public static String html(String code) {
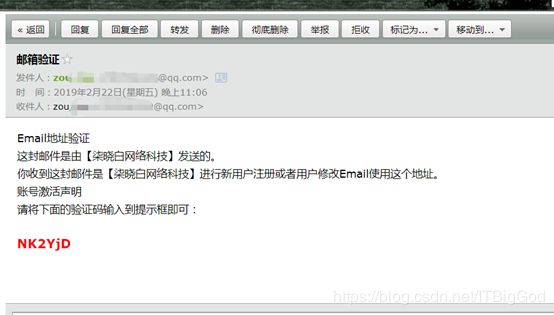
String html = "Email地址验证
"+
"这封邮件是由【柒晓白网络科技】发送的。
"+
"你收到这封邮件是【柒晓白网络科技】进行新用户注册或者用户修改Email使用这个地址。
"+
"账号激活声明
"+
"请将下面的验证码输入到提示框即可:"
+ code + "
";
return html;
}
}
这就完成了邮件发送的功能。
然后我们还需要注册接收的servlet。
因为在jsp当中,点击注册的时候,发请求:RegistServlet。
新建一个servlet类:
RegistServlet.java
package com.zout.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
*
*@class_name:RegistServlet
*@comments: 注册请求处理
*@param:验证码校验
*@return: jsp跳转
*@author:邹涛/Zoutao
*@createtime:2019年2月22日
*/
@WebServlet("/RegistServlet")
public class RegistServlet extends HttpServlet{
private static final long serialVersionUID = 1L;
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 获取session中的验证码
String sessionCode = (String) req.getSession().getAttribute("code");
System.out.println(sessionCode);
if(sessionCode != null) {
// 获取页面提交的验证码
String inputCode = req.getParameter("code");
System.out.println("页面提交的验证码:" + inputCode);
if (sessionCode.toLowerCase().equals(inputCode.toLowerCase())) {
String username = req.getParameter("username");
String password = req.getParameter("password");
System.out.println("页面提交:" + username+password);
// 验证成功,跳转成功页面
req.setAttribute("username", username);
req.getRequestDispatcher("/success.jsp").forward(req, resp);
}else {
// 验证失败
req.getRequestDispatcher("fail.jsp").forward(req, resp);
}
}else {
// 验证失败
req.getRequestDispatcher("fail.jsp").forward(req, resp);
}
// 移除session中的验证码
req.removeAttribute("code");
}
}
接收一下注册请求,然后跳转到指定页面。
好了整个邮箱注册已经完成。开始运行我们的项目了。
浏览器输入:http://localhost:8080/EmailAndPhone/register.jsp
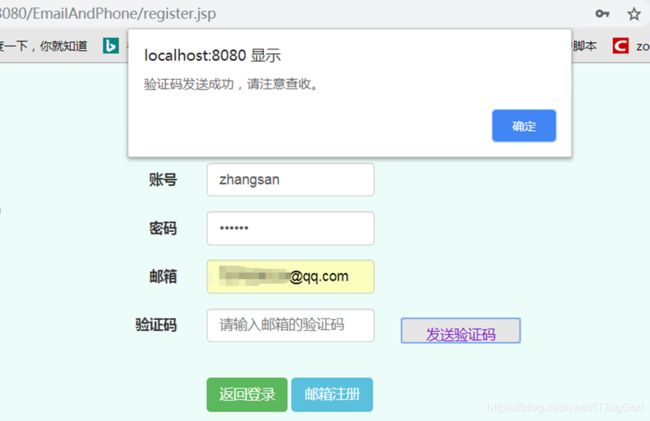
邮箱发送效果图:
输入邮箱地址:
带有校验,如果邮箱不是带有@符号,则出现错误提示。
后台:
输入错误的验证码就会提示错误,输入正确的就会跳转到成功页面。

好了,上诉就是整个关于最新web/java/jsp实现发送手机短信验证码和邮箱验证码的注册登录功能的过程了。
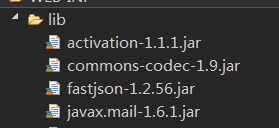
总结一下,其中需要导入对应的jar包(ali的json,java的email,activation-1.1.1.jar),boostrap的css,js,和juqery的js。这些都是网上可以下载的。你可以自己下载。
boostrap组件:
最后贴出整个项目的源码包下载地址:源码
没有积分,点个关注留下邮箱,我发给你。