如何用AngularJS构建管理后台
前言
一般来说,一个管理后台的构建的基本流程是:(1)选择一个开发语言->(2)选择一种数据库->(3)选择一个开发轮子(framework)->(4)在轮子上搭建前端框架->(5)实现业务逻辑。
一旦一个后台做出来以后,有了技术积累,以后其他的项目都是克隆版本,这样的流程的缺陷是:
- 开发语言选型被固化
技术人员的招聘、团队协作开发都必须依赖开发语言统一。 - 业务逻辑的实现无法统一标准
没有统一标准就很难书写规范的文档,技术人员离职很难做到顺利交接,同时系统里面的隐藏BUG很难通过标准测试发现。
时下Web前端技术的发展风生水起,我们可以尝试用WebAPP的思想去构架后台,将后台的前后端分离,前端交给AngularJS,后端交给任何一种语言框架,前后端通过标准协议接口通讯,这样后台构架的流程将是这样:(1)业务流程的数据库建模->(2)业务流程的协议文档制定->(3)前后端工程师协作开发完成后台
接下来我将阐述这套流程的实现原理和基本知识要点,后续文章将step-by-step去构建整套系统,需要注意的是,演示均只针对于开发环境,不会谈及生产环境部署,同时只关注于系统框架的标准化,对于使用到的各种语言技术结构可能会不太标准,请谅解。
基础知识
- CRUD
后台的最终目的就是针对数据库的操作,而操作归纳下来无非就是 Create(新增),Read(读取),Update(更新),Delete(删除),这就是CRUD的意思,参见维基的解释 - Restful
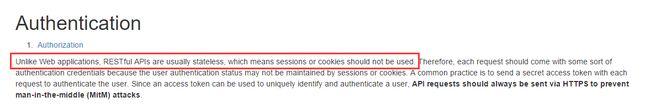
前后端分离,我们需要将CRUD的接口通过标准协议(WebAPI)来实现,Restful就是为这个协议而生的,参见老外的解释
| HTTP请求 | CRUD | 返回状态位 |
|---|---|---|
| POST | Create | 201 |
| GET | Read | 200 |
| PUT | Update | 200 |
| DELETE | Delete | 200 |
- Authentication
用户的验证服务是任何一个后台都必备的功能,现在WebAPI验证服务国际化的标准很多,我分析了一下各种开发语言轮子对于这些标准的支持力度,整理了用得比较多的3个标准:
- Session
这是常规后台使用的验证方式,后台提供登录/登出的接口,同时保持一个会话在服务端,后续的web请求都是基于该会话的存在,优点是对于后端来说实现比较简单,比较容易实现对于用户权限的控制,缺点是用到了Cookie,对于基于RestfulAPI实现的后台系统来说,原则上是不允许使用到session和cookie的,所以有些固执的轮子例如(php-yii)就明确表示不支持
- HTTP Basic Auth
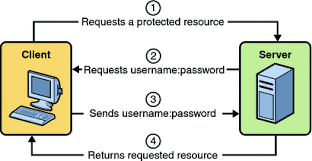
参见维基的解释,每一个web请求头中,都将Username/Password通过base64加密,后端解密验证,优点是简单,基本每个轮子都支持,缺点是没有登录/登出,而且每次请求都会把密码传过去,总感觉安全性有问题(其实没什么问题),所以生产环境一般很少用,测试环境用用挺好。
- Oauth 2
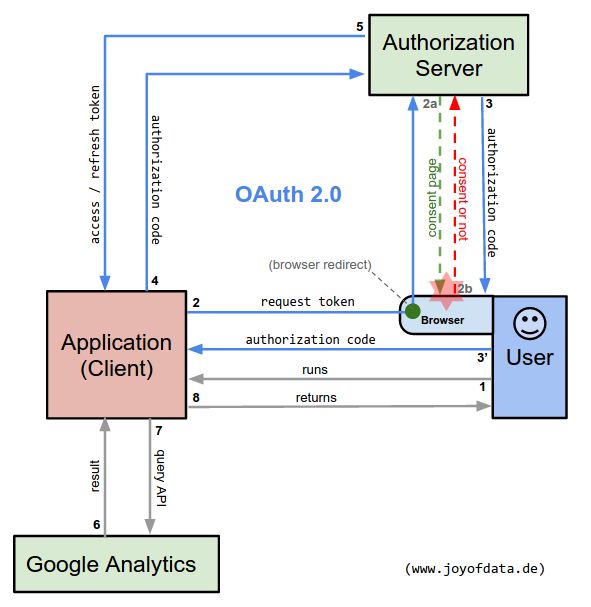
这是一个完美的验证方案,参见官方介绍,大概的原理是客户端首先向验证服务器申请一个令牌(token),然后通过token登录到后台,后台与验证服务器通讯验证token合法性、时效性、权限。目前广泛被应用于开放平台的认证服务中,而阿里云后台是采用AngularJS书写的,他们的验证服务就是采用Oauth2。优点是验证和后台分离、各轮子都支持,缺点是实现复杂
- Session
AngularJS
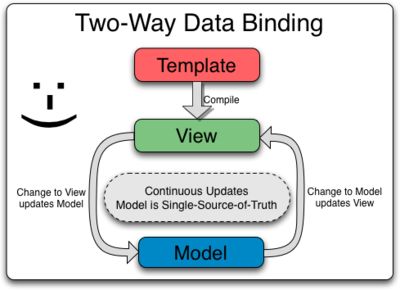
AngularJS(后文将简称ng)是目前比较流行的Web前端框架,它的最大特点就是数据绑定

由于这个特点,用它来做后台的前端框架是最合适的,model将数据从后端取下来,通过数据绑定渲染到view,再通过bootstrap装饰一下template,一个高大上的后台系统就能快速实现。
我们这里使用的是ng1.3,按照官方说明,1.3开始已经不再兼容IE8
Note: AngularJS 1.3 has dropped support for IE8. Read more about it on our blog. AngularJS 1.2 will continue to support IE8, but the core team does not plan to spend time addressing issues specific to IE8 or earlier.
CORS
Cross-Origin Resource Sharing(跨域资源共享),我们用Ajax发送WEB请求,只要是跨域访问就会遇到这个问题,解决方法是后端在HTTP响应头里面加入Access-Control-Allow-Origin等标签,一般轮子都会有开发者提供此功能插件。
顺带谈谈jsonp,在CORS没有诞生之前,发明这个技术来解决跨域问题的程序员真是个天才!客户端书写一个callback函数,ajax请求时将这个callback函数名带个服务器,服务器返回数据时,顺带去执行这个callback,由于是服务器主动去执行这个callback,就绕开了跨域问题。目前jsonp已经逐渐废弃了,一个是因为非官方出品,不是所有浏览器都支持,另一个原因jsonp只能解决GET请求的跨域。
实现原理
AngularJS+RestfulAPI+BasicAuth+Python/PHP/Node.JS来实现一个最简单的新闻管理后台。
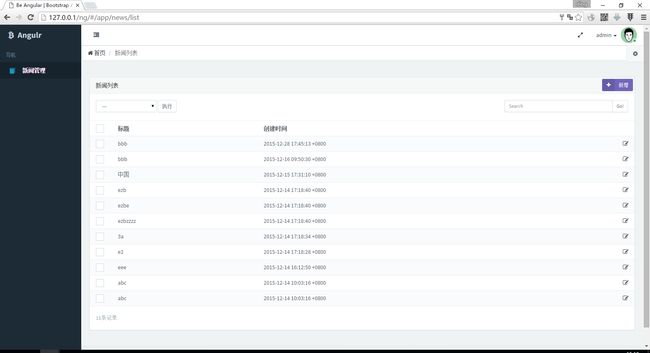
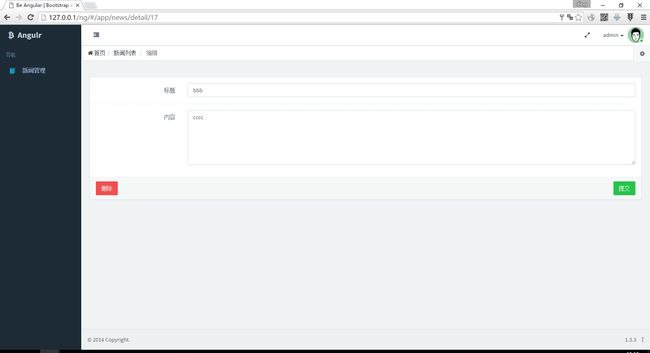
业务要求:提供基本的后台登录/登出、实现新闻的CRUD、分页、搜索。
数据库建模
| 列名 | 字段 | 含义 | 说明 |
|---|---|---|---|
| id | int | ID | PK |
| title | varchar(100) | 标题 | NN |
| content | text | 内容 | N |
| create_time | datetime | 创建时间 | NN |
制定协议
| URI | 请求方式 | 返回 | 功能 |
|---|---|---|---|
| /auth/info | GET | {userid:int,username:string} | 用户验证 |
| /news/ | POST | NULL | 新闻-创建 |
| /news/?page=int&search=str | GET | 见下文备注 | 新闻列表-读取 |
| /news/:id/ | GET | {id:int,title:str,content:str,create_time:str} | 新闻-读取 |
| /news/:id/ | PUT | NULL | 新闻-更新 |
| /news/:id/ | DELETE | NULL | 新闻-删除 |
| /news/deletes/?ids=int,int | DELETE | NULL | 多条新闻-删除 |
备注:新闻列表-读取
请求参数:page显示第几页,search搜索关键字
返回数据:
{
total_count:int, //总记录数
page_count:int, //总页数
next:bool, //是否有下页
previous:bool, //是否有上页
results:[], //结果集
}源码演示
源码下载地址:http://pan.baidu.com/s/1qXic6IC
源码是跨平台的,这里选用的演示环境是Win7
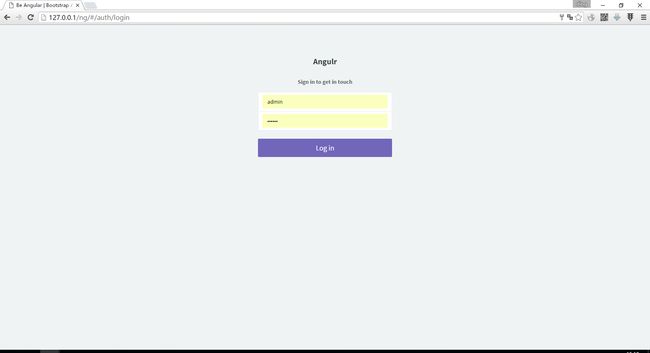
前端
1) 安装IIS;
2) 指定虚拟目录admin到client/;
3) 访问http://127.0.0.1/admin/即可(注意,如果使用IE浏览器,要IE9以上内核)后端-Python
1) 安装soft/python-2.7.3.msi;
2) 安装soft/Django-1.9.1.tar.gz (解压以后命令行执行 setup.py install)
3) 安装soft/django-rest-framework-master.zip (解压以后命令行执行 setup.py install)
4) 安装soft/django-cors-headers-master.zip (解压以后命令行执行 setup.py install)
5) server-python目录下执行 manage.py runserver后端-PHP
1) 安装soft/vcredist_x64.exe (php要求的vc11运行环境)
2) 安装soft/php-5.6.16-Win32-VC11-x64.zip (解压即可)
3) 将php目录加入到系统环境变量Path中
4) server-php目录下执行 php -S 127.0.0.1:8000注意,该PHP压缩包中的php.ini我做过了一些修改:
extension=php_pdo_sqlite.dll #增加sqlite支持
always_populate_raw_post_data = -1 #新版PHP-win对于POST处理的旧函数有过期警告,会导致CORS中断,这里禁用该警告,linux下PHP5.6无此问题
date.timezone = ‘Asia/Shanghai’ #纠正时区后端-Node.js
1) 安装soft/node-v5.0.0-x64.msi
2) server-nodejs目录下执行如下指令> set PORT=8000 > npm start
前后端具体书写流程参见:
管理后台-后端-Python篇
管理后台-后端-PHP篇
管理后台-后端-Node.js篇
管理后台-前端-AngularJS