小程序开发之路由navigateTo、reLaunch、redirectTo、switchTab及传值问题
页面路由
在小程序中所有页面的路由全部由框架进行管理。
注:路由(routing)是指分组从源到目的地时,决定端到端路径的网络范围的进程。
页面栈
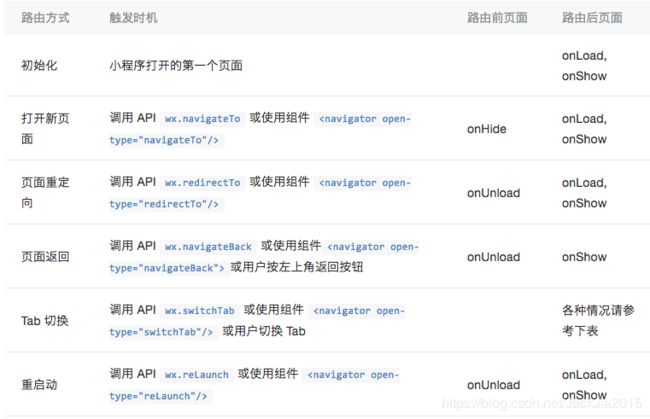
框架以栈的形式维护了当前的所有页面。 当发生路由切换的时候,页面栈的表现如下:

注:堆是先进先出,栈是先进后出
getCurrentPages()
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
注意:
- 不要尝试修改页面栈,会导致路由以及页面状态错误。
- 不要在 App.onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
路由方式
wx.navigateTo(Object object) – 打开新页面
保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面
参数
 )
)
例如
完整形式
wx.navigateTo({
url: '/pages/index/index',
success:function(){
//接口调用成功的回调函数
},
fail:function(){
//接口调用失败的回调函数
},
complete:function(){
//接口调用结束的回调函数(调用成功、失败都会执行)
}
})
使用中我们通常简写为
wx.navigateTo({
url: '/pages/index/index',
})
navigateTo传值问题
传单个值
Page({
data: {
value:1
},
//跳转
skipClick() {
wx.navigateTo({
url: '/pages/index1/index1?value=' + this.data.value
})
},
})
接收端index1.js
onLoad: function (options) {
console.log(options.value)
},
传多个值
Page({
data: {
value1: 1,
value2: 2,
value3: 3
},
//跳转
skipClick() {
var array = new Array()
array = [this.data.value1, this.data.value2, this.data.value3]
wx.navigateTo({
url: '/pages/index1/index1?array=' + JSON.stringify(array),
})
},
})
接收端index1.js
onLoad: function (options) {
var array = new Array()
array = JSON.parse(options.array);
console.log(array[0])
console.log(array[1])
console.log(array[2])
},
注:多值传值时一定要传加上JSON.parse()
传值端JSON.stringify(array),
接收端JSON.parse(options.array);
否则传过的将字符串的形式接收,无法正常解析
wx.switchTab(Object object) – 跳转到 tabBar 页面
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
参数

例如
wx.switchTab({
url: '/pages/index/index'
})
传值同navigateTo一样
wx.reLaunch(Object object)
关闭所有页面,打开到应用内的某个页面,可以跳转到tabbar的页面
参数

例如:
wx.reLaunch({
url: '/pages/index/index'
})
传值同navigateTo一样
wx.redirectTo(Object object)
关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
参数

例如:
wx.redirectTo({
url: '/pages/index/index'
})
传值同navigateTo一样
wx.navigateBack(Object object) – 返回上一页面或多级页面
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
参数

例如
注:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而redirectTo 方法则不会。所以只要navigateTo的跳转才可以使用wx.navigateBack方法
wx.navigateBack({
delta: 1
})
参数:delta为返回的层数,如果为1,则返回上一层,如果返回层数大于进栈的层数,则按照最大层数算
注:
- navigateTo, redirectTo 只能打开非 tabBar 页面。
- switchTab 只能打开 tabBar 页面。
- reLaunch 可以打开任意页面。
- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 调用页面路由带的参数可以在目标页面的onLoad中获取。