CodeIgniter 框架(1:架构流程)
一、下载安装
1. 官网(https://www.codeigniter.com/)下载得到 zip
二、上传到服务器上并导入到编辑器
(例如:wampserver 和 PhpStorm)
1. 上传到服务器:解压后文件目录里的文件(有用的是 application、system 和 index.php)复制到 wampserver 的 www 目录下(提示替换index.php)
2. 导入到编辑器:PhpStorm 导入项目时,要选 www 目录
三、模型介绍:MVC
1. M(Model)模型:实现对数据库的增删改查等操作
2. V(View)视图:页面,实现和用户的交互
3. C(Controller)控制器:根据业务功能同步 Model 和 View
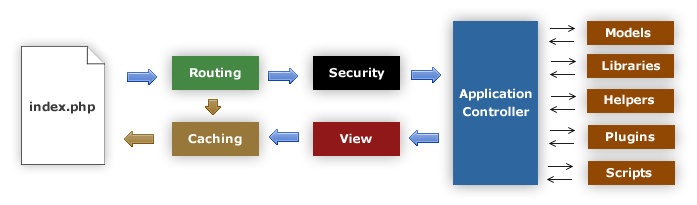
四、运行流程
1. index.php:唯一的出入口
2. Routing:路由。就是浏览器里输入的 url。如果该 url 在缓存 Caching 里面有缓存文件,就直接输出到浏览器
url 格式:网址 / 入口 / 控制类名 / 控制方法 / 控制方法的参数1 / 控制方法的参数2/...
eg:http://example.com/index.php/news/latest/10
3. Security:对 HTTP 请求和数据提交的数据进行安全检查
4. Application Controller:控制器。协同各个组件的数据。根据业务逻辑,调用各个组件实现业务功能,是整个框架的大脑
5. Models:数据模型。对应着数据库里的数据,实现对数据库的操作
6. Libraries:自带类库,可扩展
7. Helpers:自带辅助函数,可扩展
8. Plugins:插件
9. Scripts:脚本文件
10. View:视图。和用户进行交互的页面
11. Caching:缓存。存放已经缓存了的视图文件
(ps:实际编写中,我们将重点关注 Controller、Model、View 三个部分)
五、业务流程
1. 用户根据 url 访问到对应的视图页面,并对页面进行使用
2. View 为用户的每个使用动作(例如查询、登录等)都绑定了一个相应的 Controller 方法,执行该动作时就调用
3. Controller 根据该动作涉及到的数据库表及其操作(一个动作可能涉及多个数据表和多个操作),向对应的 Model 提交数据库操作
4. Model 用来管理数据库,一个模型对应一张数据表,模型接收到 Controller 提交的数据库操作后执行该操作,操作直接作用于数据库。再把执行的结果或者请求的数据返回给 Controller
5. Controller 拿到数据库返回的结果或者数据后,再将该结果或数据加载到对应的视图页面
6. View 就可以向用户显示操作的结果或者想要查询的数据了
(一个业务回合大概就是以上步骤)
六、编写流程
1. 编写可供用户交互的 View
2. 准备数据库,编写 Model 实现需要的数据库操作方法
3. 编写 Controller 的业务功能方法,加载相应的 View 和 Model
4. 浏览器通过【 localhost//index.php/控制类名/方法/参数 】格式的 url 访问