- HighCharts图表自动化简介
知识的宝藏
Selenium高级篇Selenium图表自动化测试highcharts图表自动化Selenium图表自动化图表自动化测试highchartsSelenium
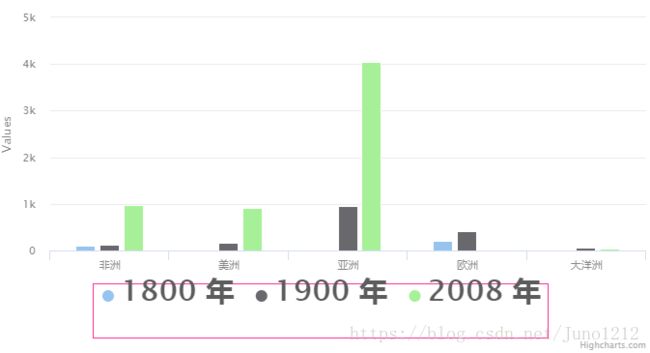
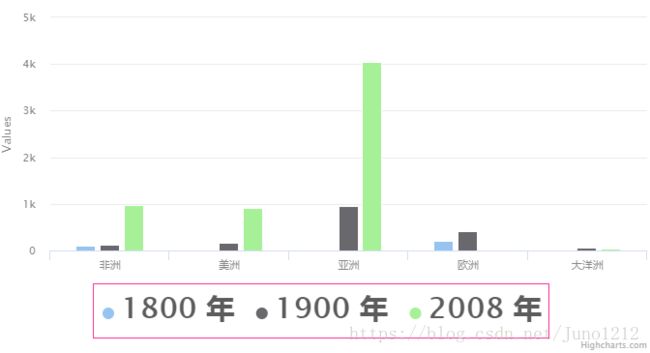
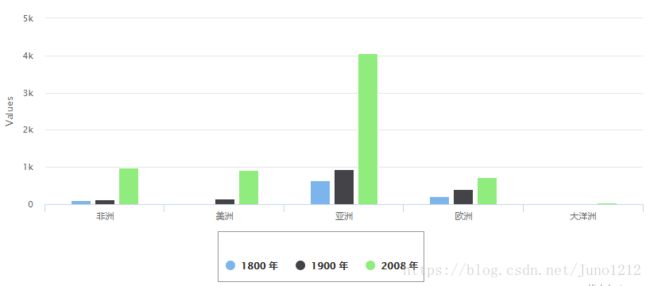
什么是分析数据?在任何应用程序中捕获并以图形或图表形式显示的分析数据是任何产品或系统的关键部分,因为它提供了对实时数据的洞察。验证此类分析数据非常重要,因为不准确的数据可能会在报告中产生问题,并可能影响应用程序/系统的其他相关领域。什么是HighChart?Highcharts是一个用纯JavaScript编写的j基于SVG成图技术的图表库,提供了一种简单的方法来向您的网站或Web应用程序添加交互
- Echarts概述,真实
2401_84094868
程序员echarts前端javascript
ECharts是百度开源的纯Javascript图表库,目前开源可以与highcharts相匹敌的一个图表库.支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。2.E
- Axure中插入Highcharts动态图表
周墨拾光
AxureAxure元件库动态图表Highcharts
操作说明:1、进入highcharts官网https://www.hcharts.cn/demo/highcharts/line-basic/dark-unica2、根据需要选择图表3、选择“编辑源代码”4、修改图表中的相关参数5、复制分享全屏链接的地址6、在Axure中拖入内联框架,双击内联框架,在链接属性弹出框中,将复制的链接粘贴到图中位置,点击确认即可;内联框架大小可以随意调整,建议根据上面
- [highcharts] 07_在highcharts渲染完成后结束loading
vue2项目highcharts实例,如何在highcharts渲染开始时加载loading,在渲染结束时结束loading?好久没写highcharts,最近有个同事写highcharts时遇到了一个问题。该业务场景的数据处理非常复杂,且存在某些个特定id的情况下,数据量极大,导致页面上的highcharts卡顿(具体表现是:点了切换之后,有一段时间没反应,之后highcharts重新渲染数据)
- Canvas实现高性能的瀑布图
codexu_461229187
前端javascript数据可视化
废话不多说,先上成品图:再来个迷你动图:可能很多同学不知道频谱图和瀑布图,其实我也不懂…但是咱们前端就是负责把数据按照规则显示出来就好(上方折线图为频谱图,下方那一坨为瀑布图)。技术选型框架:Vue(这并不重要,反正我也不会多说这块)数据传输:WebSocket频谱图:HighCharts瀑布图:Canvas为什么使用WebSocket?因为需要服务器实时传输数据,要求达到30帧,每帧动画由102
- flot 绘图文档API
zkeal
JAVAWEBjavaweb
最近开发过程中需要有一些绘制图表的工作,Highcharts的API比较健全,方便。但是jquery的flotAPI比较难找。Consideracalltotheplotfunction:下面是对绘图函数plot的调用:varplot=$.plot(placeholder,data,options)TheplaceholderisajQueryobjectorDOMelementorjQuerye
- 【Canvas】入门 - 实现图形以及图片绘制
且陶陶º
前端可视化图形javascript
Canvas概念:Html5提供的一个新标签,也叫画板或者画布。功能开发小游戏:微信小游戏开发可视化数据(数据图表化)数据可视化库:百度ECharts、d3.js、three.js、highcharts地图:例如百度地图、高德地图等使用步骤canvas标签介绍标签用于渲染一个画图,用于展示绘图内容:(默认大小是300*150)通过width和height属性来调整宽高不能通过样式来调整宽高。原因是
- Highcharts 折线图显示多个属性数据
Evan.Pei
JavaScript
1.数据结构[{"name":"事件1","data":[{"x":toUTC("2021-07-1010:10:01"),"y":4,"z":'aaa'},{"x":toUTC("2021-07-1110:10:01"),"y":4,"z":'aaa'},{"x":toUTC("2021-07-1210:10:01"),"y":4,"z":'aaa'}]}]2.组织数据varOnLine=[];
- ionic 气泡图
Xixo
1、创建ionic项目ionicstartMyCharttabs2、创建Highcharts图表需要下载HighchartsHighcharts-more包npminstallhighcharts--savenpminstallhighcharts-more--save3、在.html文件中嵌入容器4、在.ts文件中引入highchartsandhighcharts-more模块andinthec
- 前端图表制作——HighCharts图表入门
eck_燃
前端图表数据可视化前端JavaScript
HighCharts图表入门HighCharts的作用在JavaEE企业级项目开发中,很多项目都会用到数据的统计和图表的展示功能,如:各种股票系统,银行的资金结算,公司的财务报表,等等。如何快速高效的开发这些图表是一件麻烦的事。HighCharts可以非常方便的实现这个功能HighCharts是非常棒的一个jQuery插件,和大多数的浏览器都兼容。支持很多类型的图表。并且是动态的插件,你可以轻松在
- 如何在React项目中使用ECharts图表库
千锋HTML5大前端
前端前端技术文章echartsreact.jsjavascript
引言在项目的开发中,对于我们前端开发人员而言,总是无法避免需要对数据进行可视化分析和设计的需求。但事实上,如果单纯的依靠Html5Canvas想要快速地创建简洁,美观,炫酷的可视化作品难度极大且可维护性差。而现如今随着技术的迭代更新发展,已经出现很多可靠,易用,操作便捷,可交互,跨平台的一些可视化解决方案如ECharts,HighCharts,,Chart.js等。于是在本文中,我们以EChart
- echarts 底层基于canvas ,highcharts 底层基于svg;canvas 与svg 的区别
Tz1314
Canvas和SVG都允许您在浏览器中创建图形,但是它们在根本上是不同的。Canvas:通过Javascript来绘制2D图形;是逐像素进行渲染的;其位置发生改变,会重新进行绘制。SVG:一种使用XML描述的2D图形的语言;SVG基于XML意味着,SVGDOM中的每个元素都是可用的,可以为某个元素附加Javascript事件处理器。在SVG中,每个被绘制的图形均被视为对象。如果SVG对象的属性发生
- highcharts.css文件的样式覆盖了options的series里面的color问题解决
吴迪98
Echartscss前端highchartsreact
文章目录一、问题背景二、解决问题一、问题背景原本的charts我们的每个数据是有对应的color显示的,如下图:后面我们系统做了黑白模式,引入了highcharts的css文件,结果highcharts的css文件中class的颜色样式覆盖了我们数据中的color,影响之后的效果如下:二、解决问题根据上述情况我暂时想到了有俩个方案解决:覆盖highcharts.css的样式,使其不生效【本文的解决
- Highcharts柱形范围图使用示例
祈澈菇凉
功能需求:统计三种不同的状态在一天的时间段里面所占的范围图片.png第一步:引入highcharts.js和highcharts-more.js文件引入文件文件源码:下载https://img.hcharts.cn/highcharts/highcharts-more.js第二步:第三步具体示例代码如下:三分钟上手Highcharts图表//图表配置varoptions={chart:{type:
- sprignboot电商书城源码
doc_wei
项目java毕业设计毕设课程设计mavenspringbootmybatis
运行环境:jdk1.8,maven,mysql项目技术:后台主要是springboot+mybatis+shiro+jsp,前端界面主要使用bootstrap框架搭建,并使用了ueditor富文本编辑器、highcharts图表库。有需要的可以联系我。功能介绍:该系统分为前台展示和后台管理两大模块。前台主要是为消费者服务。该子系统实现了注册,登录,以及从浏览、下单到支付的整个流程,支付使用的是支付
- vue编写坐标系以及echarts编写坐标系、highcharts编写坐标系(包含圆形间隔)
???xixi
echartsvue.jsjavascript
文章目录前言一、vue编写坐标系2.读入数据三、highcharts编写坐标系(包含圆形间隔)前言记录一下,耗时两天一、vue编写坐标系代码如下://坐标轴的样式.heng{position:absolute;top:50%;left:50%;width:100%;height:1px;transform:translate(-50%,0);background-color:#000;}.shu{
- uniapp 使用Highcharts,多色曲线,多色阴影,百分比,网格等处理,accessibility.js提示错误处理
浮生若梦l
前端Highcharts
示例图1.安装Highchartsnpminstallhighcharts--savenpminstallhighcharts-vue2.demo代码importHighchartsfrom'@/node_modules/highcharts'importHighchartsMorefrom'highcharts/highcharts-more'importHighcharts3Dfrom'hig
- HighChars 学习手册
Klart
前几天需要制作一些图表,于是想到去年用过HighChars,就想着反正好久没写过图表了,于是就把活给揽过来了(被硬塞进来的);顺带复习一下HighChars吧!当然,都是官方文档上看到的HighChars图表由九个部分组成Highcharts基本组成部分1.标题(Title)2.坐标轴(Axis)3.数据列(Series)4.数据提示框(Tooltip)5.图例(Legend)6.版权标签(Cre
- 关于 React 如何自定义配置 HighCharts tooltip
GJWeigege
javascriptreact.js
前言当我们结合React使用highCharts库时,存在一些特殊自定义的情况,比如针对Tooltip定制化样式。当然highCharts也提供了配置自定义tooltip的formatter方法,可以支持html元素。但是并不够灵活,对于配置复杂样式或组件复用情况下,并不友好。因此寻求新的思路,以下便是社区常用的一个方法,在此记录。实现Tooltip组件封装import{Chart,Tooltip
- 前台的统计图功能
_FireFly_
具体的操作查看菜鸟教程具体代码Highcharts教程|菜鸟教程(runoob.com)$(document).ready(function(){vartitle={text:'月平均气温'};varsubtitle={text:'Source:runoob.com'};varxAxis={categories:['一月','二月','三月','四月','五月','六月','七月','八月','九
- highcharts的tooltip设置
倔强的蜗牛@
javascripthtml前端
一、提示框外观下面的实例代码给出了关于数据提示框的外观的常用配置tooltip:{backgroundColor:'#FCFFC5',//背景颜色borderColor:'black',//边框颜色borderRadius:10,//边框圆角borderWidth:3,//边框宽度shadow:ture,//是否显示阴影animation:true//是否启用动画效果style:{//文字内容相关
- highcharts矢量图放在图表的最上方
倔强的蜗牛@
前端
将矢量图对应的y轴的top和height都设置为0即可下面红色标注全是y轴的设置以上这中图怎么实现其中top是指图表中每个模块的位置,offset表示偏移的位置,height表示每个模块占据整个图标的高度的百分比,opposite表示该y轴是否在右侧,true为右侧,false为左侧例如图中的SO2坐标轴的设置应该就是top:"0%",offset:70,//这里的70是根据自己的图表位置进行自定
- highcharts 修改 箱线图每个箱子的颜色
南玖i
vue.js
在js中添加以下代码plotOptions:{series:{colorByPoint:true},boxplot:{fillColor:null,colorBorPoint:true,colors:[red,'#000000']),}},综合网上多方材料,得出
- Django教程|数据统计图表(echarts、highchart)
程序员丶Johnny
Django学习教程djangoechartspythonweb
前言highchart,国外。echarts,国内。本项目集成hightchart和echarts图表库实现数据统计功能。包括:折线图,柱状图,饼图和数据集图。效果图echatsHighcharts源代码编写模板(Template)chart_html.htmlecharts方案:通过jQuery自带ajax向服务端发送请求获取折线图、柱状图、饼图数据。注意:需要去echats官方下载echart
- 前端比较火的UI框架
武汉前端阿杰
Reacthttps://react.docschina.org/VUEhttps://cn.vuejs.org/百度团队echartshttps://echarts.apache.org/examples/zh/index.htmlhighcharts图表https://www.highcharts.com.cn/由饿了么前端团队推出element-uihttps://element.eleme
- 毕业设计:图书管理系统+可视化+Django框架(源码+论文)✅
vx_biyesheji0001
biyesheji0002毕业设计biyesheji0001课程设计djangopython大数据毕业设计机器学习图书
毕业设计:2023-2024年计算机专业毕业设计选题汇总(建议收藏)毕业设计:2023-2024年最新最全计算机专业毕设选题推荐汇总感兴趣的可以先收藏起来,点赞、关注不迷路,大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助同学们顺利毕业。1、项目介绍技术栈:Python语言、Django框架、Highcharts可视化、MySQL数据库、HTML本论文所研究的课题是以Djan
- highcharts 动态设置series
拽风追梦
js
$.ajax({url:ctx+"/projectReport/report3",type:'post',dataType:"json",async:false,cache:false,success:function(odata3){if(odata3.result==1){varseries=[];varprojectNames=odata3.projectNames;varcountReco
- java实现的highcharts与ajax结合动态实时获取数据更新图表
ttha
jspjavajqueryajax刷新highcharts实时
HighchartsExample//x轴值varcategories=;//y轴值vardata=;//创建图表varchart;$(document).ready(function(){chart=newHighcharts.Chart({chart:{renderTo:'container',type:'bar',events:{load:st//定时器}},title:{text:'动物数
- 【整理】前端图表框架
芸尚非
归纳整理前端echartsjavascript
目录echarts(apache)chart.jshighchartsd3.jsJsChartsamchartschartlistc3.jstauchartsflotchartsflotr2FusionChartscanvasJscanvasExpressnvd3ZingChartrgraphjqplotprotovisdc.jsdygraphsdatawrapperaxiisAwesomeCha
- 动态渲染拓扑图方案探究
维李设论
前端echarts数据可视化
前言拓扑图是数据可视化领域一种比较常见的展示类型,目前业界常见的可视化展现的方案有ECharts、HighCharts、D3、AntV等。当前的项目使用的是基于ECharts的静态关系图渲染,为了后续可能扩展成动态的拓扑图渲染,本文探索了ECharts的原理以及G6的原理,也算是对自研一个可视化库的基本实现方法做了一个梳理。方案选择ECharts关系图AntVG6Graphin源码解析EChart
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam