如何使用DevTools调试Nodejs运行的Javascript
本文内容主要来源于以下链接:https://blog.hospodarets.com/nodejs-debugging-in-chrome-devtools
下面是一些摘要和总结:
1,Nodejs和Chrome版本: Nodejs 6.3+ 和 Chrome 55+
2,如何激活Chrome支持Nodejs调试:
- 在Chrome里打开 chrome://flags/#enable-devtools-experiments
- 激活
Developer Tools experiments - 连续点击 SHIFT 6次
- 选择 “Node debugging”
- 重启Chrome
3,如何调试脚本
- 打开命令窗口,执行如下命令:node --debug-brk --inspect
- 根据提示,在chrome里打开提示中的URL
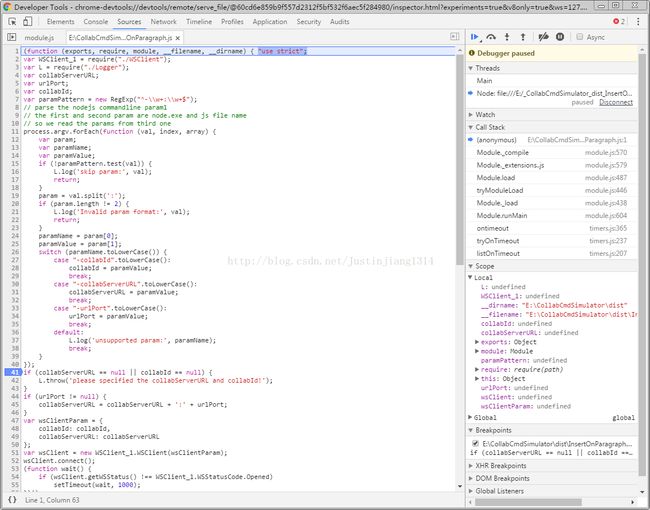
- 点击F12打开DevTool,并且选择connect按钮,启动调试
- 设置断点,调试开始了