- 再见2023,你好2024
青杉`
年终总结
再次感叹,时间过得飞快,又一年过去了。本文写于2023年12月24日回顾2023首先回顾下年初立下的flag。(请看VCR)学习夯实基础、拓展视野kotlin、Java、Android基础学习、实践、总结性能优化了解学习底层知识、新领域知识每日刷题沟通输出写写日记,记录想法总结工作产出输出技术文章思考新工作:大厂/大公司?or中小公司?技术方向:广度优先?or深度优先?健康早睡早起(晚12点前,早
- Android基础学习、HashMap
沐左
HashMapSparseArrayHashTable
学习一个新的数据结构,我们需要从这个数据结构的使用入手,比如,我们学习HashMap,我们就看看HashMap是怎么使用的,我们使用HashMap最多的方法就是put方法。备注:我们用Android10.0(API29)的源码进行分析HashMap的插入流程我们使用HashMap的一般代码MaphashMap=newHashMaphashMap=newHashMapHashMapwiththede
- android基础学习【三、基础控件(ToolBar、AlertDialog、PopupWindow)】
comochris
Android笔记分享android设计模式
ToolBar简单属性设置如下图所示AlertDialogAlertDialog并不需要到布局文件中创建,而是在代码中通过构造器(AlertDialog.Builder)来构造标题、图标和按钮等内容的。1.创建构造器AlertDialog.Builder的对象;2.通过构造器对象调用setTitle、setMessage、setIcon等方法构造对话框的标题、信息和图标等内容;3.根据需要调用se
- Android基础学习笔记16:标签
xjw_w
Android基础android学习androidstudio
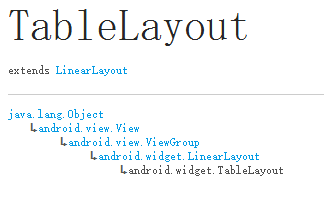
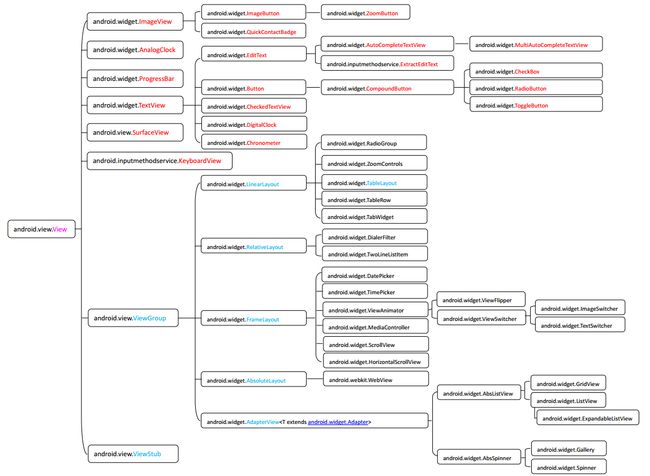
学习目标熟悉标签常用属性能在应用中正确使用标签安卓应用里需要显示不变的信息,一般采用标签(TextView)。一继承关系图TextView是View的子类Button和EditText都是TextView的子类二标签常用属性三教学案例:标签演示1、创建安卓应用基于EmptyActivity模板创建安卓应用-TextViewDemo单击【Finish】按钮2、字符串资源文件字符串资源文件string
- Android笔记
白云远去
android笔记
文章目录Android基础Fragment和Activitygradle是什么、需要注意什么ActivityResultLauncher替代startActivityForResultAndroid基础学习Android开发可以类比成盖房子。想要盖一座漂亮的房子,需要掌握以下知识点:Java基础知识:Java就像是建筑工人的工具,工人需要熟练使用这些工具才能盖出好的房子。Android开发基础:A
- Android基础学习笔记4:安卓平台架构
蛋糕爱编程
Android基础android学习架构
学习目标能说出安卓平台架构有哪几层会使用安卓设备监视器,尤其是DDMS会基本使用安卓调试桥ADB进入安卓的Linxu内核一、安卓平台架构Android是一种基于Linux的开放源代码软件栈,为各类设备和机型而创建Android平台构成的主要组件(一)安卓平台架构简述1、Linux内核Android平台的基础是Linux内核。例如,AndroidRuntime(ART)依靠Linux内核来执行底层功
- Android基础学习整理知识点
内耗王者
android学习
注:本文内容有自己理解部分,若有不对的地方,欢迎指出。Android四大组件Activity什么是Activity?是应用程序的组件,用于显示用户界面,可以与用户交互完成相关的操作。App中可以有很多个Activity。Activity存储于android系统的返回栈(backstack)中,特点先进先出(返回键或finish()出栈)。Activity的几种状态Activity状态说明运行状态处
- android基础学习系统小节
桔子橙子柚子_F
四大组件.png知识点小节:Activity的生命周期?Activity的生命周期onCreate():活动第一次被创建的时候调用onStart():活动由不可见变为可见onResume():活动准备好和用户进行交互,此时的活动一定处于返回栈的栈顶,并且处于运行状态onPause():系统准备启动或恢复另一个活动(保存一些关键数据)onStop():在活动完全不可见时调用onDestory():活
- 各种学习资源汇总
zhuangzi
1.慕课网(有手机app)http://www.imooc.com/2.极客学院(有手机app)http://www.jikexueyuan.com/3.51cto(有手机app)http://edu.51cto.com/4.掘金网(有手机app)http://gold.xitu.io/5.(有手机app)http://www.jianshu.com/6.android基础学习http://gui
- Android基础学习(持续更新)
Android基础
下周一入职,不熟悉的城市,欣喜,忐忑一、Activity启动模式任务栈Task,是一种用来放置Activity实例的容器,以栈的形式盛放(先进后出)。任务栈的基本操作:压栈、出栈,其所存放的Activity不支持重排序,只能根据压栈和出栈操作更改Activity的顺序。Task被移到后台,成为后台任务栈;Task启动被调到前台,成为前台任务栈;手机页面显示的是前台任务栈中的栈顶元素。1、stand
- Android基础学习开篇
袁阳的csdn博客
今日总结
在经过痛苦的挣扎(对有些基础不了解,不熟悉)后,我决定把Android官方文档再重新学习一遍。大致路线:Training—–>APIGuide(用户指南)—–>Sample(官方示例)具体过程在学习的过程中,记载学习笔记,并记录至CSDN博客。申请“Android基础巩固”指南。用时根据自己的情况,初步定为两个月。
- ANDROID基础学习笔记_1_方法的四种绑定方式
GONETHEN
ANDROID
第一次写安卓应用程序,好激动。。。首先右键资源管理器(我也不知道是不是叫这个名字)-new-androidapplicationproject,填选一些东西之后,第一个安卓应用程序就创建好了。例子是通过做一个电话拨号器来实现的。先在GraphicalLayout视图下拖拽控件,一个电话输入框(Phone),一个按钮(Button).xml文件源码如下:下面开始介绍方法的四种绑定方式。加载布局文件需
- android基础学习-java篇day4-step2-第二节:java封装
mrdonkey3
java基础(原)
什么是封装?-将类的某些信息隐藏在类的内部,不允许外部程序访问-通过该类提供的方法来实现对隐藏信息的操作和访问-隐藏对象的信息-留出访问的接口特点:1、只能通过规定方法访问数据2、隐藏类的实例细节,方便修改和实现实现步骤:private访问修饰符:只能在当前类内访问;Cat.javapackagecom.demo.day4.object;publicclassCat{/*封装的三个步骤:*1-修改
- android基础学习-java篇day2-step1-第三节:java流程控制之选择控制
mrdonkey3
java基础(原)
流程结构1.顺序结构2.选择结构3.循环结构1.多重if结构学生成绩判断案例:packagecom.demo.day2.flow;importjava.util.Scanner;publicclassScoreAssess{publicstaticvoidmain(String[]args){//成绩评定//60>x不及格//6090优System.out.println("请输入你的成绩:");
- android基础学习笔记1
ying_seven
Android
数据存储l创建数据库的步骤Ø通过Helper建立数据库表结构àonCreate,onuØ调用helper实例,通过get***Database()得到DB对象Ø通过DB对象实例调用增删改查方法进行操作lSQLiteOpenHelper使用方法ØgetReadableDatabase()得到一个可读的dbØgetWritableDatabase()得到一个可写的dbØonCreate(SQLiteD
- Android基础学习 自定义内容提供器ContentProvider
O泡果奶要要要
Andoidandroid
内容提供器(ContentProvider)主要用于在不同的应用程序之间实现数据共享的功能,它提供了一套完整的机制,允许一个程序访问另一个程序中的数据,同时还能保证被访数据的安全性。目前,使用内容提供器是Android实现跨程序共享数据的标准方式。不同于文件存储和SharedPreferences存储中的两种全局可读写操作模式,内容提供器可以选.择只对哪一部分数据进行共享,从而保证我们程序中的隐私
- Android基础学习之Service
qq_26972449
Android基础学习——其它
前言今天的博客换一种字体,不用楷体了,试试黑体,简单记录一下今天的状态吧!不然以后回过头看自己的博客,甚至自己还不知道还不知道当时的情景。今天早上去了成都取几件衣服和鞋,现在的天气确实很不好,空气中厚厚的霾,实在影响人的心情,下午急急忙忙的又回来了,一天都在车上度过的。回来的时候头有点晕,休息了一会,去打了篮球。然会回家吃饭,睡觉,哎!这流水账给记得。Service简介WhatisService?
- Android基础学习之Activity
qq_26972449
Android基础学习——其它android
简介 Activity在应用中负责与用户进行交互的组件,为用户提供了可视化的界面。一个App必定是由多个Activity组成的,不客气的说,Activity是四大组件中使用最频繁的组件,没有之一。对于Activity,准确的说,应该把它理解为一个容器,我们能看到的一切东西如按钮,复选框,编辑框等,必须放在Activity里面使用setContentView方法方可显示。生命周期Activit
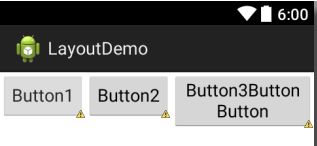
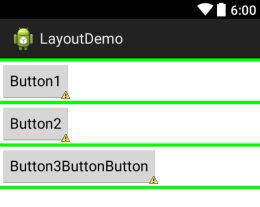
- Android基础学习笔记:Activity的四种LaunchMode
august_wy
LaunchMode在多个Activity跳转的过程中扮演着重要的角色,它可以决定是否生成新的Activity实例,是否重用已存在的Activity实例,是否和其他Activity实例公用一个task。task是一个具有栈结构的对象,一个task可以管理多个Activity,启动一个应用,也就创建一个与之对应的task。Activity一共有以下四种launchMode:1.standard;2.
- 【Android基础学习】webview加载网页,tel协议不会调出拨号盘?该如何处理
dodod2012
Android基础
webview加载网页,tel协议不会调出拨号盘?在窗体上放了一个Webview:publicvoidonCreate(BundlesavedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mWebView=(WebView)findViewById(R.id.webV
- android基础学习-java篇day3-step1-第五节:java方法
mrdonkey3
java基础(原)
什么是方法?所谓方法,就是用来解决一类问题的代码的有序组合,是一个功能模块。比如:Scannersc=newScanner(System.in);sc.nextInt();sc.next();Scanner是jdk自带的一个类,sc是类生产的对象而.nextIn()是对象名调用的方法一般流程首先创建类的对象然后使用对象名.方法名()去调用方法注意:方法在类的内部定义方法的声明和调用:语法格式:访问
- Android基础学习总结(十)——WebView的基本用法总结
若爱我菲、
Android
引言有时候我们可能要求在应用程序里展示一些网页,在不允许打开系统浏览器,而我们当然也不可能自己去编写一个浏览器出来,这时不用担心,Android它提供了一个WebView控件来帮助我们做这件事情。关于WebViewAndroid内置了webkit内核的高性能浏览器(从Android4.4以后是Chromium),而WebView则是在这个基础上进行封装后的一个控件,WebView直译网页视图,我们
- android基础学习12——内容提供者ContentProvider的使用
sinahyy
新手
内容提供者(ContentProvider)是Android系统四大组件之一,用于保存和检索数据,是Android系统中不同应用程序之间共享数据的接口。在Android系统中,应用程序之间是相互独立的,分别运行在自己的进程中,相互之间没有数据交换。若应用程序之间需要共享数据,就需要用到ContentProvider。ContentProvider是不同应用程序之间进行数据交换的标准API,它以Ur
- 【Android基础学习】Android使用fitsSystemWindows属性实现–状态栏【status_bar】各版本适配方案
dodod2012
Android基础
Android使用fitsSystemWindows属性实现–状态栏【status_bar】各版本适配方案原文地址:http://blog.csdn.net/ys408973279/article/details/499944071.Android5.0以上:半透明(APP的内容不被上拉到状态)2.Android4.4以上:全透明(APP的内容不被上拉到状态)3.Android4.4以下:不占据s
- 本科学习Android笔记之传智播客_快速掌握Android视频教程
LeeLi_1992
Android
传智播客2012年_Android基础学习视频【经典入门】参照本科Android选修课学习视频目录总结:•01_前言.avi•02_搭建Android开发环境.avi•03_创建与启动手机模拟器和学习使用ANDROID操作系统.avi•04_开发与运行(卸载)第一个ANDROID应用.avi•05_项目的目录结构与安装及启动过程分析.avi【安装和启动过程分析,比较有价值】•06_电话拔号器.av
- android项目目录介绍
2哥的成长记录
/*************************************/>android基础学习/*************************************/0.MVC/*************************************/-----+>V|视图层通过用户触发请求-----+-----+>C|接受用户的请求并且接受用户传递过来的参数根据参数调用模型层/根
- Android基础学习笔记之-ListView用法(一)
水月沐风
android错误调试布局listview
今天学习了Listview的相关内容,通过查找最佳方法来实现listview的效果,最后,发现listview常用的有三种途径,以BaseAdapter适配类为例,它们主要区别在于getview()方法中使用的区别:1).getview()中的view不经过任何处理,最后返回的是view型。如果列表数据量比较大,这种方法每次会重新创建view,配置资源,严重影响性能2).geteview()中使用
- Android Studio基础学习(入门五)——小相册(三)【ImageSwitcher图像切换器】
Te_amo_zzx
AndroidStudio
基础UI控件:按钮,编辑框,单选按钮,复选框,计时器,日期选择器,时间选择器,图片按钮,文本框。Button,EditText,RadioButton,CheckBox,Chronometer,DatePicker,TimePicker,ImageButton,TextView。图像切换器:ImageSwitcher。Android基础学习,话不多说,上代码:activity_main.xml:M
- android基础学习-android篇day14-UI基础控件综合案例——点餐系统
mrdonkey3
1-android入门
案例分析:一、资源图片资源:各种菜品图片(后缀jpg或png),放置到res/drawable文件夹下二、XML布局文件将布局分成三部分a:Title—>"选餐Start!"由图片(ImageView)开始至显示(ToggleButton)垂直方向的线性布局,*weight=1;第一行ImageView第二行ToggleButton三、java代码a:initView();初始化控件b:initD
- 【android基础学习之八】——页面布局
iteye_20755
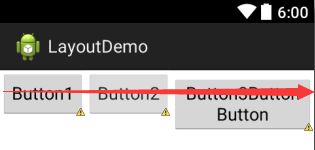
声明:学习的书籍《Android应用开发揭秘》,这里记录学习该书籍的日志,引用的相关代码与总结描述,没有商业的用途,完全是自我学习的一个记录,刚刚学习不可避免会出现很多问题,若是有错误还请大家多多批评。2011-10-31晚,完成最后一篇Android的基础学习,关于界面一些常用布局;一、界面布局之线性布局(LinearLayout)之前的例子的学习已经多次使用到了LinearLayout这个布局
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu






![]()