Android UI 手机信息页面
1、实验目的
1. 掌握相对布局、线性布局的使用
2. 掌握样式的使用
3. 掌握如何对程序进行国际化
2、设计思路(实验原理)
1)将准备好的八个图标复制到res/drawable文件夹下
2)创建一个垂直的线性布局,并在线性布局中创建4个相对布局
3)在相对布局中添加相应的TextView
4)在values文件下的style.xml文件中存放抽取出来的样式
5)创建values-zh-rCN、values-en-rUS文件夹,并在文件夹中创建strings.xml文件
3、实现代码
(1)创建“手机信息页面”程序
创建一个名为“手机信息页面”的程序,该程序用于展示手机设置页面的页面。程序界面对应布局文件activity_mian.xml如下所示:
xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/darker_gray" android:columnCount="2" tools:context="cn.edu.bzu.phoneinfo.MainActivity"> <LinearLayout style="@style/h_wrap_content" android:layout_marginTop="25dp"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="8dp" android:background="@drawable/clound" /> <TextView style="@style/tv_style" android:paddingTop="8dp" android:text="@string/_cloud" /> LinearLayout> <LinearLayout style="@style/h_wrap_content" android:layout_column="1" android:layout_marginTop="25dp"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="8dp" android:background="@drawable/bluetooth" /> <TextView style="@style/tv_style" android:paddingTop="6dp" android:text="@string/_bluetooth" /> LinearLayout> <LinearLayout
style="@style/h_wrap_content" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="8dp" android:background="@drawable/gesture" /> <TextView style="@style/tv_style" android:paddingTop="6dp" android:text="@string/_gesture" /> LinearLayout> <LinearLayout style="@style/h_wrap_content" android:layout_column="1"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="8dp" android:background="@drawable/gps" /> <TextView style="@style/tv_style" android:paddingTop="6dp" android:text="@string/_gps" /> LinearLayout> <LinearLayout style="@style/h_wrap_content"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="8dp" android:background="@drawable/info" /> <TextView style="@style/tv_style" android:paddingTop="6dp" android:text="@string/_system_info" /> LinearLayout> <LinearLayout style="@style/h_wrap_content" android:layout_column="1"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="8dp" android:background="@drawable/internet" /> <TextView style="@style/tv_style" android:paddingTop="6dp" android:text="@string/_internet" /> LinearLayout> <LinearLayout style="@style/h_wrap_content"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="8dp" android:background="@drawable/language" /> <TextView style="@style/tv_style" android:paddingTop="6dp" android:text="@string/_language" /> LinearLayout> <LinearLayout style="@style/h_wrap_content" android:layout_column="1"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="8dp" android:background="@drawable/notifycation" /> <TextView style="@style/tv_style" android:paddingTop="6dp" android:text="@string/_set_notifycation" /> LinearLayout> GridLayout>
(2)抽取样式
由于编写布局文件时,相同控件之间的外边距和宽高都是固定的。因此会产生大量重复的布局代码,为了代码简洁和重复使用可以将相同代码抽取为样式单独放在一个style.xml文件中。style.xml文件如下所示:
<resources> <style name="AppBaseTheme" parent="android:Theme.Light"> style> <style name="AppTheme" parent="AppBaseTheme"> style> <style name="h_wrap_content"> <item name="android:layout_width">150dpitem> <item name="android:layout_height">100dpitem> <item name="android:background">@android:color/whiteitem> <item name="android:layout_marginBottom">25dpitem> <item name="android:layout_marginLeft">20dpitem> <item name="android:orientation">verticalitem> style> <style name="tv_style"> <item name="android:layout_width">match_parentitem> <item name="android:layout_height">wrap_contentitem> <item name="android:gravity">centeritem> style> resources>
(3)创建values-zh-rCN、values-en-rUS文件
在res目录下创建values-zh-rCN、values-en-rUS文件夹,并在这两个文件夹下创建相应的strings.xml文件。
values-zh-rCN文件夹下的strings.xml文件如下所示:
xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">手机信息页面string> <string name="menu_settings">设置string> <string name="hello_world">你好,世界!string> <string name="_cloud">云通信string> <string name="_bluetooth">蓝牙string> <string name="_gesture">自定义手势string> <string name="_gps">定位string> <string name="_system_info">系统信息string> <string name="_internet">网络string> <string name="_language">语言设置string> <string name="_set_notifycation">通知栏设置string> resources>
values-en-rUS文件夹下的strings.xml文件如下所示:
xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">phoneInfostring> <string name="menu_settings">Settingsstring> <string name="hello_world">Hello world!string> <string name="_cloud">Cloudstring> <string name="_bluetooth">Bluetoothstring> <string name="_gesture">Gesturestring> <string name="_gps">Gpsstring> <string name="_system_info">SystemInfostring> <string name="_internet">Internetstring> <string name="_language">Languagestring> <string name="_set_notifycation">Notifycationstring> resources>
(4)编写与界面交互的代码
接下来需要在MainActivity中编写与用户交互的逻辑代码,MainActivity对应的代码如下所示:
public class MainActivity extends Activity { protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
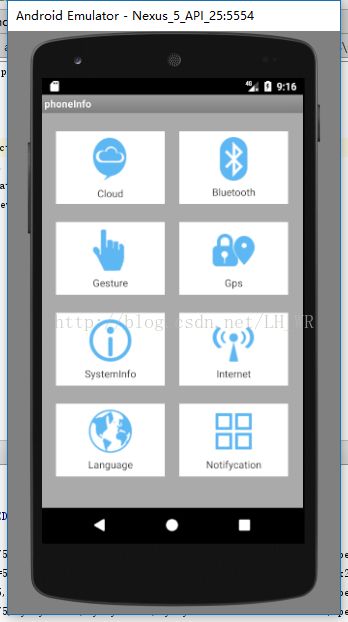
4、 运行效果图