JAVA使用微信JSSDK配置教程
文章目录
- 前言
- 步骤
- 微信公总号授权JS-SDK安全域名
- 引入JS-SDK
- 公众号配置IP白名单来允许获取access_token
- 使用APPID和AppSecret来获取access_token
- 使用access_token获取jsapi_ticket
- 使用jsapi_ticket和url生成wx.config认证需要的参数
前言
微信JS-SDK是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
找了很多资料包括官方文档发现都不够详细,这里自己整理记录下JAVA使用微信JSSDK的详细步骤。
步骤
这里先放上官方的微信JSSDK说明文档,关于各种关键字的介绍可以先看这里,如果有点不清晰可以看我下面的总结,之后会对每一步作详细解释。
- ①微信公总号授权JSSDK安全域名
- ②引入JS-SDK
- ③公众号配置IP白名单来允许获取access_token
- ④使用APPID和AppSecret来获取access_token
- ⑤使用access_token获取jsapi_ticket
- ⑥使用jsapi_ticket和url生成wx.config认证需要的参数。
微信公总号授权JS-SDK安全域名
登录微信开放平台,进入设置—>公众号设置—>功能设置—>JS接口安全域名
引入JS-SDK
在自己的jsp页面添加以下
这里吐槽一下官方文档,引入JS-SDK过后官方文档的下一步就是通过config接口注入权限验证配置,但没有介绍config权限验证需要的参数哪里获取,这里也浪费了我一些时间。
公众号配置IP白名单来允许获取access_token
这一步很重要,自己就遇到过坑一直获取不到access_token查了很多资料才发现是这里的配置问题
进入开发–>基本配置—>IP白名单
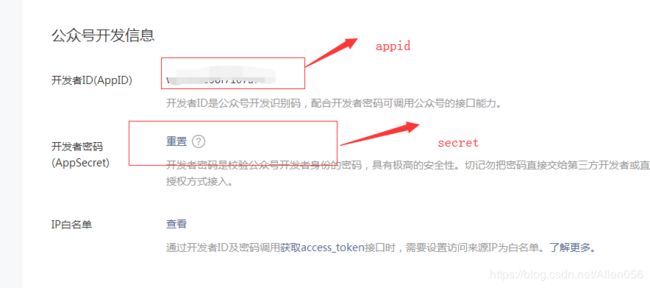
使用APPID和AppSecret来获取access_token
使用get请求https://api.weixin.qq.com/cgi-bin/token这个地址,来获取access_token。注意这里的access_token是有时效的,需要定时刷新。此请求需要3个参数:grant_type、appid、secret,其中grant_type是固定的,传入“client_credential”,appid和secret需要在微信公众号下查看。

使用access_token获取jsapi_ticket
使用get请求https://api.weixin.qq.com/cgi-bin/ticket/getticket这个地址来获取jsapi_ticket。和access_token一样,jsapi_ticket也是有时效的,需要定时刷新。此请求需要两个参数access_token和type,其中access_token为上一步所获取的token,type为固定值传入"jsapi"。至此config所需的准备工作已经完成。
使用jsapi_ticket和url生成wx.config认证需要的参数
利用上文获取到的jsapi_ticket和请求的url可以生成config认证需要的参数。具体认证需要哪些参数官方文档中已有提到,这里只贴代码:
**
* ClassName: JSSDK_Config
*
* @author hHui
* @Description: 用户微信前端页面的jssdk配置使用
*/
public class JSSDK_Config {
public static Map jsSDK_Sign(String url) {
Map ret = new HashMap();
String nonce_str = create_nonce_str();
String timestamp = create_timestamp();
String jsapi_ticket = GlobalConstants.getInstance().getString(Constants.TICKET_KEY);
String string1;
String signature = "";
//注意这里参数名必须全部小写,且必须有序
string1 = "jsapi_ticket=" + jsapi_ticket +
"&noncestr=" + nonce_str +
"×tamp=" + timestamp +
"&url=" + url;
try {
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(string1.getBytes("UTF-8"));
signature = byteToHex(crypt.digest());
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
ret.put("url", url);
ret.put("appId", GlobalConstants.getInstance().getString("appid"));
ret.put("jsapi_ticket", jsapi_ticket);
ret.put("nonceStr", nonce_str);
ret.put("timestamp", timestamp);
ret.put("signature", signature);
return ret;
}
private static String byteToHex(final byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash) {
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
}
private static String create_nonce_str() {
return UUID.randomUUID().toString();
}
private static String create_timestamp() {
return Long.toString(System.currentTimeMillis() / 1000);
}
}
jsSDK_Sign方法即为生成config参数的,我使用的是spring框架,这里将后端Controller和前段ajax请求也贴出来。
后端接口
/**
* 微信配置接口
*/
@RestController
@RequestMapping("/wechatconfig")
public class WeChatController {
@RequestMapping("/jssdk")
public Message JSSDK_config(@RequestParam(value = "url", required = true) String url) {
try {
Map configMap = JSSDK_Config.jsSDK_Sign(url);
return Message.success(configMap);
} catch (Exception e) {
return Message.error();
}
}
}
Message类
/**
* ClassName: Message
*
* @Description: 用于消息回复
*/
public class Message {
private int code;
private String msg;
private Object data;
public Message() {
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
public Message(int code, String msg) {
this.code = code;
this.msg = msg;
}
public Message(int code, String msg, Object data) {
this.code = code;
this.msg = msg;
this.data = data;
}
/**
* 返回成功消息
*
* @param content 内容
* @return 成功消息
*/
public static Message success(String content, Object data) {
return new Message(Code.SUCCESS, content, data);
}
/**
* 返回成功消息
*
* @param content 内容
* @return 成功消息
*/
public static Message success(String content) {
return new Message(Code.SUCCESS, content);
}
/**
* 返回成功消息
*
* @return 成功消息
*/
public static Message success(Object data) {
return new Message(Code.SUCCESS, "操作成功", data);
}
/**
* 返回成功消息
*
* @return 成功消息
*/
public static Message success() {
return new Message(Code.SUCCESS, "操作成功");
}
/**
* 返回失败消息
*
* @param content 内容
* @return 成功消息
*/
public static Message error(int code, String content, Object data) {
return new Message(code, content, data);
}
/**
* 返回失败消息
*
* @param content 内容
* @return 成功消息
*/
public static Message error(String content, Object data) {
return new Message(Code.FAIL, content, data);
}
/**
* 返回失败消息
*
* @param content 内容
* @return 成功消息
*/
public static Message error(String content) {
return new Message(Code.FAIL, content);
}
/**
* 返回失败消息
*
* @return 成功消息
*/
public static Message error() {
return new Message(Code.FAIL, "操作失败");
}
}
前段ajax请求
function jssdk() {
$.ajax({
url: "/wechatconfig/jssdk",
type: 'post',
dataType: 'json',
contentType: "application/x-www-form-urlencoded; charset=utf-8",
data: {
'url': location.href.split('#')[0]
},
success: function (data) {
wx.config({
debug: true,
appId: data.data.appId,
timestamp: data.data.timestamp,
nonceStr: data.data.nonceStr,
signature: data.data.signature,
jsApiList: ['checkJsApi']//此处只申请使用了一个接口,可根据需要申请多个接口的使用权
});
wx.ready(function () {//配置成功会调用此方法
});
wx.error(function (res) {//配置失败调用此方法
}
);
}
});
}
至此,微信JSSDK相关配置已经完成,可以使用微信的JSSDK所提供的方法。水平有限,如有错误或不尽详细的地方欢迎指出。

