【CSS3】transition和animation动画
1.动画的分类
动画分为补间动画和帧动画
补间动画(transition):只有开始和结束两种状态,补齐中间的动画,如下图所示:
帧动画(animation):不仅有开始和结束状态,还可以用关键帧来定义中间的状态,做出比较复杂的动画。如下图所示:
2. transition动画
补间动画(transition)的中间状态是由浏览器自动补齐的(是一个渐变的效果)。
transition由4个属性组成,下面逐一介绍:
transition-property(属性):取值可以为 1)none 没有属性会获得过渡效果
2) all 所有属性获得过渡效果
3) property 定义过渡效果的属性名,多个用逗号隔开(如过渡属性是width)
transition-duration(持续时间):默认为0,故不会有效果,就是从开始状态到结束状态的时间,单位是s
transition-timing-function(动效函数):取值可以为 1) ease 慢→快→慢
2)linear 匀速
3)ease-in 慢→快
4)ease-out 快→慢
5)ease-in-out 慢→快→慢
6)cubic-bizier(n,n,n,n) 自己定义(0到1)的值,根据设置值的比例来分配
transition-delay(延迟时间):就是动画开始前的一个延迟时间,单位为s
小结:上面的属性中,transition-property是用来设置哪些属性参与动画效果的,是全部参与呢,还是指定属性参与呢,还是压根就不参与。transition-duration用来设置开始状态到结束状态的时间。transition-timing-function用来设置在动画过程中,从开始状态到结束状态的速度变化曲线的。transition-delay用来设置动画开始前的一个延迟时间。
3.不支持动画的一些属性
background-image, float, display, position, visibility, width/height(auto-确定的值)
在上述的属性中,width/height(auto-确定的值)有点特殊,默认值到具体值是不能设置动画属性的,而一个具体值到另一个具体值是可以设置动画属性的,这是需要注意的一点。
4.动画的必备属性transform
transform 本意是变形,变换之意,在 CSS 中使用该属性可对元素进行移动(translate)、旋转(rotate)、缩放(scale)、倾斜(skew)等效果。因其有着各种特效及优良的性能,所以成为动画的标配。
二维(2D)变换
translate
其语法为:transform: translate(tx[, ty])。其中 tx 表示 x 方向偏移,ty 表示 y 方向偏移,如果 ty 没有指定值则为0。
还可以分拆为:transform: translateX(tx) 或 transform: translateY(ty)。
简单示例如下(虚线框表示原先位置):
.box {
transform: translate(50px, 30px);
}
注:tx,ty 如果为百分比值的话,其参考计算的是元素本身的宽和高,而不是父元素的宽和高。所以经常使用该方法设置定位居中,代码如下:
.demo {
position: absolute;
top: 50%; /* 父元素高度的一半位置 */
left: 50%; /* 父元素宽度的一半位置 */
transform: translate(-50%, -50%); /* 元素本身的一半宽、高 */
}scale
其语法为:transform: scale(sx[, sy])。其中 sx 表示 x 方向的缩放比例,sy 表示 y 方向的缩放比例,如果 sy 没有指定值则与 sx 相等。
同样也可以分拆为:transform: scaleX(sx) 和 transform: scaleY(sy)
简单示例如下:
.box {
transform: scale(1.2);
}
rotate
其语法为:transform: rotate(angle)。angle 表示顺时针角度。
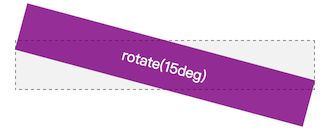
简单示例如下:
.box {
transform: rotate(15deg);
}
skew
其语法为:transform: skew(ax[, ay])。其中 ax 表示 x 方向的顺时针角度,ay 表示 y 方向的顺时针角度,如果 ay 没有指定值则 y 方向没有倾斜。
简单示例如下:
.box {
transform: skew(30deg);
}
复合变换
上面几个变换,都可以自由组合形成更复杂的复合变换。
简单示例如下:
.box {
transform: translate(30px) rotate(10deg) skew(0, 5deg);
}
以上所有示例在线查看地址: transform 简单 demo
变换中心点
默认上面所有的变换都是以元素的中心位置为参考原点的,不过我们可以通过属性 transform-origin 来改变参考原点。
其语法为:transform-origin: ox oy。其中 ox 表示 x 方向的位置,可使用 left、right、center、top、bottom、center、
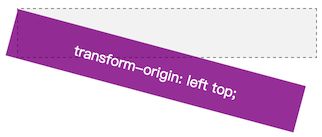
简单示例如下(在线 demo):
.box {
transform: rotate(15deg);
}
.box-origin-top-left {
transform-origin: left top;
}
.box-origin-right {
transform-origin: right; /* 设置一个值,则另一个为50% */
}
.box-origin-px {
transform-origin: 200px 80%;
}
5.animation动画
帧动画(animation)我们自然要知道如何设置中间的帧
用@keyframes来创建animation的关键帧
指定动画的变换状态用%,或from和to (其中from代表0%时的状态,to代表100%时的状态)
@keyframes allen{
from{
width:100px;
background-color:red;
}
50%{
width:120px;
background-color:blue;
}
to{
width:160px;
bacjground-color:yellow;
}
}中间的帧的状态和位置都是自己看情况定义,我定义的是50%。
animation主要由8个属性组成:
animation-name(名字):@keyframes定义的名字
animation-duration(持续时间):取值和用法和上面的transition一样
animation-timing-function(动效函数):取值和用法和上面的transition一样
animation-delay(延迟时间):取值和用法和上面的transition一样
animation-iteration-count(次数):可以设置有限次数,比如5,也可以设置无限次数,infinite
animation-direction(方向): 取值可以为:1)normal 正向播放(0%--100%)
2) reverse 反向播放(100%--0%)
3)alternate 奇数次正向播放,偶数次反向播放
4)alternate 奇数次反向播放,偶数次正向播放
animation-fill-mode(填充模式) : 取值可以为:
1)forwards 动画完成后,保持最后一个属性值(在最后一个关键帧中定义)
2)backwards animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)
animation-play-state(运行状态): 可以的取值为:1)running 动画运行
2)paused 动画暂停
小结:animation-name(名字)是与@keyframes相匹配的,要应用@keyframes的帧定义。
animation-iteration-count(次数)用来设置动画循环的次数
animation-direction(方向)用来设置动画播放的方向
animation-fill-mode(填充模式)用来设置动画的开始和结束状态
animation-play-state(运行状态)用来设置动画的运行状态
6.transition动画和animation动画的异同
transition animation
需要借助交互 既可以自动播放,也可以借助交互
只能定义开始和结束状态 既可以定义开始和结束状态,还能通过关键帧定义中间状态
不可以控制暂停和播放 可以控制暂停和播放
参考文章:动画必备属性tansform
本博客由博主原创,如需转载需说明出处!谢谢支持!