css文字、文本样式
目录
- 文字样式 :
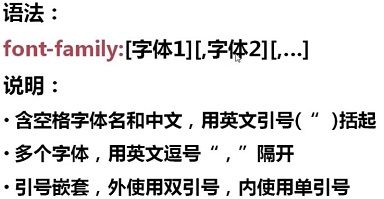
- 字体(font-family)
- 文字大小(font-size)
- 文字颜色(color)
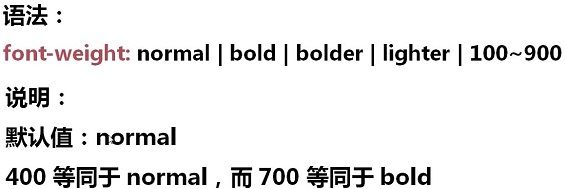
- 文字粗细(font-weight)
- 文字斜体(font-style)
- 字体变形(font-variant)
- 文本样式属性 :
- 水平对齐方式(text-align)
- 垂直对齐方式(vertical-align)
- 行高(line-height)
- 其他文本样式属性
*** 文字样式 ***
-
字体(font-family)
 //设置多种字体,浏览器依次找,如果都没有,则使用浏览器默认样式
//设置多种字体,浏览器依次找,如果都没有,则使用浏览器默认样式
 (font-family的属性值,可以是字体名,也可以是字体集)
(font-family的属性值,可以是字体名,也可以是字体集)
//字体集:不是单个字体的名称,而是一类字体的统称(不同字体集,反映了不同的文字装饰效果)
文字样式
CSS层叠样式表(Cascading Style Sheets)
CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。CSS能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。
-
文字大小(font-size)
绝对单位:(不推荐使用)
相对单位:
1、px像素(受显示器分辨率的影响,一般不适用于手机端)
2、em / %(都是相对于父元素的展示大小)
-
文字颜色(color)
文字样式
CSS层叠样式表(Cascading Style Sheets)
CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。CSS能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。
CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。CSS能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。
-
文字粗细(font-weight)
1、使用、标签
2、使用font-weight设置
文字样式
字体粗细font-weight
字体粗细font-weight
字体粗细font-weight:normal
字体粗细font-weight:bolder
字体粗细font-weight:bold
字体粗细font-weight:lighter
字体粗细font-weight:100
字体粗细font-weight:200
字体粗细font-weight:300
字体粗细font-weight:400
字体粗细font-weight:500
字体粗细font-weight:600
字体粗细font-weight:700
字体粗细font-weight:800
字体粗细font-weight:900
-
文字斜体(font-style)
1、斜体标签、
2、使用font-style样式设置
文字样式
正常的字体
斜体
斜体
正常的字体
斜体
倾斜
-
字体变形(font-variant)
文字样式
CSS层叠样式表(Cascading Style Sheets)
CSS层叠样式表(Cascading Style Sheets)
文字样式
CSS层叠样式表(Cascading Style Sheets)
*** 文本样式属性 ***
-
水平对齐方式(text-align)
1、通过在p标签内添加 align="left/center/right/justify(两端对齐)" 属性设置
2、使用text-align样式设置
文本属性
文本左对齐:HTML 指的是超文本标记语言 (Hyper Text Markup Language),
HTML 不是一种编程语言,而是一种标记语言 (markup language),HTML 指的是超文本标记语言 (Hyper Text Markup Language),而是一种标记语言 (markup language)。
文本居中对齐:HTML 指的是超文本标记语言 (Hyper Text Markup Language),
HTML 不是一种编程语言,而是一种标记语言 (markup language),HTML 指的是超文本标记语言 (Hyper Text Markup Language),而是一种标记语言 (markup language)。
文本右对齐:HTML 指的是超文本标记语言 (Hyper Text Markup Language),
HTML 不是一种编程语言,而是一种标记语言 (markup language),HTML 指的是超文本标记语言 (Hyper Text Markup Language),而是一种标记语言 (markup language)。
文本两端对齐:HTML 指的是超文本标记语言 (Hyper Text Markup Language),
HTML 不是一种编程语言,而是一种标记语言 (markup language),HTML 指的是超文本标记语言 (Hyper Text Markup Language),而是一种标记语言 (markup language)。


指定宽度HTML 指的是超文本标记语言 (Hyper Text Markup Language),
HTML 不是一种编程语言,而是一种标记语言 (markup language),
标记语言是一套标记标签 (markup tag)。
-
垂直对齐方式(vertical-align)---仅针对 行内元素、表格元素 生效
文本样式
----sub和super值----
CSS层叠样式表sub
CSS层叠样式表sub
CSS层叠样式表super
----baseline、top、text-top、middle、bottom、text-bottom值----
CSS层叠样式表
(Cascading Style Sheets)

CSS层叠样式表
基线baseline

CSS层叠样式表
顶端对齐top

CSS层叠样式表
文本的顶端对齐textTop

CSS层叠样式表
中部对齐middle

CSS层叠样式表
文字底端对齐textBottom

CSS层叠样式表
底端对齐bottom

----长度和百分比的值----
CSS层叠样式表
长度值

CSS层叠样式表
百分比值 //正数向上,负数向下

----应用于单元格元素----
top
middle
bottom
【??单行文字实现了垂直居中,那么多行文字如何实现垂直居中呢??】
---- 单行文字居中,只需要将line-height的值设置跟height一样即可
输入文本

-
行高(line-height)
 //当行高为px值时,如果改动字体大小,则会出现字体叠层显示
//当行高为px值时,如果改动字体大小,则会出现字体叠层显示
文本属性
HTML\CSS\JS关系
网页必备技术,结构:HTML ,样式:CSS ,动作:JavaScript。
HTML(Hyper Text Markup Language)“超级文本标记语言”,是Internet上用于设计网页的主要语言。使用标签将内容展示在网页中。
CSS(Cascading Style Sheets)译为“层叠样式表”,简称样式表。顾名思义就是设计网页样式的。“样式”就是网页的文字、颜色、图片位置等格式;“层叠”的意思是当HTML中引用了多个样式时,当样式文件中的样式发生冲突时,浏览器将依据层叠顺序处理。
JavaScript在一定程度上弥补了HTML和CSS的缺陷,HTML和CSS的配合使用,提供给用户的只是一种静态的信息,缺少交互性。JavaScript的出现使得用户与信息之间不只是一种浏览与显示的关系,而是实现了一种实时、动态、交互的页面功能。静态的HTML页面也逐渐被客户端可做出响应的动态页面所取代。
-
其他文本样式属性
文本样式
word-spacing、letter-spacings样式演示:
CSS层叠样式表(Cascading Style Sheets)
CSS层 叠 样 式 表(Cascading Style Sheets)
CSS层叠样式表(Cascading Style Sheets)
text-transform样式演示:
CSS层叠样式表(Cascading style sheets),text-align
CSS层叠样式表(Cascading style sheets)
CSS层叠样式表(Cascading style sheets)
CSS层叠样式表(Cascading style sheets)
text-decoration属性设置:
CSS层叠样式表(Cascading Style Sheets)
CSS层叠样式表(Cascading Style Sheets)
CSS层叠样式表(Cascading Style Sheets)
CSS层叠样式表(Cascading Style Sheets)
CSS层叠样式表(Cascading Style Sheets)