微信小程序——发送模板消息
微信小程序——发送模板消息
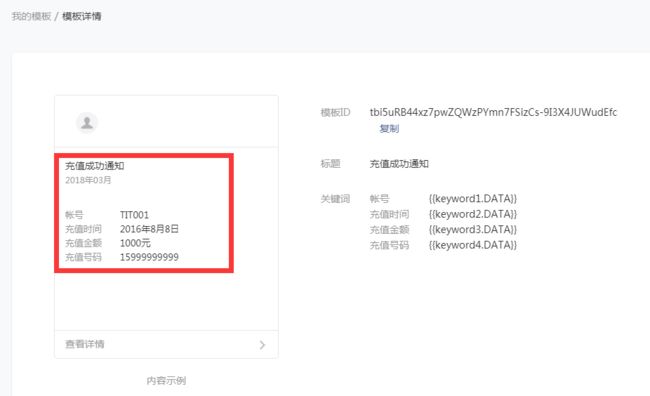
步骤一:获取模板ID(templateId)
在微信公众平台(https://mp.weixin.qq.com)功能->模板消息-> 从模板库里获取模板,如果没有合适的模板,可以申请添加新模板,审核通过后可使用。拿到模板id


步骤二:页面搭建:页面的 组件,属性report-submit为true时,可以声明为需发模板消息,此时点击按钮提交表单可以获取formId,用于发送模板消息。或者当用户完成支付行为,可以获取prepay_id用于发送模板消息.
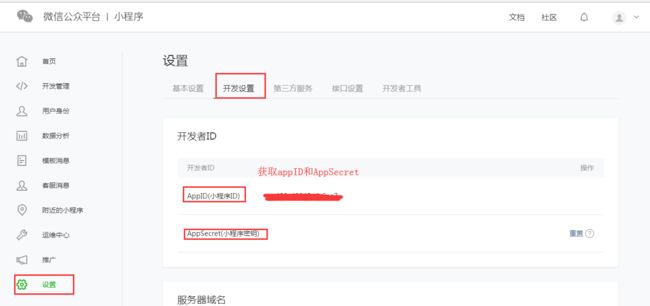
步骤三:获取 access_token(发送模板消息的接口需要用到的参数)
开发者可以使用 AppID 和 AppSecret 调用本接口来获取 access_token。 AppID 和 AppSecret 可登录微信公众平台官网-设置-开发设置中获得(需要已经绑定成为开发者,且帐号没有异常状态)。AppSecret 生成后请自行保存,因为在公众平台每次生成查看都会导致 AppSecret 被重置。注意调用所有微信接口时均需使用 https 协议。

接口地址:
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET(填写对应的appid和secret)
参数:
grant_type:获取 access_token 填写 client_credential
appid和secret都是通过上面获取到的
/**
* 页面的初始数据
*/
data: {
access_token:''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var _this = this;
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/token',
data:{
grant_type:'client_credential',
appid:'', //填写对应的appid
secret:'' //填写对应的secret
},
method:'get',
success:function(res){
_this.setData({
access_token: res.data.access_token //得到access_token
})
}
})
}
步骤三:获取openid(发送模板消息的接口需要用到的参数)
openid是在app.js中微信登录成功后返回的code参数(用户登录凭证(有效期五分钟)。开发者需要在开发者服务器后台调用 api,使用 code 换取 openid 和 session_key 等信息)来获得openid。代码如下:
//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
let _this = this;
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
console.log(res.code)
var code = res.code
if (res.code) {
//发起网络请求
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session',
data: {
appid: '',
secret: '',
js_code: code,
grant_type: 'authorization_code'
},
success: function (res) {
// console.log(res.data.openid)
_this.globalData.openid = res.data.openid;
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
步骤四:发送模板消息
接口地址:(ACCESS_TOKEN 需换成上文获取到的 access_token)
https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN
请求方式:post请求
参数:
touser(必填): 接收者(用户)的 openid
template_id(是): 所需下发的模板消息的id(上面已经说明)
page(否): 点击模板卡片后的跳转页面,仅限本小程序内的页面。支持带参数,(示例index? foo=bar)。该字段不填则模板无跳转。
form_id(是): 表单提交场景下,为 submit 事件带上的 formId;支付场景下,为本次支付 的 prepay_id
data(是): 模板内容,不填则下发空模板
color(否): 模板内容字体的颜色,不填默认黑色
emphasis_keyword(否):模板需要放大的关键词,不填则默认无放大
form表单提交时,执行formSubmit函数:
formSubmit: function (e) {
var _this=this;
console.log(_this.data.access_token,'access_token')
console.log(app.globalData.openid,'openid')
console.log(e.detail.formId,'formid');//formid是设置了form的属性report-submit为true时,通过e.detail.formId获取
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=' + _this.data.access_token
data:{
"touser": app.globalData.openid, //用户的openid
"template_id": 'tbi5uRB44xz7pwZQWzPYmn7FSizCs-9I3X4JUWudEfc', //用户的模板id
"form_id": e.detail.formId, //表单提交场景下,为 submit 事件带上的 formId;支付场景下,为本次支付的 prepay_id
"data": { //模板内容
"k eyword1": {
"value": "339208499"
},
"keyword2": {
"value": "2018年3月26日"
},
"keyword3": {
"value": "1000元"
},
"keyword4": {
"value": "15999999999"
}
},
"emphasis_keyword": "keyword3.DATA"
},
method:'post',
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})
},
到这里,模板消息就可以成功发送了,但是在开发者工具上测试发现formId的值是‘the formId is a mock one’,查了一下:
formId需要在真实的手机上才会生成,
小程序开发工具是一个模拟环境,
所以获取不到,
会提示‘the formId is a mock one’
