ElementUI的DateTimePicker组件添加验证规则以及限制选择范围
场景
DateTimePicker是ElementUI的日期和时间共存的选择器。
有时需要限制选择器的选择范围。
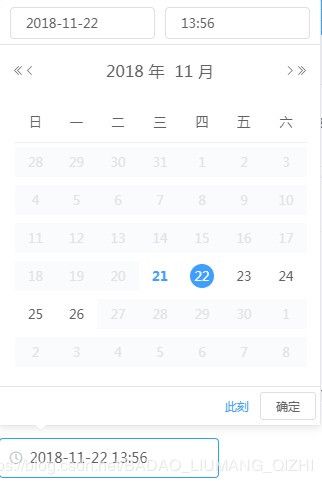
效果
实现
实现需要使用组件的picker-option属性,具体参照官方文档:
http://element-cn.eleme.io/#/zh-CN/component/datetime-picker#datetimepicker-ri-qi-shi-jian-xuan-ze-qi
picker-option是object类型。
Picker Options
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| shortcuts | 设置快捷选项,需要传入 { text, onClick } 对象用法参考 demo 或下表 | Object[] | — | — |
| disabledDate | 设置禁用状态,参数为当前日期,要求返回 Boolean | Function | — | — |
| firstDayOfWeek | 周起始日 | Number | 1 到 7 | 7 |
注意disabledDate这个参数的使用,参数为当前日期,要求返回是Boolean,类型是Function。
举例
添加验证规则
控件显示:
其中:picker-options="pickerOptions5" 所以在return中添加:
pickerOptions5: {},注意prop属性是 finalPayTime
在rules中添加验证规则:
rules: {
finalPayTime: [
{required: true, message: '请选择支付截止日期'},
{validator: checkFinalPayTime, trigger: 'blur' }
],执行验证方法:checkFinalPayTime
在data中声明方法:
var checkFinalPayTime = (rule, value, callback) => {
//var valueDate = moment(value).format('YYYY-MM-DD')
if (new Date(value) > new Date(this.demandBid.goUpTime)) {
return callback(new Error('支付截止日期必须早于去程起飞时间'));
}else if(new Date(value) 限制选择范围
在此页面的created方法中执行初始化时间控件的操作,即在加载完后就执行相应的方法。
export default {
created() {
this.initDateTimePicker(demandObj);
},如果有多个日期选择空间,则在initDateTimePicke方法中依次声明
methods: {
/**
* 初始化日期控件配置
* */
initDateTimePicker(demandObj) {
this.initGoUpTime(demandObj);
this.initGoDownTime(demandObj);
this.initReturnUpTime(demandObj);
this.initReturnDownTime(demandObj);
this.initFinalPayTime(demandObj);
this.initFinalOutTicketTime(demandObj);
},这里以 this.initFinalPayTime(demandObj);为例
/**
* 支付截止日期控件配置
* @param demandObj
*/
initFinalPayTime(demandObj) {
this.pickerOptions5 = Object.assign({}, this.pickerOptions5, {
disabledDate: (time) => {
if (demandObj.goStartTime != null && demandObj.goStartTime != undefined && demandObj.goStartTime != '') {
if ( new Date(demandObj.goStartTime).getTime() > Date.now()) {
return new Date(demandObj.goStartTime).getTime() < time.getTime() || new Date() > time.getTime() + 3600 * 1000 * 24;
} else {
return new Date() > time.getTime() + 3600 * 1000 * 24
}
} else {
return new Date() > time.getTime() + 3600 * 1000 * 24
}
}
})
},注意:
比较时间时要用getTime()来获取毫秒数比较。
要将字符床时间放在new Date()去转换为时间格式。
注意disabledDate返回是Boolean,即要选择当前时间之后,就要小于当前时间而不是大于。
在 time.getTime() + 3600 * 1000 * 24加一天是让当天可选。