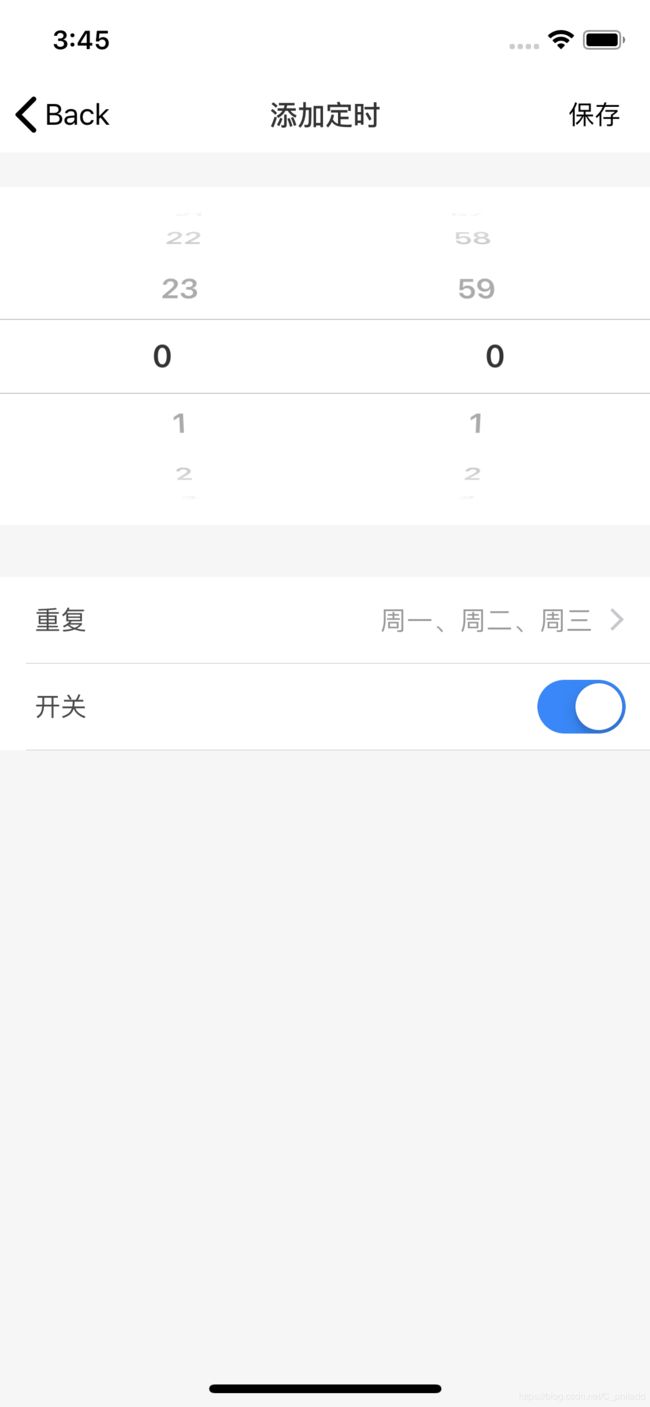
iOS开发之UIPickView的循环显示内容
UIPickerView实现循环滚动,需要实现UIPickerView的代理以及数据源方法,实现pickerViewLoaded方法!
原理是:是放大返回显示 numberOfRowsInComponent!的row数量,实现循环显示!
废话连篇直接上码:
@interface TimingController ()
@property (strong, nonatomic) UIPickerView *timePicker;
@property (nonatomic, strong) NSMutableArray *hoursArray;
@property (nonatomic, strong) NSMutableArray *secondArray; -(UIPickerView *)timePicker{
if (!_timePicker) {
_timePicker = [[UIPickerView alloc] init];
_timePicker.backgroundColor = [UIColor whiteColor];
self.hoursArray = [NSMutableArray arrayWithArray:@[@"0",@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9",@"10",@"11",@"12",@"13",@"14",@"15",@"16",@"17",@"18",@"19",@"20",@"21",@"22",@"23"]];
self.secondArray = [NSMutableArray arrayWithArray:@[@"0",@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9",@"10",@"11",@"12",@"13",@"14",@"15",@"16",@"17",@"18",@"19",@"20",@"21",@"22",@"23",@"24",@"25",@"26",@"27",@"28",@"29",@"30",@"31",@"32",@"33",@"34",@"35",@"36",@"37",@"38",@"39",@"40",@"41",@"42",@"43",@"44",@"45",@"46",@"47",@"48",@"49",@"50",@"51",@"52",@"53",@"54",@"55",@"56",@"57",@"58",@"59"]];
self.timePicker.dataSource = self;
self.timePicker.delegate = self;
//在当前选择上显示一个透明窗口
self.timePicker.showsSelectionIndicator = YES;
//初始化,自动转一圈,避免第一次是数组第一个值造成留白
[self.timePicker selectRow:[self.hoursArray count] inComponent:0 animated:YES];
[self.timePicker selectRow:[self.secondArray count] inComponent:1 animated:YES];
[self.view addSubview:_timePicker];
[_timePicker mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(ScreenWidth,195.f));
make.top.equalTo(self.view.mas_top).offset(20.f);
make.centerX.equalTo(self.view.mas_centerX);
}];
}
return _timePicker;
}
//自定义pick view的字体和颜色
-(UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view{
UILabel* pickerLabel = (UILabel*)view;
if (!pickerLabel){
pickerLabel = [[UILabel alloc] initWithFrame:CGRectMake(12.0f, 0.0f, [pickerView rowSizeForComponent:component].width-12, [pickerView rowSizeForComponent:component].height)];
[pickerLabel setTextAlignment:NSTextAlignmentCenter];
[pickerLabel setBackgroundColor:[UIColor clearColor]];
[pickerLabel setFont:[UIFont boldSystemFontOfSize:18]];
pickerLabel.textColor = [UIColor blackColor];
}
// Fill the label text here
pickerLabel.text=[self pickerView:pickerView titleForRow:row forComponent:component];
return pickerLabel;
}
#pragma mark - UIPickerViewDataSource
// 返回多少列
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
return 2;
}
//宽度
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component __TVOS_PROHIBITED{
return self.view.frame.size.width / 2;
}
//行高度
- (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component __TVOS_PROHIBITED {
return 40;
}
// 返回多少行
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
return 16384;
}
// 返回的是component列的行显示的内容
- (nullable NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component {
if (component == 0){
return self.hoursArray[row % _hoursArray.count];
}else{
return self.secondArray[row % _secondArray.count];
}
}
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component {
[self pickerViewLoaded:component];
}
-(void)pickerViewLoaded: (NSInteger)component {
NSUInteger max = 16384;
NSUInteger base10 = (max / 2) - (max / 2) % (component ? _secondArray.count : _hoursArray.count);
[_timePicker selectRow:[_timePicker selectedRowInComponent:component] % (component ? _secondArray.count : _hoursArray.count) + base10 inComponent:component animated:NO];
}