前言
图片验证码在我们日常开发中是必不可少会遇见的一个功能,最近工作中就遇到了这个需求,所以下面将实现的方法分享给大家,话不多说了,来一起看看详细的介绍吧。
.NET Core 2.0生成图片验证码
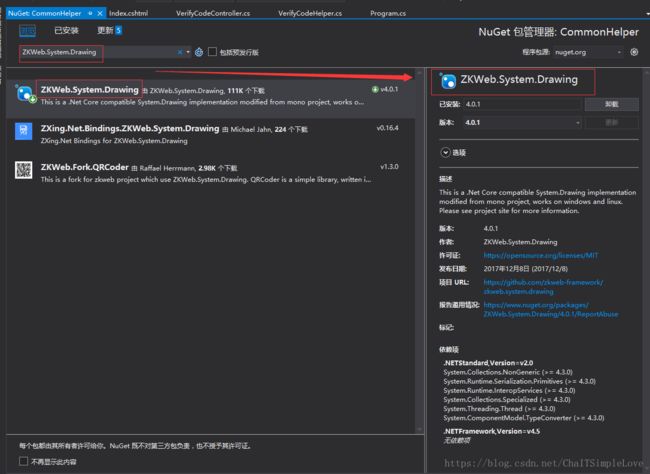
NuGet包引入:ZKWeb.System.Drawing,如下所示:
代码实例如下:VerifyCodeHelper
using System;
using System.DrawingCore;
using System.DrawingCore.Drawing2D;
using System.DrawingCore.Imaging;
using System.IO;
namespace Common.Helper
{
public sealed class VerifyCodeHelper
{
#region 单例模式
//创建私有化静态obj锁
private static readonly object _ObjLock = new object();
//创建私有静态字段,接收类的实例化对象
private static VerifyCodeHelper _VerifyCodeHelper = null;
//构造函数私有化
private VerifyCodeHelper() { }
//创建单利对象资源并返回
public static VerifyCodeHelper GetSingleObj()
{
if (_VerifyCodeHelper == null)
{
lock (_ObjLock)
{
if (_VerifyCodeHelper == null)
_VerifyCodeHelper = new VerifyCodeHelper();
}
}
return _VerifyCodeHelper;
}
#endregion
#region 生产验证码
public enum VerifyCodeType { NumberVerifyCode, AbcVerifyCode, MixVerifyCode };
///
/// 1.数字验证码
///
///
///
/// 2.字母验证码
///
/// 字符长度
/// 验证码字符
private string CreateAbcVerifyCode(int length)
{
char[] verification = new char[length];
char[] dictionary = { 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z'
};
Random random = new Random();
for (int i = 0; i < length; i++)
{
verification[i] = dictionary[random.Next(dictionary.Length - 1)];
}
return new string(verification);
}
///
/// 3.混合验证码
///
/// 字符长度
/// 验证码字符
private string CreateMixVerifyCode(int length)
{
char[] verification = new char[length];
char[] dictionary = { 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z',
'0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z'
};
Random random = new Random();
for (int i = 0; i < length; i++)
{
verification[i] = dictionary[random.Next(dictionary.Length - 1)];
}
return new string(verification);
}
///
/// 产生验证码(随机产生4-6位)
///
/// 验证码类型:数字,字符,符合
///
/// 验证码图片 => Bitmap
///
/// 验证码
/// 宽
/// 高
/// Bitmap
public Bitmap CreateBitmapByImgVerifyCode(string verifyCode, int width, int height)
{
Font font = new Font("Arial", 14, (FontStyle.Bold | FontStyle.Italic));
Brush brush;
Bitmap bitmap = new Bitmap(width, height);
Graphics g = Graphics.FromImage(bitmap);
SizeF totalSizeF = g.MeasureString(verifyCode, font);
SizeF curCharSizeF;
PointF startPointF = new PointF(0, (height - totalSizeF.Height) / 2);
Random random = new Random(); //随机数产生器
g.Clear(Color.White); //清空图片背景色
for (int i = 0; i < verifyCode.Length; i++)
{
brush = new LinearGradientBrush(new Point(0, 0), new Point(1, 1), Color.FromArgb(random.Next(255), random.Next(255), random.Next(255)), Color.FromArgb(random.Next(255), random.Next(255), random.Next(255)));
g.DrawString(verifyCode[i].ToString(), font, brush, startPointF);
curCharSizeF = g.MeasureString(verifyCode[i].ToString(), font);
startPointF.X += curCharSizeF.Width;
}
//画图片的干扰线
for (int i = 0; i < 10; i++)
{
int x1 = random.Next(bitmap.Width);
int x2 = random.Next(bitmap.Width);
int y1 = random.Next(bitmap.Height);
int y2 = random.Next(bitmap.Height);
g.DrawLine(new Pen(Color.Silver), x1, y1, x2, y2);
}
//画图片的前景干扰点
for (int i = 0; i < 100; i++)
{
int x = random.Next(bitmap.Width);
int y = random.Next(bitmap.Height);
bitmap.SetPixel(x, y, Color.FromArgb(random.Next()));
}
g.DrawRectangle(new Pen(Color.Silver), 0, 0, bitmap.Width - 1, bitmap.Height - 1); //画图片的边框线
g.Dispose();
return bitmap;
}
///
/// 验证码图片 => byte[]
///
/// 验证码
/// 宽
/// 高
/// byte[]
public byte[] CreateByteByImgVerifyCode(string verifyCode, int width, int height)
{
Font font = new Font("Arial", 14, (FontStyle.Bold | FontStyle.Italic));
Brush brush;
Bitmap bitmap = new Bitmap(width, height);
Graphics g = Graphics.FromImage(bitmap);
SizeF totalSizeF = g.MeasureString(verifyCode, font);
SizeF curCharSizeF;
PointF startPointF = new PointF(0, (height - totalSizeF.Height) / 2);
Random random = new Random(); //随机数产生器
g.Clear(Color.White); //清空图片背景色
for (int i = 0; i < verifyCode.Length; i++)
{
brush = new LinearGradientBrush(new Point(0, 0), new Point(1, 1), Color.FromArgb(random.Next(255), random.Next(255), random.Next(255)), Color.FromArgb(random.Next(255), random.Next(255), random.Next(255)));
g.DrawString(verifyCode[i].ToString(), font, brush, startPointF);
curCharSizeF = g.MeasureString(verifyCode[i].ToString(), font);
startPointF.X += curCharSizeF.Width;
}
//画图片的干扰线
for (int i = 0; i < 10; i++)
{
int x1 = random.Next(bitmap.Width);
int x2 = random.Next(bitmap.Width);
int y1 = random.Next(bitmap.Height);
int y2 = random.Next(bitmap.Height);
g.DrawLine(new Pen(Color.Silver), x1, y1, x2, y2);
}
//画图片的前景干扰点
for (int i = 0; i < 100; i++)
{
int x = random.Next(bitmap.Width);
int y = random.Next(bitmap.Height);
bitmap.SetPixel(x, y, Color.FromArgb(random.Next()));
}
g.DrawRectangle(new Pen(Color.Silver), 0, 0, bitmap.Width - 1, bitmap.Height - 1); //画图片的边框线
g.Dispose();
//保存图片数据
MemoryStream stream = new MemoryStream();
bitmap.Save(stream, ImageFormat.Jpeg);
//输出图片流
return stream.ToArray();
}
#endregion
}
}
新建控制器:VerifyCodeController,
using System.DrawingCore.Imaging;
using System.IO;
using Common.Helper;
using Microsoft.AspNetCore.Mvc;
namespace WebApplicationApi.Controllers
{
public class VerifyCodeController : Controller
{
public IActionResult Index()
{
return View();
}
///
/// 数字验证码
///
///
/// 字母验证码
///
///
/// 混合验证码
///
///
添加页面index.cshtml,如下代码:
@{
Layout = null;
}
Index
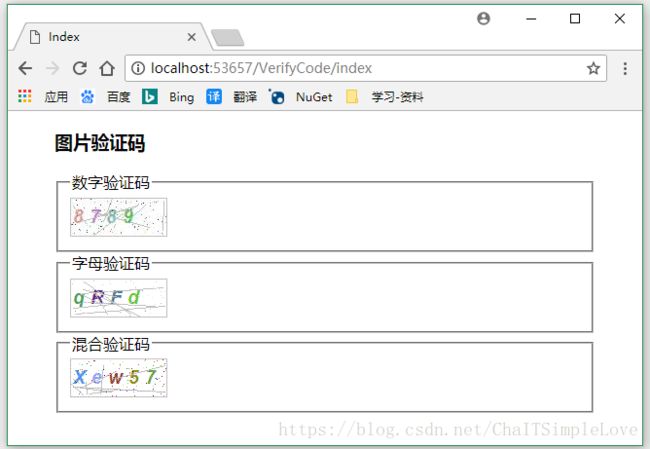
图片验证码
生成验证码如下所示:
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。