webpack-babel的使用,编译es6,es7,高级语法
babel是什么?
- 官方解释
Babel 是一个 JavaScript 编译器
Babel 是一个工具链,主要用于在旧的浏览器或环境中将 ECMAScript 2015+ 代码转换为向后兼容版本的 JavaScript 代码
续上一篇:webpack处理第三方模块"
小栗子:
class Person {
static info = {name: 'zs', age: '18'}
}
let p1 = new Person()
//转换后 间接等于:
function Animal(name){
this.name = name
}
var A1 = new Animal('dog')
具体参考 babel官网-CN
webpack下使用babel
-
在 webpack 中,可以运行如下两套 命令,安装两套包,去安装 Babel 相关的loader功能:
1.1 第一套包: cnpm i babel-core babel-loader babel-plugin-transform-runtime -D
1.2 第二套包: cnpm i babel-preset-env babel-preset-stage-0 -D -
打开 webpack 的配置文件,在 module 节点下的 rules 数组中,添加一个 新的 匹配规则:
2.1{ test:/\.js$/, use: 'babel-loader', exclude:/node_modules/ }
2.1.1 ps: 注意:
在配置 babel 的 loader规则的时候,必须 把 node_modules 目录,通过 exclude 选项排除掉:原因有俩:
如果 不排除 node_modules, 则Babel 会把 node_modules 中所有的 第三方 JS 文件,都打包编译,这样,会非常消耗CPU,同时,打包速度非常慢;哪怕,最终,Babel 把 所有 node_modules 中的JS转换完毕了,但是,项目也无法正常运行! -
在项目的 根目录中,新建一个 叫做 .babelrc 的Babel 配置文件,这个配置文件,属于JSON格式,所以,在写 .babelrc 配置的时候,必须符合JSON语法规范: 不能写注释,字符串必须用双引号
3.1 在 .babelrc 写如下的配置: 大家可以把 preset 翻译成 【语法】 的意思
{
"presets": ["env", "stage-0"],
"plugins": ["transform-runtime"]
}
- 了解: 目前,我们安装的 babel-preset-env, 是比较新的ES语法, 之前, 我们安装的是 babel-preset-es2015, 现在,出了一个更新的 语法插件,叫做 babel-preset-env ,它包含了 所有的 和 es***相关的语法
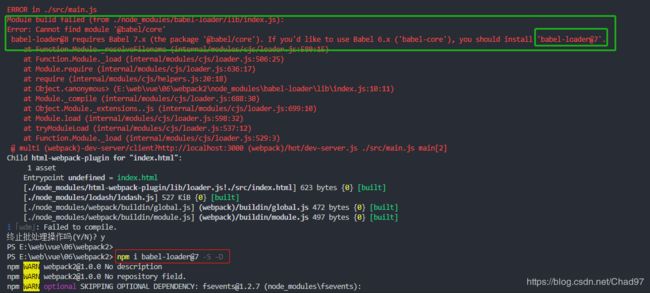
Error:

按照上面步骤,完成后我们 webpack-dev可能会出现以上报错,这并不是我们配置问题,而是现在babel 在运行 npm ,安装的时候默认安装的是 babel的最新版,所有在编译某些代码的时候我们还要装一个 babel 版本的依赖项 babel-loader@7