即使已经出现了不少资源整理类文章,但很多设计师在找素材时效率仍不够高。
东百度右花瓣地找安卓控件集合就浪费了大半天时间,关键是还不一定齐全;很好的设计素材却不能同时找到PSD、EPS、PNG版本,只能不停地转换格式……你很忙,效率却很低。这些都特别让人抓狂。
今天我们二次精选了一些设计网站,并逐一地去试用,总结其特点。
你可以把它当成一套体系去使用,每个网站都对应一个需求,能够精准地直达目标:安卓、 iOS系统控件一个平台就可搞定;轻轻一搜,多格式素材也都有了……
整理的目标就是为了节省时间,产出一套可复用的模式。
希望可以帮到大家。
干货多多,点赞、收藏都是不错的选择哟!
索引一览
① 图标及LOGO设计
② 分专题设计网站
③ 移动端设备设计
④ 网页设计展示
⑤ 收集各类设计文章的网站
⑥ 手绘类作品分享展示社区
⑦ 封面、海报、插画等设计
⑧ 配色相关
⑨ 设计规范
⑩ 设计教程
⑪ 设计师个人网站
⑫ 设计公司
▎图标及LOGO设计
图标是设计的基础与第一步,看起来很简单,实则当要亲自去设计时却往往难以有明确的方向,下面的网站都各有特点和优势,适用于不同的场景需求。希望大家不要只是收藏,更能真正派上用场。
1. http://iconmonstr.com/
全都是黑白线性icon,极简风格。
特点:可以下载多种格式(SVG EPS PSD PNG)。
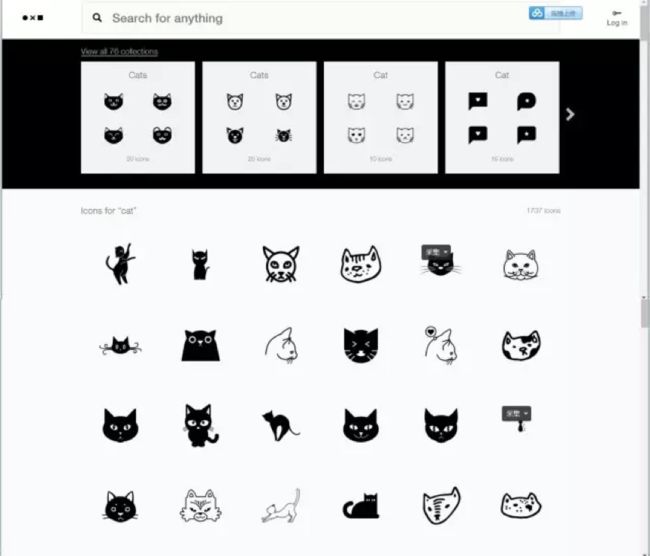
2. https://thenounproject.com/
Icons for everything。
顾名思义,在这儿只要输入关键词即可搜索到你要的everything。
以下是“cat”的搜索结果,意不意外,惊不惊喜?
当然,要用英文搜索哦。
3. https://icons8.com/web-app/new-icons/all
特点:左侧的分类标准。
作为一名设计师,iOS、Android、Windows各大平台的资源你敢说不清楚不明了不想要?
不用辛辛苦苦地跨平台去搜集素材了,一个网站就可搞定80%。
4. https://www.iconfinder.com/
特点:付费与免费并存,线性icon与微材质图标齐飞。
也终于有彩版icon了。
想知道付费资源与免费资源之间有哪些不同吗?快去探索吧~
5. https://logopond.com/
和dirbbble的页面很像,不过dribbble是动效、界面、图标啥都有的一个集市。
而logopond它只提供图标,是一家专门的图标供应网站。
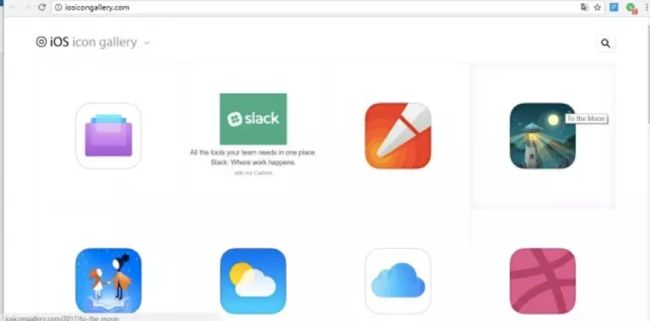
6. http://iosicongallery.com/
因为是高清展示平台,重点在于展示。
特点:不能直接下载图片格式。没错,就是这么傲娇。
不过可以十分清晰地看到图标上的细节,纸质感、木质感令人赏心悦目(下图)。
然而...
习惯习惯就好啦~╭(╯^╰)╮
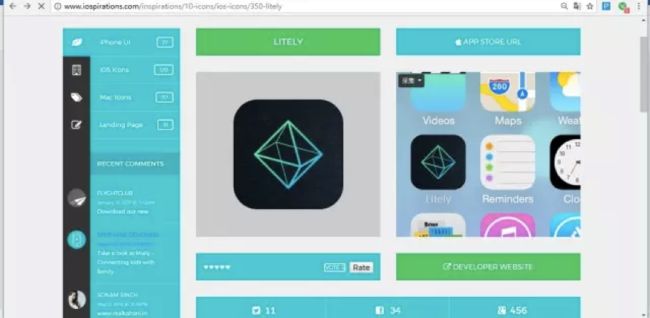
7. http://www.iospirations.com/
特点:可以看到此图标背后的产品界面。
打开图标这个入口就可以看到它背后的故事、内容,即完整的把一个产品呈现出来。
有助于我们把握大局观,图标不再是分离的个体,应该要与产品融为一体。
让我们看看优秀的设计师们是如何做的吧。(这个可以下载图片格式。)
▎分专题设计网站
1. http://thedesigninspiration.com/
2. http://www.ui4app.com/
▎移动端设备设计
1. http://pttrns.com/
设备上从 iOS 到 Android,尺寸上从iPhone、iPad到Watch,类目上从登录界面到图片库……你想要的都一网打尽,移动端设计师的福利。
绝对是神器一般的存在。
2. http://www.mobile-patterns.com/
针对不同形式(地图软件、拍照软件……)的界面进行分类,不用下载这些app就可以直接明了地看到它们的界面。和手动搜索说再见吧。
3. http://www.designshock.com/
特点:提供的图标有多个尺寸,虽然一看到上面满满的资源就激动,但放大细看单个的绝对是灾难。
所以它为每套图标设置了不同的尺寸,从小到大,服务贴心。
▎网页设计展示
https://onepagelove.com/
▎收集各类设计文章的网站
http://abduzeedo.com/
特点:可阅读一手、新鲜的设计资讯。我们不只是要做好眼前的事,对于未来设计趋势、行业动态的把控同样不能少。
▎手绘类作品分享展示社区
http://designiskinky.net/
特点:它的手绘作品!!!。
在这里你无法直接看出软件制作的线条与框架,展现在眼前的只有精致细腻的笔画。一逛绝对停不下来。
艺术的魅力就在于会让人深深沉沦其中吧。
▎封面、海报、插画等设计
https://designers.mx/
特点:这里几乎不提供小清新风格的设计作品。
色彩比较暗,艺术氛围浓厚。适用于喜欢欧美风、口味稍重的同学。
▎配色相关
1. https://www.design-seeds.com/
2. http://www.colourlovers.com/
3. http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
鼠标选取色环中的颜色之后在右边的方块中显示出来,并自动生成与其相匹配的配色条。
特点:自动显示出色号,不必再用吸管工具了。
▎设计规范
Material design
https://material.io/guidelines/#introduction-goals
http://design.1sters.com/(中文版)
iOS10设计规范
https://developer.apple.com/ios/human-interface-guidelines/overview/design-principles/
▎设计教程
1. http://www.doyoudo.com/
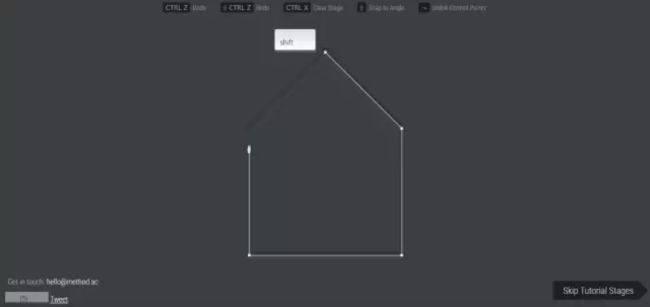
2. http://bezier.method.ac/# 帮助初学者掌握钢笔工具的趣味网站
在钢笔工具面前我们只能自称“手残党”,但在这个网站面前你可以完全放松心情。进入网页的交互方式是活泼有趣的,里面的教程也是系统一笔一笔引导的。
▎设计师个人网站
1. http://iconmoon.com/blog2/category/tutorials-chn/
设计师JJ Ying的设计博客,分享设计思路与经验。
2. http://www.jasperhauser.nl/
设计师Jasper Hauser的个人网站,分享过往作品与思路。
3. http://iconutopia.com/
立陶宛设计师Justas Galaburda个人网站,分享设计经验及扁平化图标作品。
4. http://dlanham.com/
5. http://michaldziekan.com/polish-outdoor/
▎设计公司
Frog http://www.frogdesign.cn/
IDEO http://cn.ideo.com/
eico http://eicodesign.com/
Bri体验科技 http://www.brixd.com/
Face UI http://faceui.com/
inves http://www.invesdesign.com/
墨默交互 http://www.momosj.com/
酷九设计 http://c9-d.com/cn/
----
我写作的领域:互联网、产品、设计、职业、年轻人的成长
个人页面:http://www.jianshu.com/u/93666dd4205b
马力,超过10年经验的产品经理和设计师,最美应用创始人,创新工场早期成员,豌豆荚创始成员&产品经理,IBM用户体验设计师,在互联网产品设计、工业设计、时尚设计领域都有比较多的积累,同时,也是北京邮电大学数字媒体与设计学院的校外导师。
设计师入门与成长之路系列:www.jianshu.com/nb/9109761
产品设计与产品思维系列:www.jianshu.com/nb/8804536
我正在做的事:http://www.jianshu.com/p/b82f616d8e5b