1: 节点的创建
新建一个新节点的方式主要有三种:
1: createElement()
document.createElement(tagName); //返回一个HTMLElement类型的节点,参数为字符串类型的标签名字
var p = document.createElement('p'); //2: createTextNode()
document.createTextNode(text);//返回一个Text类型的节点,参数为这个节点里的内容,字符串
var text = document.createTextNode('text node content'); //"text node content"3: cloneNode()
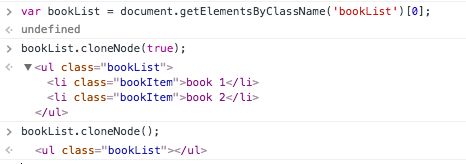
targetElement.cloneNode(deepClone);//它接受一个参数,如果为true,就返回对targetElement的深拷贝,也就是返回targetElement包含它的后代子节点;如果为false,就只返回targetElement本身,不包含任何的子节点比如,我们有一段HTML:
- book 1
- book 2
我们对'
document.importNode(externalNode, deep);
externalNode: 来自别的document的node, 比方说一个iframe的node
deep: 是否深拷贝,默认值为false. 在DOM4的时候,在deep缺省的情况下,它的默认值是true,但是后来又变为false。所以为了向前向后兼容,deep永远给一个值,不要缺省。
来看一个在本文档嵌入一个来自iframe中的节点的例子:
var iframe = document.getElementsByTagName("iframe")[0];
var oldNode = iframe.contentWindow.document.getElementById("myNode");
var newNode = document.importNode(oldNode, true);
document.getElementById("container").appendChild(newNode);
2: 节点的插入
1: appendChild()
parentNode.appendChild(childNode)
在父节点上调用appendChild()方法,参数是想要插入的子节点,执行的结果是,这个子节点会被成为父节点的最后一个子节点。
假如我们之前有一段HTMl:
- book 1
- book 2
我们现在先新建一个'
- '里面:
var lastBook = document.createElement('li');
lastBook.textContent = 'last book';
var bookList = document.getElementsByClassName('bookList')[0];
bookList.appendChild(lastBook);再执行完上面的代码之后,之前的HTML就会变成:
- book 1
- book 2
- last book
2: insertBefore()
var insertedNode = parentNode.insertBefore(newNode, referenceNode);
newNode: 想要插入的节点
referenceNode: 新的节点插入到referenceNode节点之前。必须传入一个node或者null,不能省略。
还是上面的一段HTML:
- book 1
- book 2
我们尝试在最后一个'
var bookList = document.getElementsByClassName('bookList')[0];
var lastLi = bookList.lastElementChild;
var newLi = document.createElement('li');
newLi.textContent = 'new book';
bookList.insertBefore(newLi, lastLi);执行完上面的代码之后,原来的'
- book 1
- new book
- book 2
3: insertAdjacentHTML()
element.insertAdjacentHTML(position, HTMLText);//参数为一段HTML文本
element.insertAdjacentElement(position, Element);//参数为一个Element
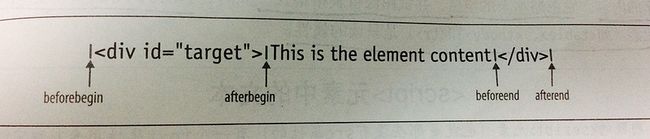
element.insertAdjacentText(position, text); //插入一段纯文本以上的三个方法,都是根据position的值,在特定的位置插入一个节点,只是参数的类型不一样。position的值有四个:
1: ‘beforeBegin’
2: 'afterBegin'
3: 'beforeEnd'
4: 'afterEnd'以上四个值,驼峰和全小写都可以。

1: 先来就以上三个不同的方法的使用和效果做一个对比:
还是先准备一段HTML:
- book 1
- book 2
1: element.insertAdjacentHTML(position, HTMLText);
var bookList = document.getElementsByClassName('bookList')[0];
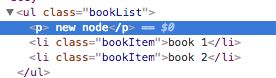
bookList.insertAdjacentHTML('afterBegin',' new node
');执行完之后,原来的HTML变成这样:
2: element.insertAdjacentElement(position, Element);
还是之前的那段HTML,然后我们执行:
var bookList = document.getElementsByClassName('bookList')[0];
var newLi = document.createElement('li');
newLi.textContent = 'new node';
bookList.insertAdjacentElement('afterBegin', newLi)
3: element.insertAdjacentText(position, text)
还是之前的那段HTML, 然后我们执行:
var bookList = document.getElementsByClassName('bookList')[0];
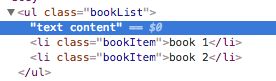
bookList.insertAdjacentText('afterBegin', 'text content')
执行之后,会在'
oldNode.parentNode.replaceChild(newNode, oldNode);还是之前的那段HTML:
- book 1
- book 2
我们尝试把第一个'
var bookList = document.getElementsByClassName('bookList')[0];
var oldLi = bookList.firstElementChild;
var newLi = document.createElement('li');
newLi.textContent = 'new node';
bookList.replaceChild(newLi, oldLi);执行完上面的代码之后呢,之前的HTML就变成了这样:
- new node
- book 2
4: 节点的删除
targetNode.parentNode.removeChild(targetNode);依然是在目标元素的父节点上调用这个方法,把目标元素作为参数传进去。
还是我们之前的那段HTML:
- book 1
- book 2
我们尝试着把第一个'
var bookList = document.getElementsByClassName('bookList')[0];
bookList.removeChild(bookList.firstElementChild);这之后,就只剩下一个'
- book 2
removeChild()会对父节点的childNodes产生影响,删掉了一个节点,它后面的节点会在childNodes里依次往前移动。