- matlab mle 优化,MLE+: Matlab Toolbox for Integrated Modeling, Control and Optimization for Buildings...
Simon Zhong
matlabmle优化
摘要:FollowingunilateralopticnervesectioninadultPVGhoodedrat,theaxonguidancecueephrin-A2isup-regulatedincaudalbutnotrostralsuperiorcolliculus(SC)andtheEphA5receptorisdown-regulatedinaxotomisedretinalgan
- pythongui入门实例大全详细教程全_python简单进阶之GUI:PySimpleGUI案例
weixin_39779739
python简单进阶之GUI:PySimpleGUI案例雁陎•2020年04月23日Loading...请注意,本文编写于217天前,最后修改于217天前,其中某些信息可能已经过时。>这是简单进阶教程系列第二篇,本系列文章主要介绍那些可以很快上手的进阶库。阅读本文前,请确保你对PySimpleGUi库有基本了解如果没有的话,请参考*使用教程:[https://www.sitstars.com/ar
- 思科协作2018-IPT大项目随想
taoza
今年还有IPT的大项目,不容易。呵呵。CiscoIPPhone8800SeriesAdministrationGuideforCiscoUnifiedCommunicationsManagerhttps://www.cisco.com/c/en/us/td/docs/voice_ip_comm/cuipph/8800-series/english/adminguide/P881_BK_C13678
- 2022-08-22(listening)
Catholi_costudy
Vocabularyradiationn.辐射,放射线linguisticallyad.语言地,语言学方面dispersaln.分散,传播,散布,疏散ancestryn.祖先,血统,世系,演化plentifullyad.丰富地,富裕地sweatn.汗水,汗液,一身汗v.流汗,出汗,冒汗vigorouslyad.精神旺盛地,有力地,活泼地protectorn.保护器,保护者nakeda.裸露的,无遮
- Python GUI开发(超长文)
GRKF15
pythonGUI开发python开发语言ui
1.PythonGUI开发简介1.1为什么使用Python进行GUI开发Python是一种高级编程语言,因其简洁的语法和强大的功能而被广泛使用。使用Python进行GUI(图形用户界面)开发具有以下优势:易学易用:Python语言简洁,易于上手,使得初学者能够快速学习并开发GUI应用程序。跨平台性:Python编写的GUI应用程序可以跨平台运行,无需为不同的操作系统编写不同的代码。丰富的库支持:P
- pythongui 三维_PyQt5嵌入mayavi-python显示三维实体
weixin_39565910
pythongui三维
#First,andbeforeimportinganyEnthoughtpackages,settheETS_TOOLKIT#environmentvariabletoqt4,totellTraitsthatwewilluseQt.importos#os.environ['ETS_TOOLKIT']='qt4'#Bydefault,thePySidebindingwillbeused.Ifyou
- python gui开发工具什么好,python的gui库哪个好
M3666789
人工智能
大家好,小编来为大家解答以下问题,pythongui开发工具什么好,python的gui库哪个好,现在让我们一起来看看吧!Sourcecodedownload:本文相关源码在Python中,有很多库可以帮助创建图形用户界面(GUI)。以下是一些流行的选择:一、TkinterPython的标准库之一,用于创建窗口、按钮、滑动条和其他常见的GUI元素用python3.4画满天星。对于简单的应用程序,T
- 新一代交互模式:LUI&CUI&VUI
MavenTalk
AI交互LUIGUICUIVUILLM
随着技术的发展,特别是人工智能和机器学习的进步,交互方式也在不断演变。以下是一些新概念,它们描述了当下和未来可能的交互方式:ConversationalUI(CUI):以对话为基础的用户界面,用户通过自然语言与系统交互,类似于与真人对话。VoiceUserInterface(VUI):通过语音命令和响应进行交互的界面,如智能助手和智能家居设备。LUI(LinguisticUserInterface
- unity的语言问题记录(委托相关)
red_redemption
unity游戏引擎
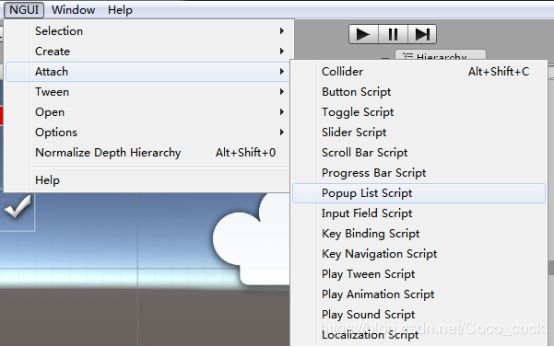
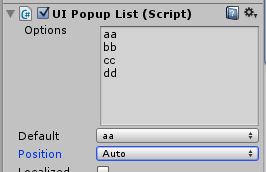
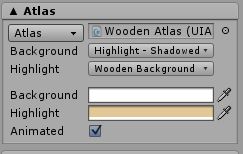
NGUI跟随鼠标实例位置//获取鼠标位置Vector3mousePos=Input.mousePosition;//将屏幕坐标转换为NGUI的世界坐标Vector3worldPos=UICamera.mainCamera.ScreenToWorldPoint(mousePos);worldPos.z=0;//确保图片在UI层//设置图片位置instantiatedImage.transform.p
- 使用STM32实现简单的图形界面
xiaoalla
stm32单片机嵌入式硬件
在STM32上实现简单的图形界面,最常用的方法是使用TFTLCD屏幕。以下是一个基于STM32F4的例子,使用TFTLCD屏幕和触摸屏实现一个简单的计算器界面。硬件准备:STM32F4开发板TFTLCD屏幕(带触摸屏)Jumper线软件准备:STM32CubeIDESTemWinGUI库步骤1:创建新项目在STM32CubeIDE中创建一个新的STM32F4项目,并选择合适的型号和启动文件。步骤2
- unity3d引擎缓存优化技术_unity3d优化总结篇
weixin_39732991
unity3d引擎缓存优化技术
转自http://www.unitymanual.com/thread-21597-1-1.html此总结由自己经验及网上收集整理优化内容包括:1.代码方面;2.函数使用方面;3.ngui注意方面;4.数学运算方面;5.内存方面;6.垃圾回收方面等等...本着相互交流共同进步的原则好了,总结如下:1.尽量避免每帧处理,可以每隔几帧处理一次比如:[C#]纯文本查看复制代码functionUpdate
- vue+element 使用弹框this.$confirm 区分关闭和取消按钮
乐容
vue.jsjavascript前端
需求描述:点击按钮,弹出弹窗,要做两个选择按钮,要区分开选择和关闭的功能代码实现:this.$confirm("是否确定删除选中的数据?","提示",{confirmButtonText:"确定(A按钮)",cancelButtonText:"取消(B按钮)",type:"warning",distinguishCancelAndClose:true,//重要,设置为true才会把右上角X和取消区
- 【PyQt6 应用程序】视频百叶窗效果一键生成模块
Mr数据杨
Python实用程序音视频视频自动剪辑pyqt
在现代的多媒体创作中,音频和视频的结合是提升作品感染力的关键因素之一。尤其是短视频的制作,往往需要根据音频的节奏进行精细的剪辑和特效添加。PyQt6作为一个功能强大的PythonGUI库,为我们提供了极大的便利,使得我们可以轻松地创建功能丰富的应用程序。本教程将一步步实现一个PyQt6应用程序,该应用程序能够自动截取音频中的高潮部分,并根据音频的节奏生成百叶窗效果的视频。视频的素材来源于用户提供的
- Visual design principles
小high球
视觉规范主要是3个方面:易读,易触,一致关于易读:字体(32dp&24dp),文本长度(120字符),对比度比率4.5:1,晚上易读性关于易触:合适的点击区域尺寸(最小76*76),点击区域间隔(23dp)一致性:一致的icon,术语和交互模板。清晰的可操作和不可操作翻译出自:https://designguidelines.withgoogle.com/automotive-os-apps/de
- C#同步两个数据库中两张表的数据
thetwodan
C#数据库c#开发语言
从Mysql两个数据库中同步表数据先上需要的实体类publicclassServerConnectInfo{publicstringSERVER{get;set;}publicstringDATABASE{get;set;}publicstringUID{get;set;}publicstringPWD{get;set;}}用到的方法publicstaticvoidSynchronizationT
- DeePhage:预测噬菌体的生活方式
CAAS_IFR_zp
生活
GitHub-shufangwu/DeePhage:Atoolfordistinguishtemperatephage-derivedandvirulentphage-derivedsequenceinmetaviromedatausingdeeplearning安装condacreate-ndeephagecondaactivatedeephagepipinstallnumpypipinstal
- 每日艺术 | The Chess Game:国际象棋2021-11-15
每日艺术
索福尼斯巴-安圭索拉,布面油画,1555年,波兹南国立博物馆藏,72x97cmSofonisbaAnguissolawasanItalianRenaissancepainterborninCremonatoanoblefamily,albeitarelativelypoorone.Shereceivedawell-roundededucationthatincludedthefinearts,an
- python怎么变成exe文件_Python GUI:程序打包为exe-文件夹变成exe
weixin_39831239
python怎么变成exe文件
本文主要是讲下如何用Pyinstaller将pythonGUI程序打包为exe应用程序,这里我只讲我用到过的部分,所以不是很全面。通过前面几篇文章,我们现在有了一个简单的基于PyQt的GUI应用程序,但是目前只能在安装了Python和PyQt的环境下使用,如果就这样交给其他人用,特别是没接触过Python的人,恐怕是给自己找骂,而且也不利于保护自己的代码,因而很有必要将代码打包为exe应用程序(我
- WSL 2 体验
戈壁堂
WindowsSubsystemforLinuxInstallationGuideforWindows10使用管理员权限打开PowersShell启用WSL功能:dism.exe/online/enable-feature/featurename:Microsoft-Windows-Subsystem-Linux/all/norestart确保系统版本不低于1903,构建版本不低于18362(可使
- python gui programming cook,python gui视频教程
2301_81895949
人工智能
大家好,给大家分享一下pythonguiprogrammingcook,很多人还不知道这一点。下面详细解释一下。现在让我们来看看!说明事项为不挤占文章排版空间,我将说明事项放在了文末.点此跳转.目录本文内容量巨大.请善用博客左侧的目录导航快速跳转你想看的章节.PythonGUI声明式UI框架QML(PySide6/PySide2/PyQt6/PyQt5)(★★★★★)关键词:qt;反应式编程;高级
- python gui界面实例-Python GUI学习之登录系统界面篇
weixin_37988176
导言篇:我的python环境是:python3.6.5这里我选择的GUI编程包是:tkintertkinker在python2.5以后就是自带包了,所以我们不需要另外安装tkinker相对与其他pythonGUI编程的包而已,是相对容易入手的代码篇:#这是系统的登录界面importtkinterfromtkinterimportmessageboxclassLogin(object):def__i
- Java练习题(三)--信号报告
泽申
题目内容:无线电台的RS制信号报告是由三两个部分组成的:R(Readability)信号可辨度即清晰度.S(Strength)信号强度即大小.其中R位于报告第一位,共分5级,用1—5数字表示.1---Unreadable2---Barelyreadable,occasionalwordsdistinguishable3---Readablewithconsiderabledifficulty4--
- 02、滤波器设计——滤波器设计向导工具转微带滤波器
冬冬甜甜枪
#滤波器射频工程
1、滤波器设计指标使用滤波器设计向导工具设计一个4GHz的低通滤波器。(1)具有最平坦响应,通带内纹波系数小于2。(2)截止频率为4GHz。(3)在8GHz处的插人损耗必须大于15dB。(4)输人/输出阻抗为50Ω。2、滤波器生成(1)打开滤波器设计界面DesignGuide→Filter→FilterControlWindow→选择一个低通滤波器模型(2)滤波器参数配置(3)滤波器仿真集总参数滤
- oracle10中文排序规则,【NLSSORT】改变Oralce 对简体汉字的排序规则(拼音、部首、笔画)...
weixin_39863155
oracle10中文排序规则
如果数据库字符集选用的是ZH16GBK,那么使用orderby默认是按照汉字的“二进制编码”顺序进行排序的。有方法改变这个默认规则么?答案是肯定的,Oracle针对简体中文提供三种排序方法,主要是围绕“拼音”、“部首”和“笔画数”展开的。通过实验,给大家展示一下NLSSORT在改变简体汉字排序规则方面的魅力。1.在Oracle的官方文档中关于排序有如下描述“LinguisticSorts”其中表“
- pythongui学生管理系统不需要链接数据库的完整代码_毕设——Python实现带GUI和连接数据库的图书管理系统!...
weixin_39884323
前言大三上学期的程序设计实训大作业,挑了其中一个我认为最简单的的《图书管理系统》来写。用python写是因为py有自带的GUI,即tkinter模块,对初次接触GUI的新手会比较友好。编译器我用的是Pycharm,你需要检查你的编译器是否带了tkinter模块和pymysql模块,没有的话需要下载安装,具体方法可以百度,很简单。界面很丑,凑合看哦!如果你没有了解过tkinter,建议先去知乎,cs
- NLP是什么?神经语言编程和自然语言处理是同一种技术吗?
高达可以过山车不行
从GPT学习自然语言处理人工智能
NLP是什么?可能是两种技术:神经语言编程(NeuroLinguisticProgramming,NLP)和自然语言处理(NaturalLanguageProcessing,NLP)NeuroLinguisticProgramming和NaturalLanguageProcessing是同一种技术吗?虽然它们都涉及语言和心理学,但神经语言编程(NeuroLinguisticProgramming,
- As I Began to Love myself(当我真正开始爱自己)
小舞读书
AsIbegantolovemyselfIfoundthatanguishandemotionalsufferingareonlywarningsignsthatIwaslivingagainstmyowntruth.Today,Iknow,thisis“AUTHENTICITY”.AsIbegantolovemyselfIunderstoodhowmuchitcanoffendsomebodyi
- python-分享篇-GUI界面开发-PyQt5-对QListWidget列表进行数据绑定
fo安方
#python分享篇python
代码#-*-coding:utf-8-*-#Formimplementationgeneratedfromreadinguifile'bindlist.ui'##Createdby:PyQt5UIcodegenerator5.11.3##WARNING!Allchangesmadeinthisfilewillbelost!'''对QListWidget列表进行数据绑定'''fromPyQt5imp
- A day in the life
月夜电波
TodayismainlyaboutDeixis.Firsttheteachergiveusareviewofwhatwehavelearntbefore.顺应论adaptationthebasicideaaboutadaptationisthatlanguageuseisaprocessofmakingchoices.theprocesshappensbetweenthelinguiticspe
- NLP的十二条前提假设__摘录的
清心阁
什么是NLP?NLP是神经语言程序学(Neuro-LinguisticProgramming)的英文缩写。N(Neuro)指的是神经系统,包括大脑和思维过程。L(Linguistic)是指语言,更准确点说,是指从感觉信号的输入到构成意思的过程。P(Programming)是指为产生某种后果而要执行的一套具体指令。NLP即指我们思维上及行为上的习惯,就如同电脑中的程序,可以透过更新软件而改变。故此,
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro
![]()