原文
Tree Shaking是一个针对ES6以上代码的清楚死代码的算法,也是Webpack 2最被期待的特性之一。通过清除未使用的ES6引用,Webpack能更助于压缩过程从而得到比之前更小的文件体积。
Webpack 2简单应用代码已更新为支持[Webpack2.2],React (v15.4)以及Babel。
Tree shaking最终得到的文件只会包含你引用的脚本。那些不被引用的则不会出现在最终文件中。
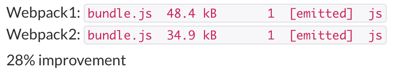
如下示例代码,我将展示新的Webpack 2配置将一个已经优化过的Webpack1项目再减少28%的大小。
放弃CommonJS,拥抱原生Imports
Webpack2目前能够直接解析原生import,而不用转换为CommonJS模块。这一点极其重要,如果你使用CommonJS暴露模块会导致引用有效,这意味着你在export声明中的一切都会被包含于最终的构建文件中。
为了压缩体积,你需要微调一下.babelrc配置。你需要使用babel-preset-es2015-native-modules来替代先前的es2015。这个配置控制在Babel编译的过程中跳过CommonJS模块转换的步骤。
使用npm安装:
npm i babel-preset-es2015-native-modules --save-dev
新的.babelrc文件:
{
“presets”: [“es2015-native-modules”]
}
如果你使用了React:
{
“presets”: [“es2015-native-modules”, “react”]
}
现在你搞定了Babel配置。本质上,你已经完成了Webpack2中tree shaking的所有工作。
所以现在让我们谈谈Webpack2的一些重要更新,以便帮到那些想从Webpack1迁移到Webpack2的人。
Webpack1迁移到Webpack2
Tree shaking是Webpack2开箱即用的功能。如果你现在有一个项目,是时候改进一些旧的配置。也许,你维护的可能是一个使用Webpack1的子项目。让我们来回顾一些在你更新配置时需要注意的突破性的变化。
1.Loader配置
在你定义loader配置时有一些小改变。之前的类GET语法被换成了JSON形式的声明。
让我们看看一个Webpack 1.x的例子:
loaders: [{
test: /\.html$/,
loader: 'file?name=[name].[ext]'
}]
同样的配置在Webpack 2.x会变成这样
loaders: [{
test: /\.html$/,
loader: 'file',
query: {
name: '[name].[ext]'
}
}]
注意现在配置项以键值对的形式存在query参数重(译注:现在更提倡使用options)
2.Resolver
Webpack 2中,resolve.root,resolve.fallback, resolve.modulesDirectories这些选项被整合进resolve.modules。以下就是在Webpack 2中解析文件与模块地址的例子:
resolve: {
modules: [
path.resolve('./client'),
'node_modules'
]
}你可以指定一些列modules名单,但别忘了node_modules与npm dependencies是无法加载的。
3.Uglify插件的变化
UglifyJsPlugin不再压缩'loader',不推荐使用这种调试选项。这一功能被移入另一插件LoaderOptionsPlugin之中:
new webpack.LoaderOptionsPlugin({
minimize: true,
debug: false
}),
4.其他变化
强烈推荐Tobias Koppers aka Sokra的webpack 2新功能
实例
可以参考React + Redux + Webpack 2构建app示例,其中包含了将你项目变得更小的所有重要的配置。与同样但使用Webpack1的示例,能较少28%的文件体积。