WPF布局之让你的控件随着窗口等比放大缩小 适应多分辨率满屏填充应用
一直以来,我们设计windows应用程序,都是将控件的尺寸定好,无论窗体大小怎么变,都不会改变,这样的设计对于一般的应用程序来说是没有问题的,但是对于一些比较特殊的应用,比如有背景图片的,需要铺面整个屏幕,由于存在多种不同的分辨率,所以会出现布局混乱的情况。今天我们来看看WPF中如何让我们的控件也随着分辨率放大缩小。下面来写一个例子看看效果吧~
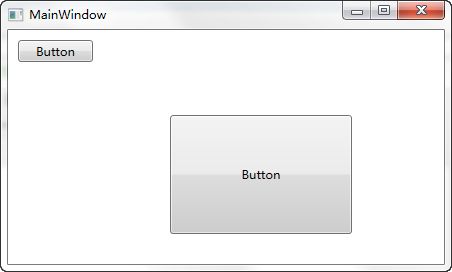
一、普通布局中的问题这里我们写一个简单的页面,新建WPF项目,在MainWindow里面添加按钮,如下图:
这个页面很简单,只有三个按钮,我们想的是左上角和右下角有两个按钮,中间有一个大的按钮,现在显示是没有问题的,那么我们通过改变按钮大小来模拟分辨率变化,来看看会变成什么样子,如图:
按钮的位置都变了,当然这里你会说,我们可以通过修改布局来让按钮仍然显示在指定的位置,但是当用户屏幕分辨率过小时呢?会导致某些控件显示不出来。如下图:
二、问题的解决办法针对上面的问题,我们来看看如何布局,来解决上面的问题,下面我们修改布局代码如下,使用canvas布局:
01.
'布局篇.MainWindow'02.
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
03.
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
04.
Title='MainWindow' Height='350' Width='525'>
05.
'Fill'>06.
07.
08.
09.
10.
11.
12.
13.
主要部分是我们在Canvas最外层添加了ViewBox,由于ViewBox的stretch属性默认是Uniform,所以我们要设置为Fill,这样能保正是填充满窗体,canvas的宽度和高度必须设定,否则显示不出来。显示效果如下:
缩小时的显示效果
放大时的显示效果,虽然空间有些变形,但是布局没有乱。一般情况下显示器的比例都是有标准的,变形不会这么严重的。
好了,这篇博文内容很少很简单,但相信对于一些朋友是有帮助的!
作者:雲霏霏
QQ交流群:243633526
博客地址:http://www.cnblogs.com/yunfeifei/
声明:本博客原创文字只代表本人工作中在某一时间内总结的观点或结论,与本人所在单位没有直接利益关系。非商业,未授权,贴子请以现状保留,转载时必须保留此段声明,且在文章页面明显位置给出原文连接。
如果大家感觉我的博文对大家有帮助,请推荐支持一把,给我写作的动力。