flex是CSS的一个特性,通过它可以让在某一个区域内的多个元素灵活的布局,对移动端的布局特别有用。
跟flex相关的css属性不止一个,而是很多个,而且有些还很复杂。所以,我们就一个一个的来。
1: display: flex
要运用flex属性,首先得在你想让其子元素布局的container上面运用这个属性。
2: flex-grow: 1| 2|...Number
flex-grow只接受数字的值,且不接受负数。它用在想被布局的元素上面,它表示子元素被分配到的空间,准确地说是比例。来看一段代码。
//html
1
2
3
4
//css
.container {
display: flex;
}
.item {
flex-grow: 2;
background: yellow;
border: 1px solid;
}
.short {
flex-grow: 1;
background: pink;
}
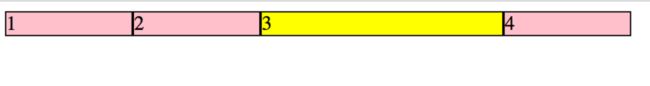
在以上的例子中,我们总共有4个div,其中三个的flex-grow为1,有一个的flex-grow为2.其实我们整个container的宽就被平均分为了的5份,其中第三个div占了2/5, 其余三个占了1/5.
3: flex-direction
flex-direction从名字上就能知道,它是跟方向有关的属性。它用在container上面,决定它的子元素按照什么方向来排列,它接受4个值:
1: row
2: row-reverse
3: column
4: column-reverse第一个例子里面,我们是没有给container加flex-direction这个属性的,因为它的默认值是’row‘.接下来我们就给container依次运用这四个值,来直观地感受一下它们的区别:
1: row
.container {
display: flex;
flex-direction: row;
}结果:子元素按照在HTML里面出现的顺序,在水平方向上依次排列![]()
2: row-reverse
.container {
display: flex;
flex-direction: row-reverse;
}结果: 子元素按照在html里面出现的顺序反过来,水平方向上排列![]()
3: column
.container {
display: flex;
flex-direction: column;
height: 200px;
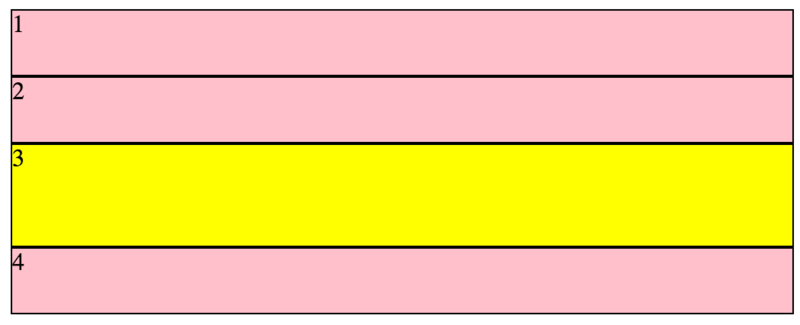
}效果: 子元素根据在HTML里面出现的顺序,垂直地排列,按照flex-grow的值,分割container的高
4: column-reverse
.container {
display: flex;
flex-direction: column-reverse;
height: 200px;
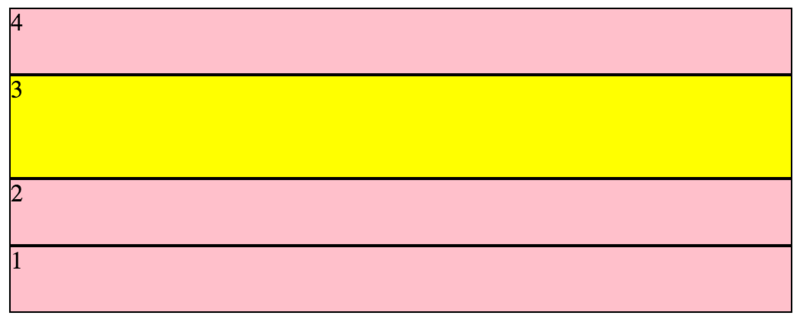
}效果: 子元素根据在HTML里面出现的顺序反过来,垂直地排列,按照flex-grow的值,分割container的高
现在来讨论一些极端情况:
1:
flex container设置一个固定高度,
flex container {flex-direction: column;}
flex items设置一个高度这种情况的表现是,item会垂直排列,单所有item的高度之和小于container的高度时,item高度为设置的高度,该多高就多高;
但是,如果在数值计算后,所有item的高度之和超过了container的高度,这时候container的高度会被item分完,在垂直方向上被item填满;item之间的高度比例和自己设置的高度比例一致,就和使用了flex-grow的效果一样。
2:
flex container设置一个固定高度,
flex container {flex-direction: column;}
flex items不设置高度这个时候,item就根据它的内容把自己撑开,该多高就多高
3:
flex container不设置height,
flex container {flex-direction: column;}
flex items设置一个px高度或者不设置高度item会垂直排列,高度由自己内容决定,container的高就是item的高之和
4:
flex container设置一个固定高度,
flex container {flex-direction: column;}
flex item {flex-grow: 1|2|n};item垂直排列,所有的item均分container的高度