inspiration 汇总,pattern,好的blog
我收集和整理了一些常用的资源网站,设计无外乎是灵感+经验。
总览:inspiration 汇总,pattern,好的blog,图标集合,图片集合,色彩搭配,工具集合。第一部分主要是前三个内容。section 2 会包含剩下的部分(图标,stock image,色彩搭配和accessibility 的颜色检查。)section 3 则是一些常用的工具合集。
一、Inspiration 汇总
这些是设计师们最常用的,寻找灵感的地方,按照使用的频率和我的喜好进行排序。
1、 Pinterest (https://www.pinterest.com/)
适用:portfolio里面某个components需要更美观的设计,或者整体页面的设计。
最最常用的寻找灵感的地方,系统会根据我之前“like” 或者"save"过的pin,推荐给我相关的。如果你对某一个类型的board 感兴趣,例如:有splash效果的,有3D layout效果的,只要保存它,过一段时间系统就会相应的推荐给你类似的design。
在做UI webpage 和美化portfolio方面很有用。
2. Dribble (https://dribbble.com/)
适用:任何时候需要装13,需要非常的好看来博眼球。
另一个大热的灵感搜集神器,相比pinterest而言,里面的内容更美,但从视觉角度而言更美观,很多的NB 动效也能找到。美中不足的是,很难有完整的页面,故事分享。
3. Behance (https://www.behance.net/)
适用:portfolio或者整个website的layout,排版,整体构思。
非常优秀的合集,最常用的filter是:interaction,UI/UX,里面是不同设计师的portfolio内容,不仅仅是图片,更有大量的文字描述,和story telling 的技巧。做portfolio这个是基础。
4. Reeoo (http://reeoo.com/)
适用:这里面的连接直接到优秀的网页设计案例中,没有讲解,但是里面选取的网页都值得借鉴。可以在做portfolio或者需要炫技巧时候参考。
Reeoo可以根据配色筛选好的网站,其实不考虑色彩,Reeoo上已经都是顶级设计网站了,非常非常多牛逼设计师提供的顶级设计,让Designer们长期追捧。而按照颜色筛选这个功能,简直是让人欢喜到无以复加,真心的非常方便。
其他一些推荐:
5. Straightline (Webデザインリンク集・ソーシャルブックマーク)
一个日本的网页设计汇总网站,日本的隐忍的设计风格,的确让人欲罢不能,属于超级耐看型,比起中国的浮躁、花哨,世界的潮流、多变,日本的设计潮流一直是简约、大气,设计于无形中渗透到网站里,非常值得学习。
6、 Uplabs (https://www.uplabs.com/)
这是各种资源的合集,有inspiration,design pattern, app,website等等,有pattern也有案例,是一个汇总类型的网站。
7. 花瓣(中文版的pinterest) (http://huaban.com/)
中文版的pinterest里面各种设计师的作品都有,质量一般般。
8. 365 Awesome Designers (http://365awesomedesigners.com/)
该网站每天推荐一名优秀设计师作品,有交互设计,有UI 也有动画设计,但更多的是类似于dribble上的效果。
9, onepagelove (https://onepagelove.com/)
是一个收费的one page website 网站,但是里面的页面都做的很精美,适合于portfolio的时候拿来找灵感,看看code。
9. ⽹⻚设计每⽇推荐FWA https://thefwa.com/awards/page/1/
名字就是,专门收集好的网页设计的。做作品集的时候用得到。
二、 Pattern
在实际工作中,没有什么比pattern更重要的了。很多时候,你有一个构思或者想法,但实现的细节决定了PM是否会喜欢,会不会有无穷尽的iteration。作为interaction designer,我很看细节设计,所以pattern design 成为了重中之重。
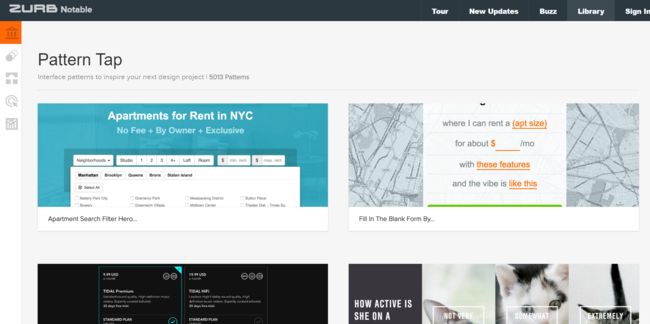
1、Zurb University (http://zurb.com/patterntap)
适用:web,app pattern合集
网页常用的基础模块在这里都能找到,需要点击“pattern tap” 和 “Building Blocks”, 比如dropdown,非常珍贵的资源。一点都不开玩笑。(Triggers 更像是inspiration多一些。)
http://zurb.com/patterntap
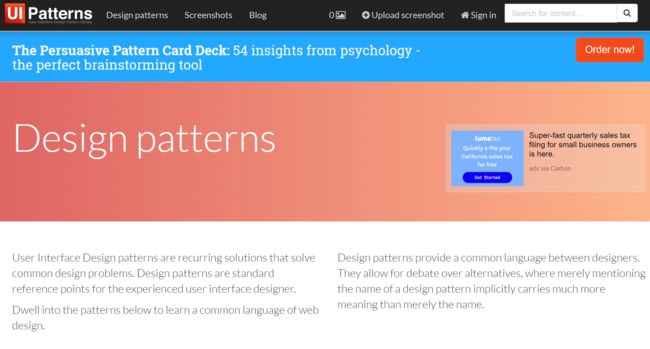
2. Design patterns (http://ui-patterns.com/patterns)
适用:web,app pattern合集
网页常用的基础模块在这里都能找到,另一个少见的design pattern也有网页端的工具库。其中User Interface Design Patterns 是非常好的资源。
3. Pttrns(Pttrns - Mobile User Interface Patterns)
适用:app design pattern.
Pttrns收集了一千多个App设计模板,而且还在不断更新中。这些模板截图按照App的功能或者截图的类型分类。另外,还可以通过放大镜,更清晰地看清楚截图。可以通过分类进行搜索。
4. Inspired UI(http://inspired-ui.com/)
适用:app design pattern.
Inspired UI又有iPhone设计模式,又有Android设计模式,又有iPad设计模式,内容相对比较全面,但是APP更新不够快,不过也可以作为参考,也有分类切换的方式。
5. Lovely UI (http://www.lovelyui.com/)
适用:app design pattern.
又是一个设计模式收集网站,APP更新不够快,但是信息组织方式挺不错的。热门的标签全部都罗列在最上面,可以快速的切换筛选。
6. Mobile Pattern(http://www.mobile-patterns.com/)
适用:app design pattern.
包含iPhone和Android的设计模式集合,内容比较多,但是真心想吐槽,Android设计好看的还真的太少了,尤其不明白的是,现在明明已经越来越多的APP,iPhone和Android用同样一套设计,但怎么Android仍然很难出色呢?
7. UXPin Patterns (https://www.uxpin.com/patterns/)
适用:固定某一种类型的pattern:电商,music,taxi等。
uxpin的pattern合集有很好的图片作为解释,分类比较粗糙,只有很大的分类。如果要找到想要的pattern需要花些心思。
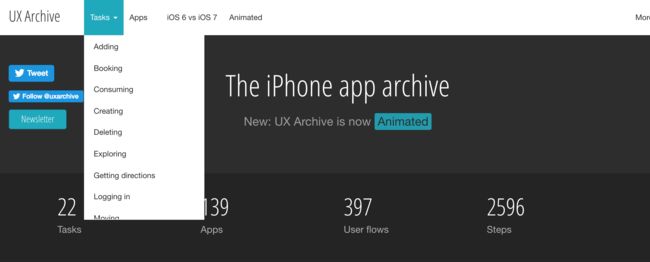
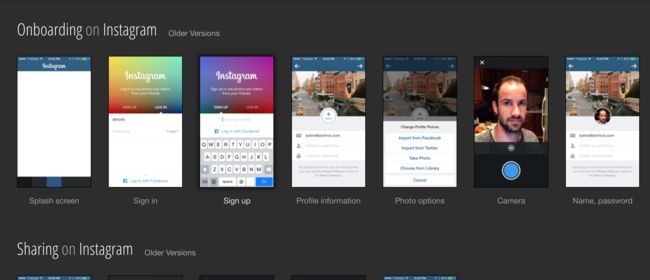
7. UX Archive (http://uxarchive.com/)
适用:寻找某一类型的pattern,也有app下的分类。
这个是不断完善中的,分为:task,app,ios和animated。可以在task的下拉菜单下找到相应的pattern。
其中还汇集了很多公公网站的好的pattern合集,方便查找。
8. Little big details:(http://littlebigdetails.com/archive).
适用:小的设计细节网站,不限web还是app。
这是我一度最喜欢的找灵感网站,可惜的是在今年八月之后一直没有更新了。之所以还是放在这里,是心里还是有那个小期待这个网站会恢复更新的。网站主要讲了设计里面的小细节,如果改变了整个设计的体验,每天一个例子。
9. UE Detail (http://uedetail.com/)
适用:小的设计细节网站,不限web还是app。
国内类似ux detail的网页,内容也多。
10. iOSpirations:(http://www.iospirations.com/)
收集了iOS和Macbook上的各种设计图,mobile设计师不时翻翻应该能找到很多灵感。
11. UI Patterns (ui-patterns.com)
很好的UI pattern分类整理,关注与解决实际的问题,例如:如何吸引首次使用的用户,如何解决用户的注意力等问题。
12. Material Up:www.uplabs.com/
汇集了很多优秀的material design的案例,手机端多于web端,但是总体而言质量比较高。
13. UI Movement https://uimovement.com/
很多漂亮的动画效果合集,打开后欣赏不完。
三、资源汇总网站
这个类型的网站往往集合了很多内容,blog,图片,pattern,design trending等等。主要用于平时浏览,但是日常使用有时候会效率低下, 不过也会有很好的收获。
1. 优设网(www.uisdc.com)
中文的设计综合性论坛,云集了好的文章(例如:如何应用细节设计提升产品体验)等,资源分类,各种工具的使用教程等等。
2. Speckyboy (https://speckyboy.com)
比较基础分类的blog,但是内容多是精选,有magazine,collection of tools,推荐等等。大多数的文章都是:10 good example of CTA, how to design a reasonable form等,也有些对于developer的推荐文章。如果有空看看会有收获的。
3.
三、