- flutter pigeon gomobile 插件中使用go工具类
yujunlong3919
fluttergolangswiftkotlin
文章目录为什么flutter要用go写工具类1.下载pigeon插件模版2.编写go代码3.生成greeting.aar,Greeting.xcframework4.ios5.android6.dart中使用为什么flutter要用go写工具类在Flutter应用中,有些场景涉及到大量的计算,比如复杂的加密算法、数据压缩/解压缩或者图形处理中的数学计算等1.下载pigeon插件模版base_plu
- JavaScript的魔法世界:巧妙之处与实战技巧
skyksksksksks
综合个人杂记javascript开发语言html5css前端
一、从浏览器玩具到全栈利器的蜕变之路JavaScript诞生于1995年,原本只是网景公司为浏览器设计的"小脚本"。谁能想到这个曾被戏称为"玩具语言"的家伙,如今已蜕变成支撑现代Web开发的擎天柱?就像一只破茧成蝶的幼虫,JavaScript经历了ECMAScript标准的持续进化,在Node.js的加持下突破了浏览器的桎梏,实现了从客户端到服务端的华丽转身。V8引擎的涡轮增压让它跑得比猎豹还快,
- 对象的操作
augenstern416
javascript开发语言ecmascript
在前端开发中,JavaScript提供了许多内置对象和方法,用于处理数据、操作DOM、处理事件等。以下是一些常用对象及其方法和扩展技巧:1.Object对象Object是JavaScript中最基础的对象,几乎所有对象都继承自Object。常用方法Object.keys(obj):返回对象的所有可枚举属性的键名数组。constobj={a:1,b:2};console.log(Object.key
- 【分布式理论12】事务协调者高可用:分布式选举算法
roman_日积跬步-终至千里
分布式架构分布式算法
文章目录一、分布式系统中事务协调的问题二、分布式选举算法1.Bully算法2.Raft算法3.ZAB算法三、小结与比较一、分布式系统中事务协调的问题在分布式系统中,常常有多个节点(应用)共同处理不同的事务和资源。前文【分布式理论9】分布式协同:分布式系统进程互斥与互斥算法【分布式理论10】分布式协同:分布式互斥算法最佳实现:分布式锁的原理与实现【分布式理论11】分布式协同之分布式事务中介绍了分布式
- 【人工智能】提升编程效率的6种GPT实用应用技巧!保姆级讲解!
ChatGPT-千鑫
人工智能AI领域人工智能gptAI编程
文章目录实用教程:六大AI编程技巧解锁效率提升技巧1:快速实现需求demo操作步骤技巧2:代码审查——AI帮你提升代码质量操作步骤技巧3:错误排查——AI助你快速定位问题操作步骤技巧4:代码注释——AI帮你理解复杂逻辑操作步骤技巧5:数据整理——AI帮你高效准备测试数据操作步骤技巧6:学习未知代码库——AI助你快速掌握新工具操作步骤使用教程:全面掌握CodeMoss的高效编程工具(1)VSCode
- Python 基础-循环
赔罪
Python系统学习pythonwindows服务器
目录简介breakcontinue小结简介要计算1+2+3,我们可以直接写表达式:>>>1+2+36要计算1+2+3+...+10,勉强也能写出来。但是,要计算1+2+3+...+10000,直接写表达式就不可能了。为了让计算机能计算成千上万次的重复运算,我们就需要循环语句。Python的循环有两种,一种是for...in循环,依次把list或tuple中的每个元素迭代出来,看例子:names=[
- Python性能优化:懒加载与其他高级技巧
车载testing
pytest数据驱动框架开发pythonpython数据库开发语言
Python性能优化:懒加载与其他高级技巧在软件开发中,我们经常会遇到一些需要大量资源或时间来初始化的对象。如果这些对象在程序的整个生命周期中只被使用一次或很少使用,那么在程序启动时就立即初始化它们将是一种资源浪费。什么是懒加载?懒加载是一种设计模式,它推迟了对象的初始化直到其被实际需要的时候。这种方式可以提高程序的启动速度,减少内存消耗,并在某些情况下提高性能。实现懒加载的步骤定义类和属性:首先
- 教程分享:手机应用自动化
QH_ShareHub
自动化运维
手机应用程序的自动化通常涉及使用专门设计的自动化框架和工具。对于Android和iOS平台,以下是一些常用的自动化工具:Android:Espresso:Espresso是谷歌官方支持的自动化测试框架。它适用于写UI测试来模拟用户对Android应用的交云。Espresso工作在应用程序的内存中,因此能够快速执行。UIAutomator:这个框架允许测试者创建自动化脚本来检测和操作用户界面元素。它
- iOS blocks - 三個會造成retain cycle的anti patterns
backapace
blockretaincycleiOSiOSblockretaincycle
在iOS4.0推出了Blocks這個語言特性後到現在iOS都已經出到5.0了所以我想Blocks應該可以被廣泛應用了但現在iOS環境是從MRC(ManualReferenceCounting)走到ARC(AutomaticReferenceCounting)在ReferenceCounting的環境中Runtime是無法自動解除Retaincycle的而Blocks有很多隱性的retain的動作很
- iOS Blocks与Dispatch Queue的使用
a14776584
IOSBlocksDispatchQueuedispatch_asynciosiOSIOS
转载自http://liwpk.blog.163.com/blog/static/363261702012413103111749/block是什么block是一个Clevel的语法以及运行时的一个特性,和标准C中的函数(函数指针)类似。用于回调函数的地方。两个对象间的通讯。实现轻量级的“代理”。blocks和C语言函数指针的区别如何调用blocks调用block和C语言函数指针的调用一模一样如何
- IOS Blocks
Rainbow_Me
iosreference存储c
在ios,blocks是对象,它封装了一段代码,这段代码可以在任何时候执行。Blocks可以作为函数参数或者函数的返回值,而其本身又可以带输入参数或返回值。它和传统的函数指针很类似,但是有区别:blocks是inline的,并且它对局部变量是只读的。1.Blocks的定义:int(^Multiply)(int,int)=^(intnum1,intnum2){returnnum1*num2;};定义
- Day48(补)【AI思考】-设计模式三大类型统一区分与记忆指南
一个一定要撑住的学习者
#AI深度思考学习方法设计模式
文章目录设计模式三大类型统一区分与记忆指南**一、创建型模式(对象如何生?)****二、结构型模式(对象如何组?)****三、行为型模式(对象如何动?)****1.行为型类模式(靠继承)****2.行为型对象模式(靠组合)****四、统一对比表****五、终极记忆技巧**设计模式三大类型统一区分与记忆指南让思想碎片重焕生机的灵魂:行为模式分三类,每一类又有好多不同的模式,特别是行为式模式,还要区分
- python ffmpeg直播_FFmpeg+Nginx+Rtmp+HLS+Videojs搭建直播网站(理论与实战)
weixin_39565300
pythonffmpeg直播
第1章直播原理与架构28分钟2节1-1直播原理与架构直播原理与架构「仅限付费用户」点击下载“直播原理与架构.pdf”[14:53]开始学习1-2甜点:福优学苑--简历包装与面试技巧甜点:福优学苑--简历包装与面试技巧「仅限付费用户」点击下载“福优学苑--简历包装与面试技巧--51other.pdf”[13:36]开始学习第2章亲手搭建FFmpeg+Nginx直播网站1小时48分钟11节2-1直播引
- Linux运维常见问题排查
Hadesls
Linux1024程序员节
1.Linux系统安装初始状态时>找不到硬盘,无法进入下一步安装解决方法:进入BIOS/COMS设置,找到硬盘设置相关选项,并设置为兼容模式。2.Linux系统安装时,在硬盘分区完成后>无法继续安装解决方法:硬盘分区不符合安装要求,可能忘记创建根分区或swap交换分区。这一点与Windows系统安装有区别。3.Linux系统安装时,软件包选择困惑,安装完成后发现有组件未按需求安装;解决方法:对Li
- 拔河 24蓝桥省b
亿秒签到
算法
#includeusingnamespacestd;#defineintlonglong#defineendl'\n'signedmain(){ios::sync_with_stdio(0);cin.tie(0);cout.tie(0);intn;cin>>n;vectora(n+1);multisets;for(inti=1;i>a[i],a[i]=a[i-1]+a[i];for(inti=1;
- Linux系统性能调优技巧
敖光 SRE
devopslinux运维服务器
Linux系统性能调优需要结合硬件资源、业务场景和系统瓶颈进行针对性优化。以下是系统化的调优思路和常用技巧,涵盖CPU、内存、磁盘、网络、内核参数等核心方向:一、性能分析工具速查工具用途示例命令top/htop实时监控进程CPU、内存占用htop-d10vmstat查看内存、进程、CPU上下文切换vmstat15iostat监控磁盘I/O和吞吐量iostat-x1sar历史性能数据收集(需安装sy
- 教程 | Ventoy全攻略:2025最新安装与使用教程,打造万能多系统启动盘
The god of big data
教程神器?三叉戟?虚拟系统系统架构
一、Ventoy简介与核心优势Ventoy是一款开源免费的多系统启动盘工具,支持Windows、Linux、macOS等操作系统及各类维护工具。其最大特点是无需反复格式化U盘,只需将ISO/WIM/IMG等镜像文件直接拷贝至U盘即可启动,且支持LegacyBIOS与UEFI双模式。相较于传统工具,Ventoy的优势包括:多系统兼容性:支持超1000种ISO镜像,涵盖主流操作系统及工具(如Windo
- vue 的axios请求数据2种方式 很重要
缘飞梦
vue前端技术vueaxios请求数据的方法
show:function(){//post方式//赋值给变量self//使用axios请求后台的数据get和post的两种方式varself=this;varurl='xxxx.json';axios.post(url,{params:{username:"yyyyy",password:'18888'}}).then(function(response){console.log(respons
- 本地运行 DeepSeek-R1 的成本究竟多高?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读本地运行DeepSeek-R1的成本究竟多高?DeepSeek让人们对大规模生成式模型的追求更进一步,甚至有人想在本地跑下规模高达671B参数的版本。但要在家里开这种“巨无霸”,可不是闹着玩的:光是推理就对硬件提出了非常高的要求。这篇文章将大致拆解一下,如果真想在个人电脑上运行DeepSeek-R1,可能需
- 构建 Next.js 应用时的安全保障与风险防范措施
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在Web应用开发过程中,确保应用的安全性至关重要,这不仅能保护用户数据,还能防止应用本身遭受各种安全攻击。Next.js作为一款备受欢迎的React框架,内置了许多安全功能和推荐做法,但开发者仍需清楚地了解潜在的安全隐患,并采取合适的防范策略。一、Next.js安全问题概述尽管Next.js为构建安全应用提
- Python 函数-递归函数
赔罪
Python系统学习算法python青少年编程
目录练习小结在函数内部,可以调用其他函数。如果一个函数在内部调用自身本身,这个函数就是递归函数。举个例子,我们来计算阶乘n!=1x2x3x...xn,用函数fact(n)表示,可以看出:fact(n)=n!=1×2×3×⋅⋅⋅×(n−1)×n=(n−1)!×n=fact(n−1)×n所以,fact(n)可以表示为nxfact(n-1),只有n=1时需要特殊处理。于是,fact(n)用递归的方式写出
- 编程语言的深度剖析:从语法到性能优化
大梦百万秋
性能优化
引言随着软件开发的不断进化,编程语言的选择对项目的成功与否具有关键影响。今天的开发者面临着丰富多样的编程语言选择:每一种语言都有独特的优势、特性和适用场景。然而,语言的设计理念、运行机制和优化技巧背后的技术细节却常常被忽视。本文将深入剖析一些现代编程语言的技术性细节,重点关注语法设计、运行时效率、内存管理和性能优化策略。1.语法与设计理念1.1静态类型vs动态类型编程语言通常根据类型系统分为静态类
- 《Spring实战》读书笔记-第3章 高级装配
2401_89790580
springoracle数据库
Spring表达式语言在上一章中,我们看到了一些最为核心的bean装配技术。你可能会发现上一章学到的知识有很大的用处。但是,bean装配所涉及的领域并不仅仅局限于上一章所学习到的内容。Spring提供了多种技巧,借助它们可以实现更为高级的bean装配功能。在本章中,我们将会深入介绍一些这样的高级技术。本章中所介绍的技术也许你不会天天都用到,但这并不意味着它们的价值会因此而降低。3.1环境与prof
- linux sudo -i 参数,Linux系统中su、sudo、sudo su、sudo -i命令的用法和区别小结
PixelPuzzlist
linuxsudo-i参数
在Linux系统软件中,因为root的权限过大,一般状况也不应用它。只能在一些独特状况下能选用登陆root实行管理方法每日任务,一般状况下临时性应用root权限多选用su和sudo命令。su命令就是说切换用户的专用工具,如何了解呢?例如人们以一般用户tom登陆的,但是加上用户每日任务,实行useradd,tom用户沒有这一权限,而这一权限刚好由root所有着。解决方案没法有2个,一是撤出tom用户
- 【elasticsearch】reindex 断点续传
infiniteWei
elasticsearchelasticsearch搜索引擎
在进行大规模reindex时,由于数据量庞大或者网络/硬件故障,可能会发生中断。为了确保数据的完整性并支持中断后的续传,Elasticsearch提供了一些方法来实现断点续传。尽管reindex操作本身没有直接的“断点续传”选项,但可以通过一些技巧和配置来模拟这一过程。POST_reindex{"source":{"remote":{"host":"http://远程ip:9200"},"inde
- 高项案例,从畏惧到上瘾我用了3天
w011109
软件工程模块测试计算机网络软件构建pat考试
高项案例,从畏惧到上瘾我用了3天软考高项案例满分75,45分以上合格,一共三道题,题不多,但并不好过关,如果自学没有效果,千万不要硬背,蕞好跟着苏景一的软考课去通一遍,或者可以看我总结好的技巧,答题时可以直接套用哦,吃透它软考案例分析题就稳啦!!!-✔看到根据自己的经验编写什么东西,都说需要根据项目实际情况✔看到做计划时倒推日期,都说这是蕞迟时间,风险很大✔看到第.一次看到xx计划,说明编写计划时
- 【AI中数学-信号处理】信号的清道夫:精通信号过滤技巧
云博士的AI课堂
AI中的数学人工智能信号处理高频去噪带通滤波滤波处理信号过滤机器学习
第3节信号的清道夫:精通信号过滤技巧在信号处理中,过滤技术是一项至关重要的工具。通过对信号的处理与过滤,我们能够去除不必要的成分,如噪声、干扰等,从而提高信号质量,增强其后续处理效果。在本节中,我们将介绍三种实际应用中常用的精通信号过滤技巧,包括基于小波变换的信号分离、带通滤波在心电图分析中的应用,以及图像中的高频噪声去除技术。通过这些案例,我们将深入探讨信号过滤在不同领域中的应用。案例1:基于小
- Java每日精进·45天挑战·Day10
云朵大王
javapython开发语言
第一部分:在Java中统计宝石数量在编程中,字符串操作是一个常见的任务。今天,我们将讨论一个关于字符串匹配的问题:给定一个代表宝石类型的字符串jewels和一个代表你所拥有的石头类型的字符串stones,我们需要统计stones中有多少石头是宝石。这个问题看似简单,但它考察的是字符串遍历和字符匹配的基本技巧。我们将使用Java语言来实现这个解决方案。问题描述输入:两个字符串jewels和stone
- 2025高效项目管理指南:10款顶级软件工具系统解析与实战技巧
作为拥有多年项目管理实战经验的从业者,我深知一款优秀的工具对项目成败的影响。2025年,随着远程协作和敏捷开发的普及,项目管理软件的功能和适用场景更加细分。本文将从工具核心价值、适用场景、使用技巧三个维度,盘点10款国内外优秀工具,并附上对比表格与实战建议,助你快速找到最适合团队的解决方案。一、为什么你需要专业的项目管理软件?根据《IT行业项目管理调查报告》,75%的项目延期源于任务分配不清和进度
- gradle设置build执行命令_Android开发Gradle高级技巧、自定义Gradle Task、打包完成自动签名、执行Shell脚本...
一张卷纸
先说下为什么有这篇文章吧,最近在写一个应用需要进行系统签名;每次我都需要先将apk生成然后使用sign.jar和系统证书进行签名,非常的麻烦而且tmd还是搞两个系统也就是每次都需要用两个系统证书分别进行签名…一:每次我都需要两个不同的设备的安装包,所以我使用多渠道打包这样每次进行打包都会给我生成两个apk。如下代码:app.gradle,这里需要注意的是多渠道打包,需要指定一个flavorDime
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl
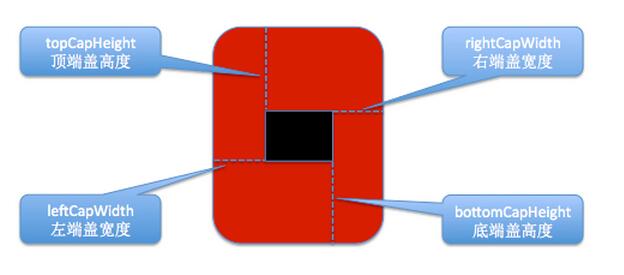
![]() 如对该图片拉伸,如何操作? 首先找到要拉伸的部分,很明显 两侧椭圆是不变 要拉伸的是中间部分,如何指定中间部位,先看下图
如对该图片拉伸,如何操作? 首先找到要拉伸的部分,很明显 两侧椭圆是不变 要拉伸的是中间部分,如何指定中间部位,先看下图