- 用Python实现读取统计单词个数
程序媛了了
python游戏java
完整实例代码:fromcollectionsimportCounterdefpythonit():danci={}withopen("pythonit.txt","r",encoding="utf-8")asf:foriinf:words=i.strip().split()forwordinwords:ifwordnotindanci:danci[word]=1else:danci[word]+=
- 思科路由器交换机密码破解过程详解
zhane_hao
路由启动过程加电自检(POST)加载bootstrap代码检查配置寄存器寻找CiscoIOS加载CiscoIOS寻找配置文件加载配置文件若没有配置文件,进入Setup模式,进行初始化配置运行路由器操作系统查看命令•showversion:检查配置寄存器的值,硬件配置,IOS版本•showflash:检查Flash中的IOS,或是flash大小,使用情况(占用多少,剩下多少)•showstartup
- Kafka系列之:kafka命令详细总结
快乐骑行^_^
日常分享专栏KafkaKafka系列kafka命令详细总结
Kafka系列之:kafka命令详细总结一、添加和删除topic二、修改topic三、平衡领导者四、检查消费者位置五、管理消费者群体一、添加和删除topicbin/kafka-topics.sh--bootstrap-serverbroker_host:port--create--topicmy_topic_name\--partitions20--replication-factor3--con
- Java 学习路线:适合小白的超细学习路线及实例代码
Dreams°123
后端javaeclipsejvmspringtomcatideintellij-idea
Java学习路线:适合小白的超细学习路线及实例代码一、入门基础1.1、Java基础语法1.2、面向对象编程(OOP)二、核心Java编程2.1、数据结构和算法基础2.2、输入输出(I/O)三、进阶Java编程3.1、多线程编程3.2、网络编程四、高级应用4.1、数据库编程4.2、Web开发4.3、框架与库五、实践项目与进阶学习(留作业啦)5.1、实践项目5.2、持续学习一、入门基础1.1、Java
- html5carousel图片轮播,全面解析Bootstrap中Carousel轮播的使用方法
RemusrickCat
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下源码文件:Carousel.scssCarousel.js实现原理:隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应源码分析:1、Html结构:主要分为以四个部分1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆
- 移动WEB开发(第四天)__响应式布局
加蓓努力我先飞
5.移动web开发资料前端
移动WEB开发(第四天)__响应式布局移动端WEB开发之响应式布局1.0响应式开发原理1.1响应式开发原理1.2响应式布局容器2.0bootstrap的介绍2.1Bootstrap简介2.2bootstrap优点2.3版本简介2.4bootstrap基本使用2.5bootstrap布局容器2.6bootstrap栅格系统3.0阿里百秀案例制作3.1技术选型移动端WEB开发之响应式布局1.0响应式开
- VitePress 文件路由解析:从 Markdown 到 HTML 的映射艺术
软考鸭
vitepresshtml前端vitepress
在现代前端开发中,静态网站生成器(StaticSiteGenerator,SSG)因其高效、简洁的特点而备受青睐。VitePress,作为Vite生态中的一员,专为文档网站设计,利用Markdown文件和Vue组件来构建快速、SEO友好的静态网站。本文将深入探讨VitePress的文件路由机制,并通过实例代码展示如何从Markdown文件生成对应的HTML页面。一、文件路由概述VitePress采
- css 个人喜欢的样式 速查笔记
waterHBO
css笔记前端
起因,目的:记录自己喜欢的,觉得比较好看的css.下次用的时候,直接复制,很方便。1.个人html模板,导入常用的link设置英语字体:Noto导入默认的css使用网络icon图标导入Bootstrapcss框架html-->2.常用css模板todo,以后再增加。*{font-family:"NotoSerif",system-ui;font-optical-sizing:auto;}Noto字
- (代码可运行)Bootstrap框架的HTML示例
程序员大侠
前端CSShtmlbootstrap前端
Bootstrap:一套流行的前端开发框架,基于HTML、CSS和JavaScript,适用于快速构建响应式Web应用。以下是一个使用Bootstrap构建的简单响应式Web应用的HTML示例:BootstrapExampleHello,Bootstrap!CardtitleSomequickexampletexttobuildonthecardtitleandmakeupthebulkofthe
- bootstrap直接对form表进行校验
IT和金融
form表单可以前端进行校验,当然也可以直接采用bootstrap对form表单进行校验如form表单中有等相关字段进行校验,可直接用bootstrap的校验,方式如下:$("#auth_add_form").bootstrapValidator({//auth_add_form为form的id值feedbackIcons:{valid:'glyphiconglyphicon-ok',invali
- node模块
weiweiweb888
前端javascriptbootstrap
模块系统模块化介绍传统开发的问题随着项目的扩大,然后代码就越来越庞大,如果没有很好的规划,后期维护非常复杂(甚至就维护不了)。比如:前端html中有很多特效会依赖js文件。比如:index.html:bootstrap以上就是一个依赖关系,bootstrap依赖于jquery。先引入jquery后引入bootstrap。而且随着项目的扩大,我们的html页面也就随之增加,并且每一个html页面都会
- 设计模式学习笔记(6)工厂方法
摆码王子
本文实例代码:https://github.com/JamesZBL/java_design_patterns工厂方法(FactoryMethod)模式,又叫做虚拟构造(VirtualConstructor)模式或多态工厂(PolymorphicFactory)模式。工厂方法的特点是定义一个用于创建对象的接口,让子类决定实例化哪一个类。工厂方法使一个类的实例化延迟到其子类。实例这次以顾客点餐为例,
- mirantis OpenStack9.0在virtualbox上的部署
Caroline_33
openstackmirantisvirtualbox
实验环境安装包-VirtualBox-4.3.12-93733-Win.exe-Oracle_VM_VirtualBox_Extension_Pack-5.1.2-108956.vbox-extpack-Mirantis_Openstack9.0.iso-bootstrap.zip-mirrors.zip-xtfp-xshell实验机器-cpu:i3-3220以上-Ram:至少8G说明-保证内存至
- es遇到的问题
云帆@
elasticsearchelasticsearch
一、目录ERROR:[1]bootstrapchecksfailed.Youmustaddressthepointsdescribedinthefollowing[1]linesbeforestartingElasticsearch.ERROR:Elasticsearchexitedunexpectedly,withexitcode78二、实现ERROR:[1]bootstrapchecksfai
- JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
垦利不
javascript开发语言ecmascript
目录1.classList属性添加类删除类切换类检查类是否存在替换类移动端touch事件2.消除点击延迟Fastclick插件的引入引入FastClick初始化3.Swiper插件的引入和使用通过CDN引入通过npm安装(vue中建议)使用SwiperHTML结构初始化Swiper4.zyMedia插件简介4.1下载与引入4.2使用4.3js初始化4.4参数说明5.bootstrap的安装和使用5
- ARM64堆栈回溯
程序猿Ricky的日常干货
故障分析
基于AAPCS64栈帧的组织方式先看一个实例代码程序:#includeintcallee_func2(inta){intb=2;returna+b;}intcallee_func1(inta){intb=1,c;c=callee_func2(a);returnb+c;}intmain(void){intret;ret=callee_func1(0);return0;}对该程序进行编译以及反汇编操作
- 前端框架有哪些?
赎罪゛
前端框架前端javascript
熟悉掌握HTML、服务器端脚本语言、CSS和JavaScript之后,学习Web框架可以加快Web开发速度,节约时间。PHP程序员可选的框架包括CakePHP、CodeIgniter、Zend等,Python程序员喜欢使用Django和webpy,Ruby程序员常用RoR。随着Web越来越规范和标准的统一,Web组件化技术不断革新,移动端开发不断升华,以下是一些常见开源前端框架:Bootstrap
- CoreUI免费Laravel管理模板安装与使用指南
皮静滢Annette
CoreUI免费Laravel管理模板安装与使用指南coreui-free-laravel-admin-templateCoreUIFreeLaravelBootstrapAdminTemplate项目地址:https://gitcode.com/gh_mirrors/co/coreui-free-laravel-admin-template1.项目目录结构及介绍CoreUI免费Laravel管理
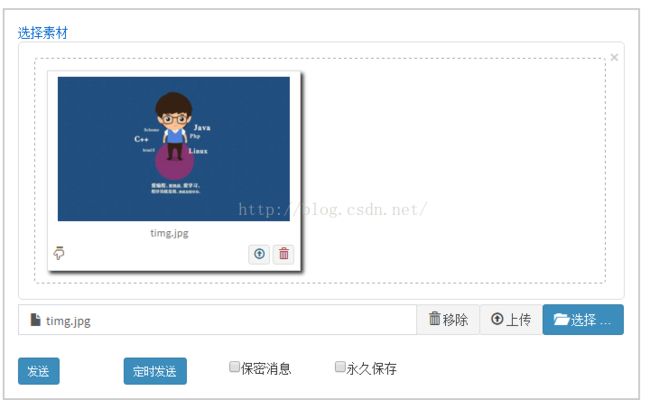
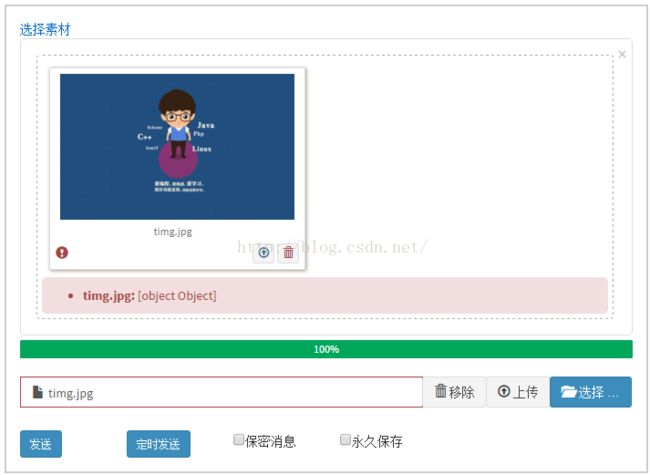
- 【vue、UI】使用 Vue2 和 Element UI 封装 CSV 文件上传组件,实现csv回显
fruge365
vue.jsuijavascript
文章目录前言组件功能概述实现效果组件模板结构组件的核心逻辑1.数据属性定义2.方法拆解3.CSV文件解析方法4.错误处理方法组件样式完整组件代码总结待优化的地方前言在Vue2项目中,我们经常需要封装一些可重用的组件来提升开发效率。本文将介绍如何使用Vue2和ElementUI封装一个用于上传CSV文件并在对话框中回显其内容的公共组件。此组件共涉及两个接口:一个用于校验CSV文件内容是否合规,另一个
- 文件上传和下载
提笔忘字_波
一、概论在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现。对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用Servlet获取上传文件的输入流然后再解析里面的请求参数是比较麻烦,所以一般选择采用apache的开源工具common-fileupload这个文件上传组件。这个common-fileuplo
- 81.MySQL-PXC高可用集群
戒掉贪嗔痴(薛双奇)
数据库运维-MySQLmysql数据库
1.第一个节点启动。Linux7:my.cnf文件需要拷贝到:/etc/my.cnf(非常重要)[root@mysql51~]#mysqlpxcbootstrap-pxcBootstrappingPXC(PerconaXtraDBCluster)InitializingMySQ[OK]se:StartingMySQL(PerconaXtraDBCluster)..[OK]当前集群只有一个节点。my
- QRadioButton开发详解以及实例
三雷科技
QT小王子QRadioButtonqtqt单选框单选框c++单选框c++
QRadioButton开发详解以及实例1.创建QRadioButton2.设置和获取状态3.使用QButtonGroup管理多个QRadioButton4.信号与槽5.样式设置QRadioButton是Qt框架中用于提供单选按钮的类,它允许用户从一组选项中选择一个。以下是对QRadioButton知识点的一个总结及详细解析,并附上实例代码。1.创建QRadioButton知识点:你可以通过QRa
- 如何查看当前的gruop_id 的kafka 消费情况 这个可以查看到是否存在消费阻塞问题
树下水月
kafka分布式
如何查看当前的gruop_id的kafka消费情况这个可以查看到是否存在消费阻塞问题命令如下:/kafka/bin/kafka-consumer-groups.sh--bootstrap-server127.0.0.1:9092--groupGWW --describe其中127.0.0.1为zookeeper服务器ipGWW为对应要查看的group_id如下图所示:运行这个命令后,Kafka会返
- **脑图制作的Bootstrap Bundle项目指南**
潘惟妍
脑图制作的BootstrapBundle项目指南bootstrap-bundleBraincraftedBootstrapBundleintegratesBootstrapintoSymfony2byprovidingtemplates,Twigextensions,servicesandcommands.项目地址:https://gitcode.com/gh_mirrors/bo/bootstr
- linux的webkit桌面应用,使用node-webkit构建桌面应用程序
萌萌爱恋
Web前端的现状目前的Web前端的现状较之5-6年前,简直不能同日而语:从所使用的技术、工具、框架到开发一个产品所需要付出的工作量,从前端开发从业人员的数量到Web应用的数量,从企业对于Web前端的重要程度的认识到Web实际上为企业带来的回报,一切都有了翻天覆地的变化。借助HTML5+CSS3的普及,加上一些开箱即用的CSS框架(如bootstrap,foundation等)支持,人们已经可以非常
- bootstrap 列表
SkTj
有序列表:olli无序列表:ulli不定义样式:ulclass="list-unstyled"横向显示:ulclass="list-inline"dtdddlclass="dl-horizontal"dtddimage.pngBootstrap实例-列表有序列表Item1Item2Item3Item4无序列表Item1Item2Item3Item4未定义样式列表Item1Item2Item3Ite
- 前端框架有哪些?以及每种框架的详细介绍
cesske
前端框架
目录前言1.React2.Vue.js3.Angular4.Bootstrap5.Foundation总结前言前端框架是Web开发中不可或缺的工具,它们为开发者提供了丰富的工具和抽象,使得构建复杂的Web应用变得更加容易。当前,前端框架种类繁多,其中一些最受欢迎的框架包括React、Vue.js、Angular、Bootstrap和Foundation等。以下是对这些框架的简要介绍:提示:以下是本
- logstash
墨咖
logstash中间件服务器运维
kafkainput{kafka{bootstrap_servers=>"127.0.0.1:9092"topics=>["SCHOOL_AQDL"]group_id=>"logstash-group"consumer_threads=>3codec=>"json"}}sysloginput{syslog{port=>12345codec=>cefsyslog_field=>"syslog"gro
- 基于Frenet坐标系的无人车路径规划:ROS实现与Python程序详解
快撑死的鱼
算法杂谈python算法解析硬件算法实践python开发语言
基于Frenet坐标系的无人车路径规划:ROS实现与Python程序详解前言在自动驾驶和无人车技术快速发展的今天,路径规划是实现车辆自主行驶的核心技术之一。本文将详细介绍基于Frenet坐标系的无人车路径规划,并结合ROS(RobotOperatingSystem)和Python程序进行实现。通过系统的讲解和实例代码,帮助读者深入理解这一技术,并能够在实际项目中应用。Frenet坐标系简介什么是F
- springboot集成Kafka
Maruko310
javaKafkakafkaspringbootjava
yml配置如果下游的数据处理不及时,可以提高每批次拉取的数量,配置时不仅要设置max-poll-records属性(批量消费最大数量),也要将type设置为batch(默认single(单条),batch(批量)),不然会报类型无法转换的错误。kafka:#kafka的连接地址(注意,是kafka所在服务器的公网ip,不要写成zookeeper的了)bootstrap-servers:localh
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><