- C++ macro: Variadic macros (可变参数宏)
Yongqiang Cheng
C++C++macroVariadicmacros可变参数宏
C++macro:Variadicmacros{可变参数宏}1.Variadicmacroextensions(可变参数宏扩展)2.Variadicmacros3.llama.cppReferences1.Variadicmacroextensions(可变参数宏扩展)VariadicmacroextensionsrefertotwoextensionstoC99andStandardC++rel
- Java全栈项目 - 农产品溯源管理系统开发实践
天天进步2015
Java项目实战java开发语言
一、项目介绍农产品溯源管理系统是一个基于Java全栈技术开发的现代化信息系统,旨在实现农产品从种植、生产到销售的全过程追踪管理。本系统帮助提高农产品质量安全监管效率,保障食品安全。二、技术架构后端技术栈:SpringBoot2.5.xSpringSecurityMyBatisPlusMySQL8.0RedisJWT认证前端技术栈:Vue.js3.0ElementPlusAxiosEchartsVu
- 【软考速通笔记】系统架构设计师⑬——云原生架构设计理论与实践
小康师兄
系统架构设计师笔记系统架构云原生软考分布式容器微服务
文章目录一、前言二、云原生架构基础知识2.1定义2.2特点2.3原则三、云原生架构模式3.1服务化架构模式3.2Mesh化架构模式3.3Serverless模式3.4存储计算分离模式3.5分布式事务模式3.6可观测模式3.7事件驱动架构3.8反云原生模式四、云原生技术4.1容器技术4.2容器编排技术4.3微服务4.4无服务器技术4.5服务网格五、其他一、前言笔记目录大纲请查阅:【软考速通笔记】系统
- 通俗易懂 serverless 架构、微服务架构和云原生架构,并简单代码
Ai君臣
架构架构云原生serverless
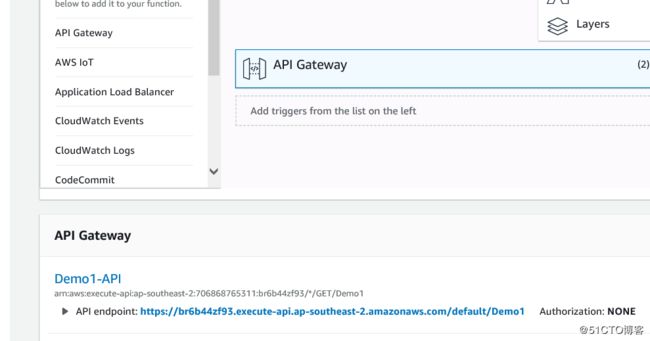
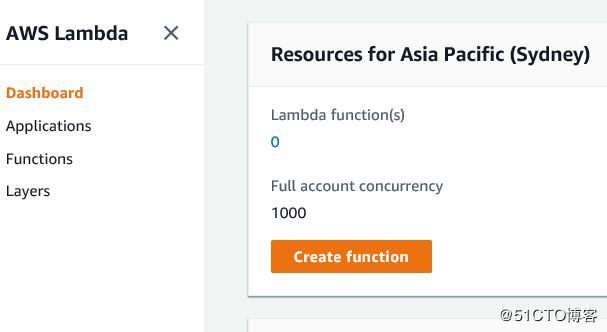
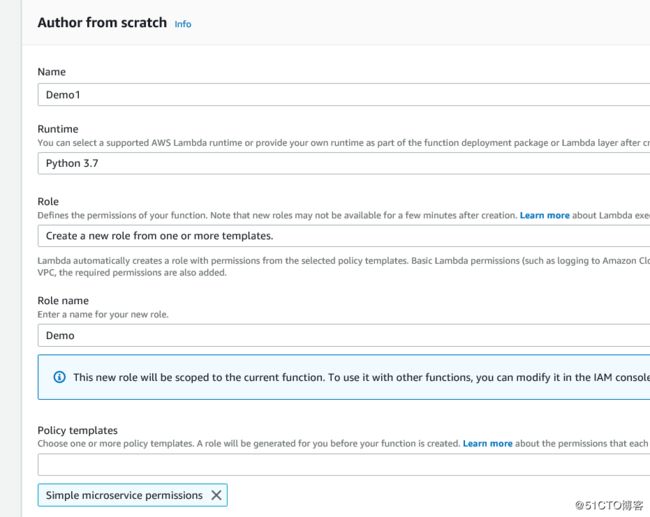
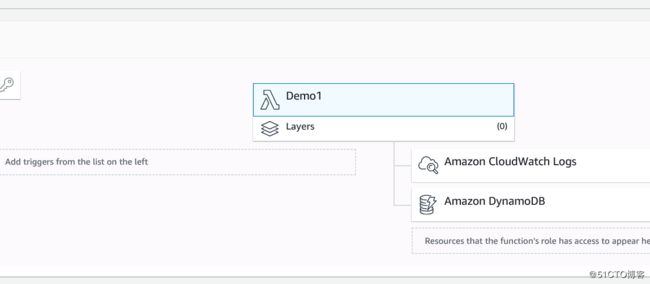
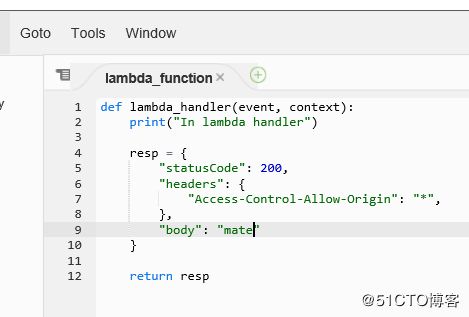
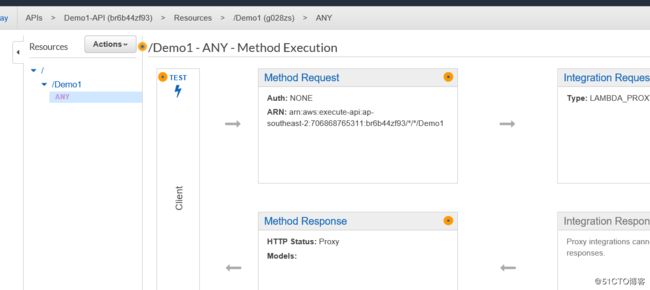
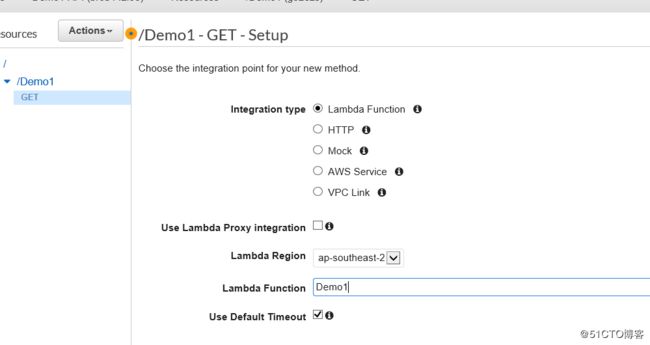
文章目录1serverless架构、微服务架构和云原生架构区别1.Serverless架构示例:AWSLambda+APIGateway2.微服务架构示例:Flask微服务3.云原生架构示例:Docker和Kubernetes2Kubernetes中管理多个副本和流量两个关键组件1.Deployment2.Service负载均衡流量管理1serverless架构、微服务架构和云原生架构区别别用代码
- MyBatis学习笔记
繁星依月
开发技术学习笔记mybatis学习笔记
MyBatis学习笔记MyBatis绪论功能:访问数据库相当于增强版JDBC官网:mybatis–MyBatis3|简介MyBatis环境JDK1.8MySQL5.7/8.0(经典!)maven3.6+IDEAMyBatis前序JDBC、MySQL、Java基础、Maven、JunitMyBatis简介什么是MyBatisMyBatis是一款优秀的持久层框架,它支持自定义SQL、存储过程以及高级映
- leetcode - 2425. Bitwise XOR of All Pairings
KpLn_HJL
OJ题目记录leetcode算法职场和发展
DescriptionYouaregiventwo0-indexedarrays,nums1andnums2,consistingofnon-negativeintegers.Thereexistsanotherarray,nums3,whichcontainsthebitwiseXORofallpairingsofintegersbetweennums1andnums2(everyinteger
- 加速AI模型部署:深入探索Banana的无服务架构
afTFODguAKBF
人工智能架构python
加速AI模型部署:深入探索Banana的无服务架构引言在AI模型的构建与部署中,无服务架构(ServerlessArchitecture)正逐渐成为开发者的首选方案。这种架构可以简化部署流程,提高扩展性,并降低成本。在本文中,我们将探讨如何利用Banana提供的无服务GPU推理来部署AI模型,并结合LangChain实现高效的模型推理。主要内容1.Banana生态系统的优势Banana提供了一套完
- ThreeJS入门(226):THREE.CSS3DRenderer 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第226篇入门文章文章目录特性构造函数方法`render(scene,came
- MySQL DCL数据控制语言
青花锁
mysql数据库DCL数据控制语言
作者主页:青花锁简介:Java领域优质创作者、Java微服务架构公号作者简历模板、学习资料、面试题库、技术互助文末获取联系方式往期热门专栏回顾专栏描述Java项目实战介绍Java组件安装、使用;手写框架等Aws服务器实战AwsLinux服务器上操作nginx、git、JDK、VueJava微服务实战Java微服务实战,SpringCloudNetflix套件、SpringCloudAlibaba套
- 0、springboot3 vue3开发平台-系统简介
不知所云,
springboot3+vue3开发平台javaspringbootvueredismysql前端框架后端
文章目录1.技术栈1.1后端1.2前端2.开发环境和工具3.项目模块说明3.1模块间关联关系1.技术栈1.1后端JDK17SpringBoot3.Xsa-tokenMySQL8.XMyBatis-Plus3.5.XJWTRedismaven等其他工具类技术1.2前端Node.is20.XVue3vue-router4painaviteElement-plus2.开发环境和工具JDK17IDEAMy
- 【图书介绍】《Spring+Spring MVC+MyBatis从零开始学(视频教学版)(第3版)》
夏天又到了
编程与应用开发Spring开发springmvcmybatis
本书重点基于版本Spring6.1.10、SpringMVC6.1.10、MyBatis3.5.16。详解SSM框架各组件用法及其整合方法,实战新闻发布管理系统、图书管理系统开发。配套示例源码、PPT课件、教学大纲、习题答案、教学视频。内容简介本书全面讲解使用流行轻量级框架SSM(Spring+SpringMVC+MyBatis)进行JavaEEWeb开发的技术,并以综合案例“学生选课管理系统”为
- Java语音识别:开启人机交互的新篇章
苏-言
语音识别人机交互人工智能
语音识别思路:首先使用工具类开始录音并存储再调用百度语音识别API接口进行语音内容的识别导入依赖:com.alibabafastjson1.2.83com.squareup.okhttp3okhttp4.9.3ws.schildjave-all-deps3.5.0com.baidu.aipjava-sdk4.16.19编写语音合成工具类:/***录音,存储为WAV文件*@authoradmin_7
- 【linux配置】配置文件设置静态IP方法
温柔如酒
linux配置文件linux服务器
1、配置文件说明1.1Ubuntu系统:修改文件vim/etc/netplan/01-netcfg.yamlnetwork:version:2ethernets:ens33:dhcp4:noaddresses:-192.168.1.100/24gateway4:192.168.1.1nameservers:addresses:-114.114.114.114-223.5.5.5应用配置:sudon
- Serverless不香了?深扒其背后的巨大骗局!
人工智能
Serverless解决方案正逐渐回归到服务器上。我最近在《Serverless悼词》(AEulogyForServerless)一文中讨论了这个问题。这篇文章的最初想法是我对另一篇关于微服务的文章的更新。但后来我开始写这篇文章时,就有了一些创意。最终的结果就是这篇观点多于事实的文章。我还以为这没什么。我的意思是,每个人都知道Serverless是个骗局,对吗?看来不是。所以我收到了很多负面评论。
- 使用java代码消费kafka数据
二进制_博客
大数据javakafka
首先创建maven项目,导入jar包org.apache.kafkakafka-clients3.0.0org.slf4jslf4j-log4j121.7.25示例一:使用java代码消费kafka所有数据packagecom.bigdata.day03;importorg.apache.kafka.clients.consumer.ConsumerConfig;importorg.apache.
- postcss插件-实现vw适配
ordinary90
前端全栈开发VUEpostcss前端javascript
PostCSS是一个用JavaScript编写的插件工具,它可以帮助我们对CSS进行模块化、自动化处理和优化。使用PostCSS插件可以扩展CSS的功能,实现更多的特性,其中一个常用的插件就是实现vw适配的插件。vw(ViewportWidth)是CSS3中的一个单位,它表示相对于视口宽度的百分比。使用vw单位可以根据视口的大小,实现自适应布局。在移动端开发中,vw适配可以帮助我们在不同的屏幕尺寸
- 华为 Ascend 平台 YOLOv5 目标检测推理教程
Lunar*
目标检测华为YOLO目标检测
1.背景介绍随着人工智能技术的快速发展,目标检测在智能安防、自动驾驶、工业检测等领域中扮演了重要角色。YOLOv5是一种高效的目标检测模型,凭借其速度和精度的平衡广受欢迎。华为Ascend推理框架(ACL)是AscendCANN软件栈的核心组件,专为AscendAI加速硬件(如Atlas300I)设计,可实现高性能的深度学习推理。在本文中,我们将介绍如何基于华为AscendACL推理框架对YOLO
- Python模块 —— re正则表达式
julong187
Pythonpython正则表达式
文章目录一、正则表达式简介二、正则表达式的语法规则2.1字符2.2预定义字符集(可以写在字符集[...]中)2.3数量词(用在字符或(...)之后)2.4边界匹配(不消耗待匹配字符串中的字符)2.5逻辑、分组2.6特殊构造(不作为分组)2.7正则表达式相关说明三、PythonRe模块3.1简介3.2标志flags3.3re.compile(*pattern,flags=0*)3.4re.match
- S3 存储桶策略
挨踢打工人
ceph
通用策略向匿名用户(即所有人)授予公共读取权限{"Version":"2008-10-17","Statement":[{"Sid":"AllowPublicRead","Effect":"Allow","Principal":{"AWS":"*"},"Action":["s3:GetObject"],"Resource":["arn:aws:s3:::my-brand-new-bucket/*"
- 亚马逊云技术深度解析与实战案例
我的运维人生
运维开发技术共享
亚马逊云技术深度解析与实战案例引言亚马逊云(AmazonWebServices,AWS)作为全球云计算技术的领导者,以其丰富的服务种类、强大的基础设施和持续的技术创新,为企业和个人开发者提供了前所未有的灵活性和扩展性。本文将深入探讨亚马逊云的核心技术,并通过一个具体的代码使用案例,展示AWS在实际开发中的强大能力。亚马逊云技术概览AWS基础设施与服务AWS拥有遍布全球的34个地理区域和108个可用
- 聚焦实践,面向前端 | 12月7日华为云首届开源开发者论坛火热报名中~
开发者生态开源论坛活动
2024华为云开源开发者论坛重磅来袭!大会以“开放创新,释放云上生产力”为主题,融合AI、Serverless、前端、时序数据库、边缘计算、批量调度等多个维度,协助生态合作伙伴、企业、个人和高校开发者通过开源力量打造多场景多领域,提升技术活力及产业生产力。本次前端技术论坛汇聚7位行业专家,精心准备7个专题分享。议题内容深入业务,聚焦实践,希望与开发者共同探讨在业务选型/业务开发过程中所遇到的问题及
- 代码随想录算法训练营Day6 | 454.四数相加II,383. 赎金信,15. 三数之和,18. 四数之和,总结
Yummy Penguin
算法
详细布置454.四数相加II✅建议:本题是使用map巧妙解决的问题,好好体会一下哈希法如何提高程序执行效率,降低时间复杂度,当然使用哈希法会提高空间复杂度,但一般来说我们都是舍空间换时间,工业开发也是这样。题目链接/文章讲解/视频讲解:代码随想录#454classSolution(object):deffourSumCount(self,nums1,nums2,nums3,nums4):""":t
- Harmony面试模版
学海无涯乐作舟
客户端面试面试职场和发展
1.自我介绍看表达能力、沟通能力面试记录:2.进一步挖掘2.1.现状目前是在职还是离职,如果离职,从上一家公司离职的原因2.2.项目经验如果自我介绍工作项目经验讲的不够清楚,可以根据简历上的信息再进一步了解面试记录:3.鸿蒙技术问题3.1.ArkTS3.1.1.基础3.1.1.1.基本数据类型有哪些数据类型概述基本类型number数值boolean布尔string字符串arrayRecordObj
- 【机器学习】---神经架构搜索(NAS)
Undoom
机器学习Python机器学习架构人工智能python
这里写目录标题引言1.什么是神经架构搜索(NAS)1.1为什么需要NAS?2.NAS的三大组件2.1搜索空间搜索空间设计的考虑因素:2.2搜索策略2.3性能估计3.NAS的主要方法3.1基于强化学习的NAS3.2基于进化算法的NAS3.3基于梯度的NAS4.NAS的应用5.实现一个简单的NAS框架6.总结引言随着深度学习的成功应用,神经网络架构的设计变得越来越复杂。模型的性能不仅依赖于数据和训练方
- AWS设计和实现无人机图形显示和控制系统
weixin_30777913
云计算aws
设计无人机图形显示和控制系统涉及多个组件,这些组件组合在一起以确保实时监控和精确控制。要使用AWS实施无人机图形显示和控制系统,您需要通过云基础设施将实时视频流、遥测监控和远程控制相结合。AWS提供了IoTCore、Kinesis和Lambda等强大的工具,有助于构建此系统,而Python可用于控制无人机和处理流。该系统可以通过高级AI/ML等功能进行扩展,以实现自主飞行,或与其他AWS服务(如S
- AWS云计算概览(自用留存)
给bug两拳
零碎学习云计算aws
目录一、云概念概览(1)云服务模型(2)云计算6大优势(3)web服务(4)AWS云采用框架(AWSCAF)二、云经济学&账单(1)定价的基本知识(2)总拥有成本(3)AWSOrganizations(4)AWS账单工具(5)AWS技术支持三、AWS全球基础设施概览(1)AWS区域&可用区(2)AWS服务&服务类别概览四、云安全性(1)AWS责任共担模式(2)IAM服务(3)确保新AWS账户的安全
- 2025年PHP会更加火爆吗?
PHP在2025年不仅蓬勃发展,更成为了现代Web开发不可或缺的中坚力量。从高性能应用到云原生架构,甚至serverless领域,PHP早已超越了传统的网页开发,完美契合现代开发的需求。PHP8.x的发布,为其注入了JIT编译器、Fibers、以及一系列现代语言特性,不仅增强了其竞争力,更提升了其可扩展性、效率和处理复杂应用的潜力。PHP的韧性和适应性使其在新老开发者群体中始终保持着强大的吸引力,
- 博客建站10 - 选择博客评论系统
c++
1.本网站的系统架构2.博客系统的选择2.1.选择的前提2.2.选择的原则3.Volantis支持的评论系统3.1.GitHubDiscussions系列3.1.1.giscus3.2.GitHubIssues系列3.2.1.Beaudar3.2.2.utterances3.2.3.Vssue3.2.4.Gitalk3.3.Disqus系列3.3.1.Disqus3.3.2.DisqusJS3.3
- 卓越效能,极简运维,体验云上的Serverless架构,领取转轮日历!
数据库mysql
技术解决方案【CloudUp挑战赛】」上线了!业务的持续稳定可服务,决定着企业对客户的服务质量,是企业发展的基础。应用部署的高可用架构和弹性能力对于业务的稳定与发展起着至关重要的作用,但企业同时需要考虑资源维护成本和费用成本。本方案采用云上的Serverless架构,整合了专有网络VPC、应用型负载均衡ALB、Serverless应用引擎以及PolarDBMySQL版Serverless数据库服务
- npm安装vue.js的2.x和3.x版本的vuex/vue-router/vue-cli安装命令
1.vue2和vue3安装几个组件的指令有@的区别vue2安装组件指令没有@,但是vue3有,我不知道为啥。2.Vue.js2.x安装指令npminstall-gvue-cli#安装VueCLInpminstallvue#安装Vuenpminstallvuex#安装Vuexnpminstallvue-router#安装VueRouter3.Vue.js3.x安装指令npminstall-g@vue
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end