文章来自官网部分翻译
https://blog.angular.io/version-5-0-0-of-angular-now-available-37e414935ced
Angular5.0.0版本已经正式发布
总结一下v5.0.0带来的新变化都有哪些。
1.构建优化
5.0版本默认采用CLI构建和打包。构建优化器是包含在CLI里面的一个工具,通过对你的应用程序更加语义化的理解可以使得你的打包程序(bundle)更小。
构建优化器有两个主要工作。
第一,我们可以将应用程序的一部分标记为纯应用(pure),改进了现有工具提供的摇树优化,删除了应用中其它不需要的部分。
第二,从你的应用程序在运行时删除装饰符代码(decorators),装饰(decorators)是由编译器使用的,而在运行时并不需要可以被删除。这些工作减少了生成的JavaScript bundles的大小,并增加了你的用户应用程序的启动速度。
2.服务端状态转换和DOM支持
有了这个支持,可以让应用程序在服务器端和客户端版之间共享状态更容易。
Angular Universal是一个帮助开发者实现SSR的开源项目,通过在服务端渲染
Angular应用程序,然后在客户端引导启动程序并生成HTML,由此更好的支持那些对javascript不太友好的化境来提高应用程序性能。
5.0版本中,Angular开发团队添加了ServerTransferStateModule(与之对应的BrowserTransferStateModule),这个模块允许你在服务端生成模块信息并传输到客户端,不需要在客户端重复创建。这一点在通过HTTP获取数据并展示时非常有用。通过服务端状态转移,客户端不需要在发送第二个HTTP数据请求,状态转移的API文档将在未来几周内发布。
此处另一个改变是AngularUniversal团队添加了Domino渲染工具,Domino的加入意味着我们在服务器端上下文中将可以支持更多的DOM操作,改进了对第三方JS和组件库的支持。
3.编译器改进
改进了Angular编译器来支持增量编译,重新构建变得更快,特别是对生产环境的构建和AOT编译,增强的装饰器可以通过更精细化的去除空格来减小产生的包.
改进后的AOT编译的性能大幅度,提升可以节省约95%的构建时间,40s可以提升至2s完成一次构建。
Preserve Whitespace
通过编译器,模板开发中的制表符、换行符、空格等可以原样的保留下来,并提供选项可以自选是否使用Preserve Whitespace来保留这些东西。
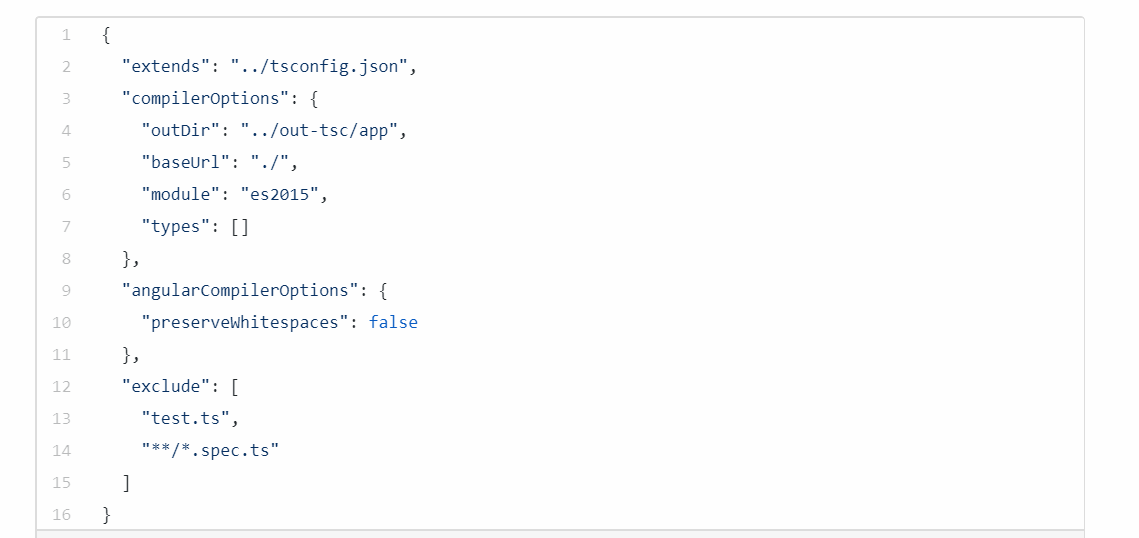
也可以在tsconfig.json设置作用到全局
注:组件级别的选项会覆盖应用程序级别的设置。
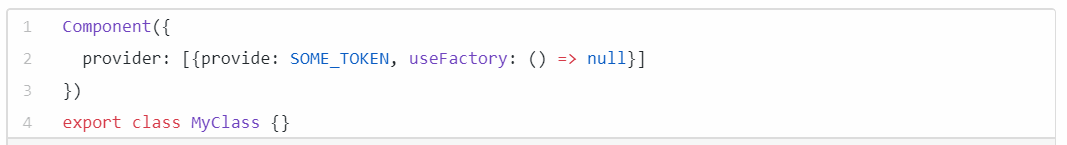
增强的装饰符支持
装饰符降低了在使用useValue、useFactory、data对lambda表达式的要求,开发者也可以使用一个lamdba表示来代替一个已定义的命名函数,也就意味着你可以不事先在*.d.ts中声明而直接执行代码。
去掉表达式方式
4.国际化号码、日期和货币管道
Angular5中已经建立了新的号码,日期和货币管道,增加了跨浏览器的标准化实现,消除国际化在不同环境中的差异。
在5.0中管道可以使用我们自己的实现,可以在任何地方实现本地化的支持和配置。
V4 V5之间管道差异对比
https://docs.google.com/spreadsheets/d/12iygt-_cakNP1VO7MV9g4lq9NsxVWG4tSfc98HpHb0k/edit#gid=0
5.StaticInjector取代ReflectiveInjector依赖注入器
为了更多的减少polyfills,5.0中使用了StaticInjector注入器来替换原有的ReflectiveInjector注入器,这种注入器不再里来与ReflectPolyfill,可以大幅减少应用程序体积
在4.x中,依赖注入器一共有两种,即Injector的抽象类子类:
1._NullInjector (该类的实例用于表示空的注入器)
2.ReflectiveInjector (表示一个依赖注入容器,用于实例化对象和解析依赖)
之前提供依赖注入方式:ReflectiveInjector.resolveAndCreate(providers);5.0中方式:Injector.create(providers);
6.Zone执行速度的提升
5.0中默认提供的zones已经优化过,速度大幅提升,并且在应用程序中绕过zonee区域更加关于应用程序的性能。
绕过zone引导启动应用程序的方式:
platformBrowserDynamic().bootstrapModule(AppModule,{ngZone:'noop'}).then( ref => {} );
7.exportAs多命名支持
5.0中提供了组件/指令的多命名支持,在对用户不修改代码情况下进行组件的迁移操作等非常有用,将一个组件导出多个名字,可以让组件已一个新名字来使用而达到不破坏现有代码的目的。
8.HttpClient
在4.3中HttpClient模块被封装在@angular/common中,新的HttpClient被封装在@angular/common/http中,更新Http模块后,需要使用HttpClientModule替换原有HttpModule,并在使用http服务时,可以去掉map(res=>res.json())的调用,新模块中已经不再需要这么写了。
9.CLI v1.5
Angular CLI v1.5版本中已经添加了对5.0版本的支持,后期将会把v5.0.0作为CLI的默认版本。这个版本中已经默认开启了构建优化,所以开发者可以直接感受到更小的js打包优化带来的收益。同时也更新了.tsconfig将更严格的遵循TypeScript标准,
10.Angular Forms adds updateOn Blur / Submit
可以使用blur/submit来进行事件更新,而不用每个input都写一个事件了。
Template Driven Forms Before After or
11.RxJS 5.5
支持V5.2+ 5.5在bundle上更加优化了
12.New Router Lifecycle Events
GuardsCheckStart
ChildActivationStart
ActivationStart
GuardsCheckEnd
ResolveStart
ResolveEnd
ActivationEnd
ChildActivationEnd
总结
以上所述是小编给大家介绍的Angular5.0.0新特性,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!