写了几天的基础控件,大家对于flutter有了一个初步的认识,但是还是会记不住,不过我相信写出来的代码应该很舒服了,起码我是这么感觉的,代码废的地方几乎没有,一气呵成~接下来继续了解布局这块,这块学完,感觉就可以开始敲APP了,布局是APP中的大项,其他的业务网络什么的都可以有现成不变的框架去套,只有布局是跟着业务走的,所以这篇你只要一遍又一遍的去敲,熟练后你发现你代码速度就上来了~嗯~
1.线性布局Row和Column:Bootstrap记得吧 大学都玩过吧,跟这个很像的,根据水平和垂直方向来布局,其实早就应该这么玩了,当然适配就交给google了~哈哈~
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
//Stateless widgets 是不可变的, 这意味着它们的属性不能改变 - 所有的值都是最终的.
//Stateful widgets 持有的状态可能在widget生命周期中发生变化. 实现一个 stateful widget 至少需要两个类:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new MaterialApp(
title: "线性布局Row和Column",
home: new Scaffold(
appBar: new AppBar(
title: new Text("线性布局Row和Column"),
),
body: new Center(
child: new FormTestRoute(),
),
),
);
}
}
class FormTestRoute extends StatefulWidget {
@override
_FormTestRouteState createState() => new _FormTestRouteState();
}
class _FormTestRouteState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
// title: "Form Test",
body: Container(
color: Colors.grey,
child: Padding(
padding: const EdgeInsets.all(10.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
children: [
Container(
color: Colors.blue,
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
new Text("hi yun~"),
new Text("I am lx"),
],
),
),
Expanded(
child: Container(
color: Colors.green,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
new Text("hi yun~"),
new Text("I am lx"),
],
),
),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(" hello world "),
Text(" I am Jack "),
],
),
Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(" hello world "),
Text(" I am Jack "),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
textDirection: TextDirection.rtl,
children: [
Text(" hello world "),
Text(" I am Jack "),
],
),
Row(
crossAxisAlignment: CrossAxisAlignment.start,
verticalDirection: VerticalDirection.up,
children: [
Text(" hello world ", style: TextStyle(fontSize: 30.0),),
Text(" I am Jack "),
],
),
],
),
),
),
);
}
}
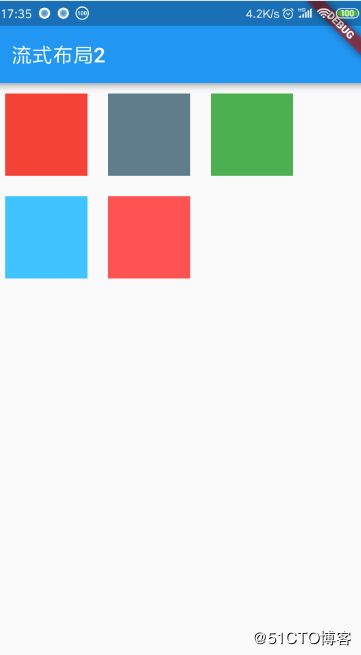
2.弹性布局Flex:这是大家熟悉的权重布方式
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
//Stateless widgets 是不可变的, 这意味着它们的属性不能改变 - 所有的值都是最终的.
//Stateful widgets 持有的状态可能在widget生命周期中发生变化. 实现一个 stateful widget 至少需要两个类:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new MaterialApp(
title: "弹性布局Flex",
home: new Scaffold(
appBar: new AppBar(
title: new Text("弹性布局Flex"),
),
body: new Center(
child: new FormTestRoute(),
),
),
);
}
}
class FormTestRoute extends StatefulWidget {
@override
_FormTestRouteState createState() => new _FormTestRouteState();
}
class _FormTestRouteState extends State {
@override
Widget build(BuildContext context) {
return Column(
children: [
Flex(
direction: Axis.horizontal,
children: [
Expanded(
flex: 1,
child: Container(
height: 30.0,
color: Colors.red,
),
),
Expanded(
flex: 2,
child: Container(
height: 30.0,
color: Colors.blue,
),
),
],
),
Padding(
padding: const EdgeInsets.only(top: 40.0),
child: SizedBox(
height: 100.0,
child: Flex(
direction: Axis.vertical,
children: [
Expanded(
flex: 2,
child: Container(
height: 30.0,
color: Colors.red,
),
),
Spacer(
flex: 1,
),
Expanded(
flex: 1,
child: Container(
height: 30.0,
color: Colors.blue,
),
),
],
),
),
),
],
);
}
}
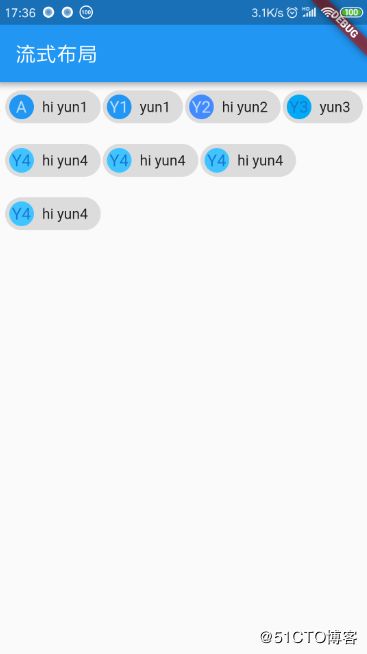
3.流式布局:之前的标签flowlayout有印象吧 嗯~
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
//Stateless widgets 是不可变的, 这意味着它们的属性不能改变 - 所有的值都是最终的.
//Stateful widgets 持有的状态可能在widget生命周期中发生变化. 实现一个 stateful widget 至少需要两个类:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new MaterialApp(
title: "流式布局",
home: new Scaffold(
appBar: new AppBar(
title: new Text("流式布局"),
),
body: new Center(
child: new FormTestRoute(),
),
),
);
}
}
class FormTestRoute extends StatefulWidget {
@override
_FormTestRouteState createState() => new _FormTestRouteState();
}
class _FormTestRouteState extends State {
@override
Widget build(BuildContext context) {
return Column(
children: [
Wrap(
spacing: 2.0,
runSpacing: 4.0,
alignment: WrapAlignment.start,
children: [
new Chip(
label: new Text("hi yun1"),
avatar: new CircleAvatar(
backgroundColor: Colors.blue,
child: Text("A"),
),
),
new Chip(
label: new Text("yun1"),
avatar: new CircleAvatar(
backgroundColor: Colors.blue,
child: Text("Y1"),
),
),
new Chip(
label: new Text("hi yun2"),
avatar: new CircleAvatar(
backgroundColor: Colors.blueAccent,
child: Text("Y2"),
),
),
new Chip(
label: new Text("yun3"),
avatar: new CircleAvatar(
backgroundColor: Colors.lightBlue,
child: Text("Y3"),
),
),
new Chip(
label: new Text("hi yun4"),
avatar: new CircleAvatar(
backgroundColor: Colors.lightBlueAccent,
child: Text("Y4"),
),
),
new Chip(
label: new Text("hi yun4"),
avatar: new CircleAvatar(
backgroundColor: Colors.lightBlueAccent,
child: Text("Y4"),
),
),
new Chip(
label: new Text("hi yun4"),
avatar: new CircleAvatar(
backgroundColor: Colors.lightBlueAccent,
child: Text("Y4"),
),
),
new Chip(
label: new Text("hi yun4"),
avatar: new CircleAvatar(
backgroundColor: Colors.lightBlueAccent,
child: Text("Y4"),
),
),
],
),
],
);
}
}
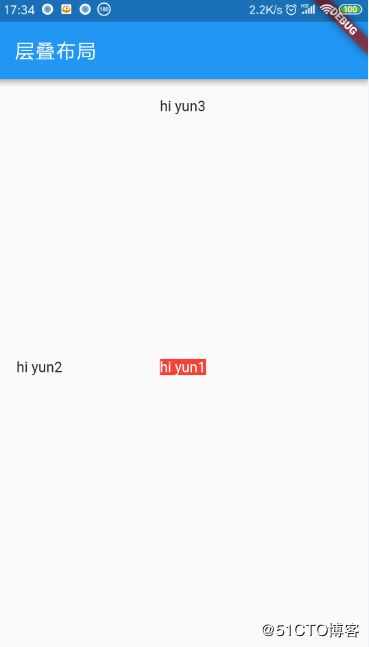
4.层叠布局:这个就厉害了,以后会用的多,相当于Framelayout
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
//Stateless widgets 是不可变的, 这意味着它们的属性不能改变 - 所有的值都是最终的.
//Stateful widgets 持有的状态可能在widget生命周期中发生变化. 实现一个 stateful widget 至少需要两个类:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new MaterialApp(
title: "层叠布局",
home: new Scaffold(
appBar: new AppBar(
title: new Text("层叠布局"),
),
body: new Center(
// child: new FormTestRoute1(),
child: new FormTestRoute2(),
),
),
);
}
}
class FormTestRoute1 extends StatefulWidget {
@override
_FormTestRouteState1 createState() => new _FormTestRouteState1();
}
class FormTestRoute2 extends StatefulWidget {
@override
_FormTestRouteState2 createState() => new _FormTestRouteState2();
}
class _FormTestRouteState1 extends State {
@override
Widget build(BuildContext context) {
return ConstrainedBox(
constraints: BoxConstraints.expand(),
child: Stack(
alignment: Alignment.center,
children: [
Container(
child: Text(
"hi yun1",
style: TextStyle(color: Colors.white),
),
color: Colors.red,
),
Positioned(
left: 18.0,
child: Text("hi yun2"),
),
Positioned(
top: 18.0,
child: Text("hi yun3"),
),
],
),
);
}
}
class _FormTestRouteState2 extends State {
@override
Widget build(BuildContext context) {
return ConstrainedBox(
constraints: BoxConstraints.expand(),
child: Stack(
alignment: Alignment.center,
fit: StackFit.expand, // 未定位widget占满Stack整个空间
children: [
Positioned(
left: 18.0,
child: Text("hi yun2"),
),
Container(
child: Text(
"hi yun1",
style: TextStyle(color: Colors.white),
),
color: Colors.red,
),
Positioned(
top: 18.0,
child: Text("hi yun3"),
),
],
),
);
}
}
总结:看上去其实不难,但是我发现在布局的过程遇到的都是综合的情况,所以还是要找一个比较复杂的布局去试试,敲一敲,这样你才会用的熟练~下期见~