效果图,素材是网上随便拉的
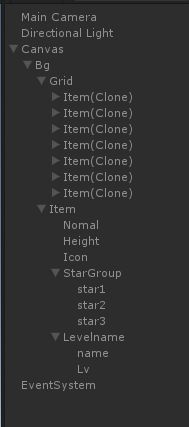
这是运行后的Hierarchy的界面,其中最下面的Item是放在摄像机不能拍到的位置,当做预设体,每个Item都有Toggle组件,在Grid上有Toggle Group 组件,并且将Itme上的Toggle组件中Group设置为Grid,这实现了点了一个之后,其他不会高亮。Grid上有组件 Grid Layout Group,该组件实现了当创建Item,并且将父物体设置为Grid后能够自动排版
这里我们需要写三个类,一个是自己捏造的数据类,放在Item上获取各种UI的类,还有能够创建Item并且能够对Item进行管理的类
public class ItemData//这个类存放的是数据
{
public int _starNum;//星星的数量(本来是想找星星的,现在就随便将就一下)
public string _icon;//这是图片名字
public string _itemName;//关卡的名字
public string _itemNum;//第几关
}
item上的类,用来获取item上的UI控件
public class Item : MonoBehaviour
{
public Image _star1;
public Image _star2;
public Image _star3;
public Image _icon;
public Text _levelNum;
public Text _levelName;
void initializeItem()
{
_star1 = transform.Find("StarGroup/star1").GetComponent
_star2 = transform.Find("StarGroup/star2").GetComponent
_star3 = transform.Find("StarGroup/star3").GetComponent
_icon = transform.Find("Icon").GetComponent
_levelName = transform.Find("Levelname/name").GetComponent
_levelNum = transform.Find("Levelname/Lv").GetComponent
}
void Awake()
{
initializeItem();
}
}
这是个管理Item创建的类
public class MainMgr : MonoBehaviour
{
GameObject item;
Transform Parent; //这里需要得到Gird的Transform
List
void Awake()
{
CreateData();
item = transform.Find("Item").gameObject; //获得一开始放在摄像机外的游戏对象,当做预设体
Parent = transform.Find("Grid"); //保存Gird的Transform
}
void CreateData() //创建自己捏造的数据
{
dataGroup.Clear();//确保这个List没有其他数据
ItemData itemdata = new ItemData();
itemdata._icon = "1 (5)";
itemdata._itemName = "小树林";
itemdata._itemNum = "第一关";
itemdata._starNum = 3;
dataGroup.Add(itemdata);
ItemData itemdata1 = new ItemData();
itemdata1._icon = "1 (7)";
itemdata1._itemName = "沼泽";
itemdata1._itemNum = "第二关";
itemdata1._starNum = 1;
dataGroup.Add(itemdata1);
ItemData itemdata2 = new ItemData();
itemdata2._icon = "1 (15)";
itemdata2._itemName = "山海关";
itemdata2._itemNum = "第三关";
itemdata2._starNum = 1;
dataGroup.Add(itemdata2);
ItemData itemdata3 = new ItemData();
itemdata3._icon = "1 (12)";
itemdata3._itemName = "墓地";
itemdata3._itemNum = "第四关";
itemdata3._starNum = 2;
dataGroup.Add(itemdata3);
ItemData itemdata4 = new ItemData();
itemdata4._icon = "1 (32)";
itemdata4._itemName = "神殿";
itemdata4._itemNum = "第五关";
itemdata4._starNum = 3;
dataGroup.Add(itemdata4);
ItemData itemdata5 = new ItemData();
itemdata5._icon = "1 (25)";
itemdata5._itemName = "天庭";
itemdata5._itemNum = "第六关";
itemdata5._starNum = 2;
dataGroup.Add(itemdata5);
ItemData itemdata6 = new ItemData();
itemdata6._icon = "1 (30)";
itemdata6._itemName = "心魔";
itemdata6._itemNum = "第七关";
itemdata6._starNum = 3;
dataGroup.Add(itemdata6);
}
GameObject tempItem; //创建临时的游戏对象
void CreateTempItem() //创建Item
{
if (dataGroup != null) //当这个List不为空时
{
for (int i = 0; i < dataGroup.Count; i++) //循环创建Item
{
tempItem = Instantiate(item) as GameObject; //创建Item并且获取到这个游戏对象
tempItem.transform.localPosition = Vector3.zero; //将其位置,缩放大小,旋转角度初始化
tempItem.transform.localRotation = new Quaternion();
tempItem.transform.localScale = Vector3.one;
tempItem.transform.SetParent(Parent); //设置其父物体为Grid
Item itemSprite = tempItem.AddComponent(); //为每一个创建的Item添加脚本
itemSprite._levelName.text = dataGroup[i]._itemName;//获取每一个关卡的名字获取,一下类似
itemSprite._levelNum.text = dataGroup[i]._itemNum;
string path = string.Format("Icon/{0}", dataGroup[i]._icon);//字符串拼接
itemSprite._icon.sprite = Resources.Load(path, typeof(Sprite)) as Sprite;
ShowStar(dataGroup[i]._starNum, itemSprite);//调用这个方法获得星星的显示
}
}
}
void ShowStar(int num,Item tempitem)//这个方法是用来显示星星
{
if (num == 1)
{
tempitem._star1.gameObject.SetActive(true);
tempitem._star2.gameObject.SetActive(false);
tempitem._star3.gameObject.SetActive(false);
}
if (num == 2)
{
tempitem._star1.gameObject.SetActive(true);
tempitem._star2.gameObject.SetActive(true);
tempitem._star3.gameObject.SetActive(false);
}
if (num == 3)
{
tempitem._star1.gameObject.SetActive(true);
tempitem._star2.gameObject.SetActive(true);
tempitem._star3.gameObject.SetActive(true);
}
}
void Start () {
CreateTempItem();
}
}
以上就是简单的游戏关卡的选择界面的实现,如果有错误,或者更好的方法,望指正,万分感谢!