前端一般处理图片,我首先想到的就是ps。
但是,前端css的filter属性一样可以得到一些意想不到的效果(例如:图片模糊与图片饱和度)
今天我们就来挨个介绍一下这些取值产生的效果
也可以参考runoob
filter(滤镜)
filter的取值有:none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
none(默认值,没有效果)
img{
filter: none;
}blur() (给图像设置高斯模糊)
img{
filter: blur(2px);
}brightness() (给图片应用一种线性乘法,使其看起来更亮或更暗)
brightness(0%):全黑
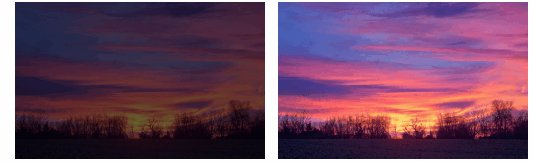
brightness(100%):没有变化
brightness(>100%):图片变得更亮
img{
filter: brightness(50%);
}contrast() (调整图像的对比度)
contrast(0%):全灰
contrast(100%):没有变化
contrast(>100%):图片对比度更明显
img{
filter: contrast(50%);
}drop-shadow() (给图像设置一个阴影效果)
这个取值类似于box-shadow
drop-shadow(h-shadow v-shadow blur spread color)
1、
这是设置阴影偏移量的两个
如果两个值都是0, 则阴影出现在元素正后面 (如果设置了
2、
.值越大,越模糊,则阴影会变得更大更淡.不允许负值 若未设定,默认是0 (则阴影的边界很锐利).
3、
正值会使阴影扩张和变大,负值会是阴影缩小.若未设定,默认是0 (阴影会与元素一样大小).
注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。
4、
查看
img{
filter: drop-shadow(2px 4px 6px #000);
}drop-shadow(2px 4px 6px #000)的效果图:
grayscale() (将图像转换为灰度图像)
grayscale(0%):无变化
grayscale(100%):灰度图片
grayscale(>100%):跟100%的效果一致
img{
filter: grayscale(50%);
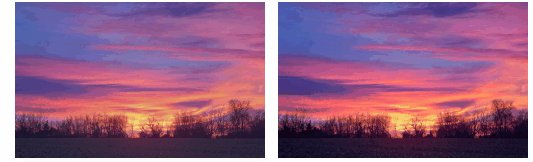
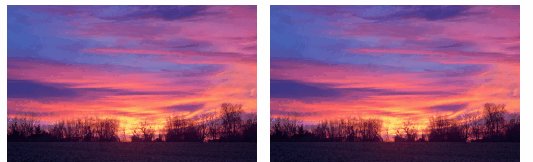
}hue-rotate() (给图像应用色相旋转)
hue-rotate(0deg):无变化
hue-rotate(180deg):变化
hue-rotate(360deg):无变化
hue-rotate(361deg)的效果等同于hue-rotate(1deg)的效果
0~360deg为一个周期
img{
filter: hue-rotate(50deg);
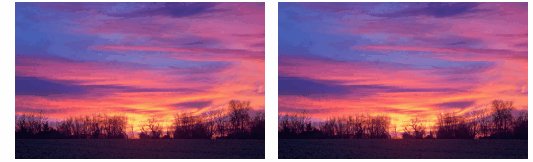
}hue-rotate(0deg~360deg)与原图的对比效果:
invert() (反转输入图像)
invert(0%):无变化
invert(100%):完全反转
invert(>100%):跟100%的效果一致
img{
filter: invert(50%);
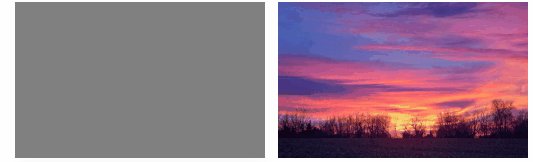
}opacity() (转化图像的透明程度)
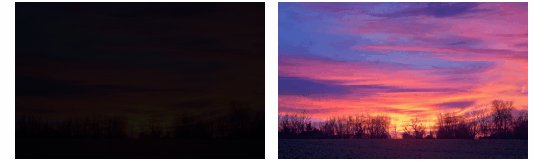
opacity(0%):完全透明
opacity(100%):无变化
opacity(>100%):跟100%的效果一致
该值类似与opacity属性
img{
filter: opacity(50%);
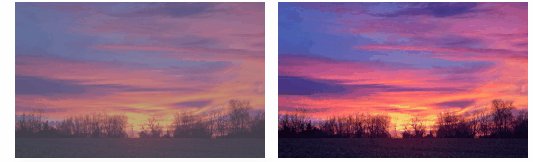
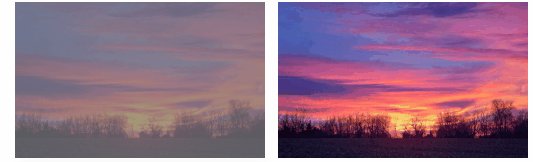
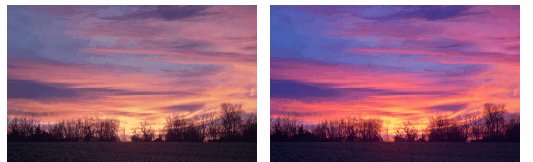
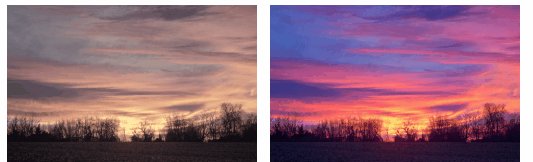
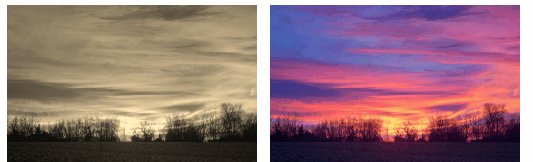
}saturate() (转换图像饱和度)
saturate(0%):完全不饱和
saturate(100%):无变化
saturate(>100%):更高的饱和度
img{
filter: saturate(50%);
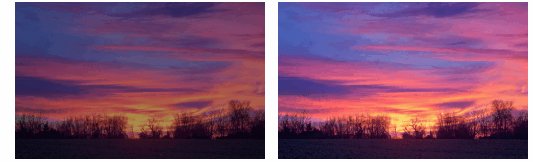
}saturate(0%~200%)与原图的对比效果:
sepia() (将图像转换为深褐色)
img{
filter: sepia(0%);
}url() (URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。)
SVG滤镜资源是指以xml文件格式定义的svg滤镜效果集,可以通过URL引入并且通过锚点(#element-id)指定具体的一个滤镜元素
用法:filter: url(svg-url#element-id)
svg-xml文件
img{
filter: url("./svg.xml#blur");
}