- Qt如何让按钮的菜单出现在按钮的右侧
神之媛
Qt编程之路qt命令模式开发语言
直接上代码,我们用到了一个eventfilter的函数功能。这个函数比较厉害和重要,大家务必经常拿出来看看。voidMainWindow::initMenu(){QMenu*menuLiXiang=newQMenu;QAction*actXiangMuZhangCheng=newQAction("项目章程");menuLiXiang->addAction(actXiangMuZhangCheng)
- qt 点击按钮弹出下拉窗口_设置Qt QPushButton弹出菜单的位置(向右)
石化橙子
qt点击按钮弹出下拉窗口
IamwritingapopupmenuforaQtpushbuttonwidget.Wheneverthepushbuttonisclicked,amenupopsup(belowthepushbutton).Thepopupmenuisleft-sidedbelowbydefault.Arethereanywaystomakethepopupmenutopopupontherightsideb
- QT 如何设置 QToolButton 显示图片和下拉菜单
QT 专精
qt开发语言c++
如何设置QToolButton以显示一个包含QAction的下拉菜单,并连接这些动作的triggered信号到槽函数://在MainWindow的构造函数或初始化函数中QAction*newAction=newQAction(QIcon(":/res/孤独.png"),"New",this);newAction->setShortcut(QKeySequence("Ctrl+N"));newAct
- AI 大模型应用数据中心的数据分析架构
AI天才研究院
计算AI大模型企业级应用开发实战DeepSeekR1&大数据AI人工智能大模型javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
《AI大模型应用数据中心的数据分析架构》关键词:数据中心、AI大模型、数据分析、架构设计、应用实践摘要:本文深入探讨了AI大模型在数据中心数据分析架构中的应用,从数据中心背景、AI大模型架构与技术、数据处理与分析技术、AI大模型应用与实践等多个方面,全面解析了AI大模型如何助力数据中心实现高效数据分析和智能处理,为读者提供了系统的理论指导和实际案例分析。第一部分:数据中心背景与AI大模型概述第1章
- Qt的QToolButton设置弹出QMenu下拉菜单
水瓶丫头站住
QtQt
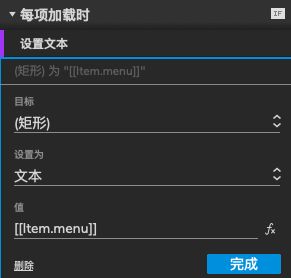
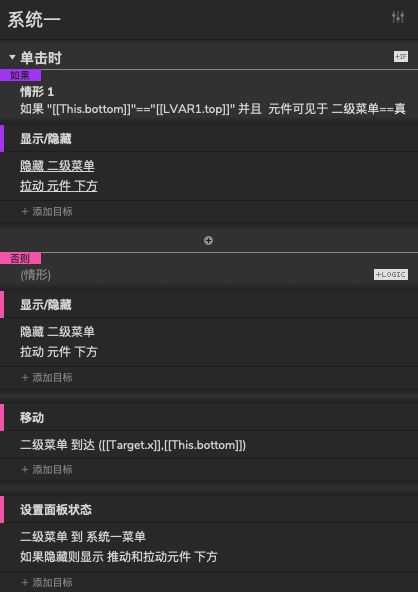
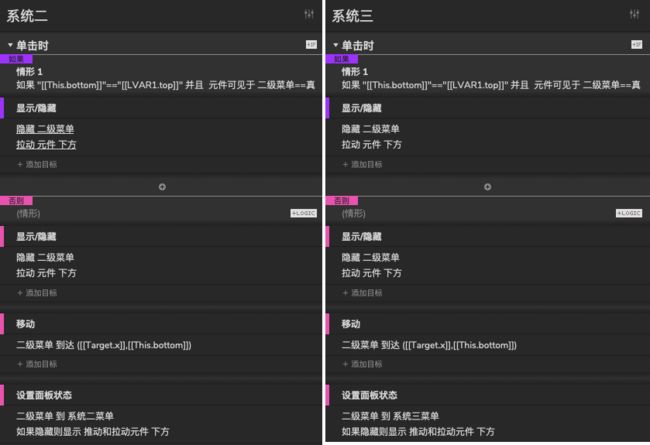
在Qt中,使用QToolButton显示下拉菜单可以通过以下步骤实现:基本实现步骤创建QToolButton:实例化一个QToolButton对象。创建QMenu:实例化一个QMenu作为下拉菜单。添加菜单项:通过QMenu::addAction方法添加动作(QAction)。关联菜单到按钮:使用QToolButton::setMenu将菜单绑定到按钮。设置弹出模式:通过setPopupMode调
- 设计模式学习手册(四)(原型模式)
勇敢一点♂
设计模式学习原型模式
写在前面书接上文设计模式学习手册(三)(建造者模式)原型模式简单来说就是复制一个已存在的原型实例,并对其进行必要的修改,来创建新的对象。原型模式通常会有一个clone()方法用于复制对象。优点:直接复制现有对象,避免了重复的初始化过程,减少开销。可以动态地改变克隆对象的属性,适应不同的需求。无需关心对象的构造细节,通过复制现有实例即可创建新对象。缺点:会涉及到编程中的一个经典问题:深浅拷贝Clon
- MessageBox()
程工助力英语中国话
win32MessageBox
书籍:《windows程序设计(第五版)》的开始->编写第一个WINDOWS程序环境:visualstudio2022内容:编写第一个WINDOWS程序一、函数原型与参数解析intWINAPIMessageBox(HWNDhWnd,//窗口句柄LPCTSTRlpText,//消息内容LPCTSTRlpCaption,//标题UINTuType//类型参数);**hWnd**:指定消息框的父窗口句柄
- 机器学习(二) 本文(2.5万字) | KNN算法原理及Python复现 |
小酒馆燃着灯
机器学习算法k近邻算法
文章目录一KNN算法原理二KNN三要素三机器学习中标准化四KNN分类预测规则五KNN回归预测规则六KNN算法实现方式七KDTree7.1构造KDtree7.2KDtree查找最近邻八KNN特点九KNN算法实现案例一案例二1.机器学习2.深度学习与目标检测3.YOLOv54.YOLOv5改进5.YOLOv8及其改进6.Python与PyTorch7.工具8.小知识点9.杂记一KNN算法原理K近邻分类
- 软考高级架构师/分析师论文【论基于架构的软件设计方法/ABSD】
saikey0379
架构软考高级论文系统架构设计师系统分析师计算机软件资格考试ABSD
一、摘要 2020年4月,某互联网公司开始了基础架构管理平台项目的实施,该项目主要为基础架构团队提供基础设施、中间件、负载均衡、任务管理等功能,我作为该项目的架构师,主要负责架构设计、架构评估等工作。本文以该项目为例,主要论述基于架构的软件设计方法在该项目中的具体应用与实现效果。在架构需求阶段,通过访谈、原型、JRP等方式获得了系统需求,并在标识构件后完成了需求评审。在架构设计阶段,对架构进行了
- Idea创建项目并push到远程Git仓库
算法与编程之美
编程之美gitideagitpush
(1)Github或码云(Gitee)上新建代码仓库,并复制仓库地址;(2)Idea新建项目;(3)Idea配置本地Git仓库;(3.1)创建本地仓库VCS=>EnableVersionControlIntegration...;(3.2)弹出对话框下列列表选择Git;(4)选中左侧菜单中所有需要提交到版本库的红色标记文件,单击右键选择Git=>Add,使得这些文件变成绿色标记;(5)ctrl+k
- 快速方便地在Linux上安装Chrome
XyScala
linuxchrome服务器
在Linux系统上安装Chrome是许多用户的常见需求之一。Chrome是一款功能强大的网络浏览器,提供了快速、安全和稳定的浏览体验。本文将为您提供一种快速便捷的方法来安装Chrome浏览器。以下是在Linux系统上安装Chrome的步骤:步骤1:打开终端首先,打开终端。您可以通过在应用程序菜单中搜索"终端"来找到它。步骤2:添加GoogleChrome存储库在终端中,使用以下命令添加Google
- 一文吃透C++数组:概念与操作大揭秘
大雨淅淅
C++开发数据库c++开发语言
目录一、C++数组初印象二、C++数组概念剖析2.1数组定义与本质2.2数组声明与初始化方式2.2.1声明2.2.2初始化2.3数组元素访问三、C++数组操作全解析3.1遍历数组3.1.1for循环遍历3.1.2范围for循环遍历3.2修改数组元素3.3获取数组大小3.4多维数组操作3.4.1二维数组3.4.2.多维数组拓展3.5数组作为函数参数3.5.1传数组名3.5.2函数原型声明四、C++数
- 基于HarmonyOS实现计算器小应用
harmonyos前端
基于鸿蒙next实现一个可以进行加减乘除的简单计算器。环境配置:DevEcoStudioNEXT5.0.2Api14功能实现:支持基本运算:加(+)、减(-)、乘(×)、除(÷)支持连续运算(如3+5-2)支持小数点输入支持清除功能(C)支持结果显示(=)支持负号输入(如-6+3=-3)案例效果:一、自定义构建组件实现计算器输入按钮绘制和界面的绘制//静态界面界面绘制build(){Column(
- 使用工厂加策略模式实现操作日志记录
小灰灰是码农...
策略模式javaspringboot
需求:1.培训班管理;2.报名列表管理;3.申请信息变更;4.申请发布;5.申请审批以上是本次需求中的5个功能菜单,根据客户需求,要求在上述功能操作中的每一步都要进行日志的记录,分别记录登录人信息,IP地址,操作时间,如果是修改要求记录为“修改姓名:张三→张小三”共有8中日志操作类型。日志实现的方案:方案一、使用切面类思路:切面类适合在不改变原有业务逻辑的基础上,对特定的方法进行增强。在这个场景中
- Spring Plugin与策略模式:打造动态可扩展的应用
超越不平凡
Spring策略模式SpringSpringPlugin
目录一、策略模式二、SpringPlugin2.1SpringPlugin实现策略模式开发2.2策略模式优缺点三、SpringPlugin原理一、策略模式策略模式是一种设计模式,它允许程序在运行中动态的选择不同的行为方式进行动态执行。策略模式的核心思想是将行为封装在一个个独立的类中,这些类实现了相同的接口或抽象类,客户端可以通过接口来调用不同的实现,而不知道具体的实现细节。下面来看一个具体的案例。
- 从理论到实践:零拷贝技术的全面解读
超越不平凡
Java基础Java零拷贝
目录一、I/O工作方式1.1DMA二、零拷贝2.1传统数据拷贝2.2Java应用数据处理2.3.零拷贝流程三、零拷贝案例四、总结一、I/O工作方式磁盘可以说是计算机系统中最慢的硬件之一,读写速度相差内存10倍以上,所以针对磁盘的优化技术非常多。下面以文件传输为切入线分析I/O的工作方式。在没有DMA技术前,I/O是这样工作的,如下图:用户发起read调用,CPU将对应的指令给磁盘控制器,然后返回;
- 芯片时钟树结构(H-tree,Fishbone,FlexH,Mesh等)的对比、应用实例及未来趋势
赛卡
人工智能服务器云计算边缘计算
引言在先进制程芯片设计中,时钟树综合(ClockTreeSynthesis,CTS)的优化程度直接影响芯片的时序收敛、功耗分布和面积利用率。随着工艺节点演进至5nm及以下,时钟网络的复杂性和设计约束呈现指数级增长。本文将深入解析H-tree、Fishbone、FlexHtree及Clockmesh四种主流时钟树结构的技术特性,结合服务器芯片、GPU及AI芯片的实战案例,并探讨主流EDA工具对CTS
- AI大模型推理加速:技术与实践详解
AI大模型学习者
人工智能
近年来,AI大模型在自然语言处理、计算机视觉等领域取得了突破性进展。然而,大模型的推理速度却成为其落地应用的瓶颈。本文将详细探讨AI大模型推理加速的技术手段和实践经验,并结合具体案例进行分析。一、挑战与机遇1.1挑战庞大的参数量:大模型通常拥有数十亿甚至数千亿个参数,例如GPT-3拥有1750亿个参数。如此庞大的参数量导致模型文件体积巨大,加载和推理都需要消耗大量的内存和计算资源。复杂的计算图:大
- C# JIEBA.NET分词器开发指南
老胖闲聊
C#c#.net开发语言
JIEBA.NET是Jieba分词器的.NET实现版本。Jieba是一个流行的中文分词工具,最初是用Python编写的,而JIEBA.NET将其移植到了.NET平台。它的核心功能是将连续的中文文本切分成有意义的词语(分词),并支持关键词提取、词性标注等功能。以下将通过JIEBA.NET的工作原理、分词过程拆解和案例实战三部分来进行详细讲解:一、工作原理1.分词的基本原理中文分词是将连续的中文字符序
- 解锁Linux命令行的终极指南:从日常操作到系统掌控
领码科技
技能篇Linux命令日常操作系统管理Shell脚本
摘要Linux操作系统凭借其开源、高效、稳定的特性,已成为开发者和运维工程师的核心工具。本文深度解析Linux命令的底层逻辑与实战技巧,涵盖文件管理、权限控制、进程监控、网络运维等高频场景,结合Shell脚本编写与正则表达式应用,助您实现从命令行基础到高阶系统管理的跃迁。精选80+核心指令详解,配合真实案例与避坑指南,让您轻松驾驭Linux系统的日常运维与深度优化。关键词:Linux命令、日常操作
- 董事长十几刀刺死 CTO:一个要“先发布后优化”,一个坚持先优化。。。
程序员的那些事_
大家好,我是小程程。今天又是一起很刑的真实案例,也就上周的事。董事长刺死CTO3月7日,中国台湾省的云云科技公司发生一件震惊业界的命案。52岁的董事长曾志新因与51岁的梁姓CTO长期理念不合,在公司离职谈判期间持水果刀从背后猛刺CTO十余刀,最终致其身亡。曾董(左)和梁哥(右)据台北市信义区警方调查,双方在产品开发策略与管理模式上积怨已深,最终演变为暴力惨剧。梁哥是在2022年1月由前CTO引荐加
- 「手把手教学」Monorepo项目搭建与管理——实战案例
lifire_H
Monorepo实战前端
Monorepo项目搭建与管理文章目录Monorepo项目搭建与管理@[TOC]实战案例第一部分:Vue组件库搭建1.1创建Vue组件库子包1.2安装Vue相关依赖1.3创建组件示例1.4配置Vite构建实战案例第二部分:创建NestJS后端服务2.1创建NestJS子包2.2安装NestJS核心依赖2.3生成NestJS项目骨架2.4基础服务代码示例2.5配置跨域支持(为前端联调准备)实战案例第
- 【大模型学习】第十九章 什么是迁移学习
好多渔鱼好多
AI大模型人工智能大模型AI机器学习迁移学习
目录1.迁移学习的起源背景1.1传统机器学习的问题1.2迁移学习的提出背景2.什么是迁移学习2.1迁移学习的定义2.2生活实例解释3.技术要点与原理3.1迁移学习方法分类3.1.1基于特征的迁移学习(Feature-basedTransfer)案例说明代码示例3.1.2基于模型的迁移(Model-basedTransfer)案例说明BERT用于情感分析的例子3.1.3基于实例的迁移(Instanc
- 响应式设计已死?流体布局才是未来!
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在当今的Web设计领域,挑战从未如此巨大。各种屏幕尺寸和分辨率的智能设备层出不穷,要让网站在所有设备上保持一致的用户体验,难度可想而知。但别担心,流体布局(FluidLayout)正是为了解决这一问题而生。它不仅适用于超大屏幕,同样也能完美适配小型移动设备,真正做到自适应!接下来,我们深入了解流体布局的原理
- 开发策略选择:如何为项目找到最优路径?
Lill_bin
pythonjava开发语言算法宽度优先
在软件开发过程中,开发策略的选择直接决定了项目的成败。无论是初创团队的快速迭代,还是企业级系统的长期演进,合理的策略能够平衡效率、质量和成本,同时降低风险。本文将深入探讨主流开发策略的核心特点、适用场景及选择逻辑,并结合实际案例提供选型建议。一、开发策略的核心类型与特点瀑布模型(Waterfall)特点:线性开发流程(需求→设计→开发→测试→交付),阶段严格分离,文档驱动。适用场景:需求明确、变更
- 数据处理与图形绘制的多领域应用案例,学会了你也是高手!
A达峰绮
经验分享数据处理图形绘制经典案例
一、引言在当今数字化时代,数据处理与图形绘制已成为各领域不可或缺的技术手段。从科学研究到商业分析,从工程设计到日常决策,海量的数据需要高效处理,而直观清晰的图形则能帮助人们迅速理解数据背后的信息。本教程将通过多个具体应用案例,涵盖多种编程语言,深入讲解数据处理与图形绘制的实践方法,助力学习者解决学习过程中的难题,提升相关技能。二、Python在数据处理与图形绘制中的应用(一)金融数据分析案例数据获
- 数据处理与图形绘制应用案例深度全面解析,值得收藏学习!
A达峰绮
经验分享大数据计算机学习资源
在当今数字化时代,数据犹如一座蕴含无限价值的宝藏,而数据处理和图形绘制则是开启这座宝藏的关键钥匙。数据处理能够对海量、复杂的数据进行清洗、转换和分析,挖掘出其中有价值的信息;图形绘制则可以将这些信息以直观、形象的图形展示出来,帮助人们更好地理解和决策。无论是在商业领域的市场分析、金融领域的风险评估,还是在科研领域的实验数据解读,数据处理和图形绘制都发挥着不可或缺的作用。本文将通过多个不同领域的应用
- 开源项目的企业级性能优化服务:高价值咨询
AI天才研究院
计算DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
文章标题《开源项目的企业级性能优化服务:高价值咨询》关键词:开源项目、企业级性能优化、性能评估、性能瓶颈、高可用性、性能优化服务、案例研究、优化策略摘要:本文章深入探讨了开源项目在企业环境中的性能优化问题,详细介绍了企业级性能优化服务的核心概念、方法、策略和实战案例。文章结构清晰,内容丰富,旨在为企业和开发人员提供高价值的性能优化咨询。目录第一部分:背景与核心概念第1章:开源项目的企业级性能优化概
- XPath元素定位实践案例:从基础到高阶的实战解析
测试渣
seleniumpython自动化
引言在软件测试与自动化领域,元素定位是实现高效测试的核心能力。随着Web和移动应用的复杂性提升,传统的ID、类名等定位方式面临动态生成、元素嵌套过深等挑战。XPath作为一种灵活且强大的定位语言,通过路径表达式与逻辑运算符的组合,能够精准定位复杂场景下的元素。本文结合多个真实案例,深入解析XPath的基础语法、高阶技巧及实战应用,帮助读者掌握这一关键技能。一、XPath基础语法与定位策略1.1XP
- CSS3 用户界面设计指南
froginwe11
开发语言
CSS3用户界面设计指南引言随着互联网的快速发展,用户界面设计已经成为网站和应用程序吸引和留住用户的关键因素之一。CSS3,作为Web开发中的核心技术之一,提供了丰富的工具和特性来改善用户界面。本文将深入探讨CSS3在用户界面设计中的应用,包括基本概念、常用技巧以及实际案例分析。CSS3用户界面基本概念1.媒体查询媒体查询(MediaQueries)是CSS3的一个重要特性,它允许开发者根据不同的
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C