一、JS前言
(1)认识JS
也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂亮的页面,但这还不够,它只是静态页面而已。我们还需使用JavaScript增加行为,为网页添加动态效果。
JavaScript能做什么?
- 增强页面动态效果(如:下拉菜单、图片轮播、信息滚动等)
- 实现页面与用户之间的实时、动态交互(如:用户注册、登陆验证等)
为什么JavaScript非常值得我们学习?
- 所有主流浏览器都支持JavaScript。
- 目前,全世界大部分网页都使用JavaScript。
- 它可以让网页呈现各种动态效果。
- 做为一个Web开发师,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。
(2)如何插入JS
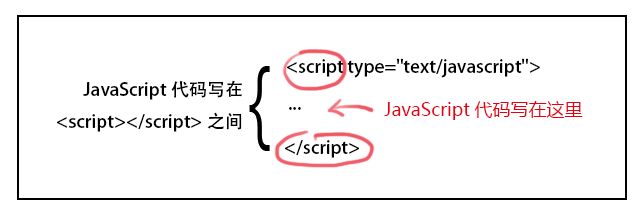
使用之间。
之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
(3)引用JS外部文件
可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。
注意:在JS文件中,不需要
例子中的alert("hello!");就是一个JavaScript语句。
一行的结束就被认定为语句的结束,通常在结尾加上一个分号";"来表示语句的结束。
注意:
- “;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
- 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
二、JS基础
(1)变量
从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。
定义变量使用关键字var,语法如下:
var 变量名;
var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字的作用是声明变量,并为"变量"准备位置(即内存)。
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar;
mychar="javascript";
var mynum = 6;
变量可以重复赋值,如下:
var mychar;
mychar="javascript";
mychar="hello";
注意:
- 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
- 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
(2)数组
创建数组语法:var myarray=new Array();
我们创建数组的同时,还可以为数组指定长度,长度可任意指定。
var myarray= new Array(8); //创建数组,存储8个数据。
注意:
- 创建的新数组是空数组,没有值,如输出,则显示undefined。
- 虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。
数组的表达方式:
第一步:创建数组
第二步:给数组赋值
var myarray=new Array(); //创建一个新的空数组
myarray[0]=66; //存储第1个人的成绩
myarray[1]=80; //存储第2个人的成绩
myarray[2]=90; //存储第3个人的成绩
myarray[3]=77; //存储第4个人的成绩
myarray[4]=59; //存储第5个人的成绩
注意:数组每个值有一个索引号,从0开始。
简单数组赋值:
第一种方法:
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
第二种方法:
var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
注意:数组存储的数据可以是任何类型(数字、字符、布尔值等)
数组属性length:
语法:myarray.length; //获得数组myarray的长度
注意:
- 因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。
- JavaScript数组的length属性是可变的,这一点需要特别注意。
arr.length=10; //增大数组的长度
document.write(arr.length); //数组长度已经变为10
二维数组
一维数组,我们看成一组盒子,每个盒子只能放一个内容。
一维数组的表示: myarray[ ]
二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子。
二维数组的表示: myarray[ ][ ]
三、函数
函数是完成某个特定功能的一组语句。如没有函数,完成任务可能需要五行、十行、甚至更多的代码。这时我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦。基本语法如下:
function 函数名()
{
函数代码;
}
说明:
- function定义函数的关键字。
- "函数名"你为函数取的名字。
- "函数代码"替换为完成特定功能的代码。
函数调用
第一种情况:在
第二种情况:在HTML文件中调用,如通过点击按钮后调用定义好的函数。
四、事件
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
- 鼠标单击事件( onclick )
onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
注意: 在网页中,如使用事件,就在该元素中设置事件属性。 - 鼠标经过事件(onmouseover)
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。 - 鼠标移开事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。 - 光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。 - 失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。 - 内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。 - 文本框内容改变事件(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。 - 加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:
1.加载页面时,触发onload事件,事件写在标签内。
2.此节的加载页面,可理解为打开一个新页面时。 - 卸载事件(onunload)
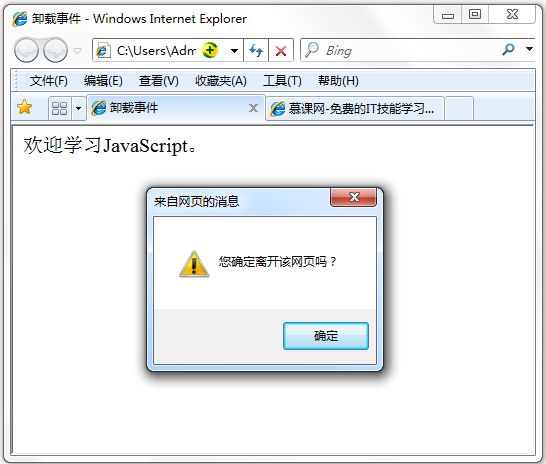
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。
运行结果:(IE浏览器)
五、展示项
(1)输出内容(document.write)
document.write()可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
第一种:输出内容用""括起,直接输出""号内的内容。
第二种:通过变量,输出内容
第三种:输出多项内容,内容之间用+号连接。
第四种:输出HTML标签,并起作用,标签使用""括起来。
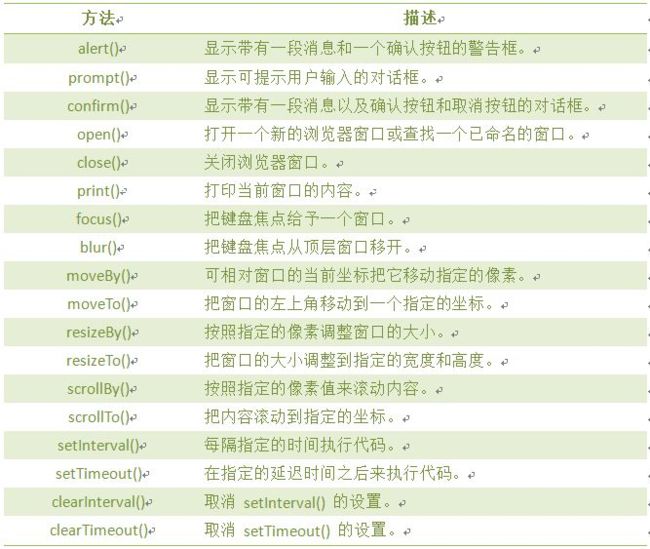
(2)警告(alert 消息对话框)
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert(包含一个确定按钮)实现的。
语法:
alert(字符串或变量);
看下面的代码:
注意:
- 在点击对话框"确定"按钮前,不能进行任何其它操作。
- 消息对话框通常可以用于调试程序。
- alert输出内容,可以是字符串或变量,与document.write 相似。
(3)确认(confirm 消息对话框)
confirm消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:confirm(str);
参数说明:
- str:在消息对话框中要显示的文本
- 返回值: Boolean值
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false
看下面的代码:
注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
(4)提问(prompt 消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:prompt(str1, str2);
参数说明:
- str1: 要显示在消息对话框中的文本,不可修改
- str2:文本框中的内容,可以修改
- 返回值:
点击确定按钮,文本框中的内容将作为函数返回值
点击取消按钮,将返回null
看看下面代码:
var myname=prompt("请输入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend."); }
(5)打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
注意:运行结果考虑浏览器兼容问题。
(6)关闭窗口(window.close)
close()关闭窗口
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
六、 JavaScript内置对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
- 对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
- 对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义,如下使用数组对象:
var objectName =new Array();//使用new关键字定义对象
或者
var objectName =[];
- 访问对象属性的语法:
objectName.propertyName
如使用 Array 对象的 length 属性来获得数组的长度:
var myarray=new Array(6);//定义数组对象
var myl=myarray.length;//访问数组长度length属性
以上代码执行后,myl的值将是:6
- 访问对象的方法:
objectName.methodName()
如使用string 对象的 toUpperCase() 方法来将文本转换为大写:
var mystr="Hello world!";//创建一个字符串
var request=mystr.toUpperCase(); //使用字符串对象方法
以上代码执行后,request的值是:HELLO WORLD!
(1)Date 日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
定义一个时间对象 : var Udate=new Date();
注意:使用关键字new,Date()的首字母必须大写。
使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。
如果要自定义初始值,可以用以下方法:
var d = new Date(2012, 10, 1); //2012年10月1日
var d = new Date('Oct 1, 2012'); //2012年10月1日
我们最好使用下面介绍的“方法”来严格定义时间。
访问方法语法:“<日期对象>.<方法>”
Date对象中处理时间和日期的常用方法:
- ** 返回/设置年份方法get/setFullYear()**
get/setFullYear()返回/设置年份,用四位数表示。
var mydate=new Date();//当前时间2014年3月6日
document.write(mydate+"
");//输出当前时间
document.write(mydate.getFullYear()+"
");//输出当前年份
mydate.setFullYear(81); //设置年份
document.write(mydate+"
"); //输出年份被设定为 0081年。
注意:不同浏览器, mydate.setFullYear(81)结果不同,年份被设定为 0081或81两种情况。
结果:
Thu Mar 06 2014 10:57:47 GMT+0800
2014
Thu Mar 06 0081 10:57:47 GMT+0800
注意:
1.结果格式依次为:星期、月、日、年、时、分、秒、时区。(火狐浏览器)
2.不同浏览器,时间格式有差异。
- ** 返回星期方法getDay()**
getDay()返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成,代码如下:
- 返回/设置时间方法get/setTime()
get/setTime()返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
如果将目前日期对象的时间推迟1小时,代码如下:
注意:
- 一小时 60 分,一分 60 秒,一秒 1000 毫秒
- 时间推迟 1 小时,就是:
“x.setTime(x.getTime() + 60 * 60 * 1000);”
(2)String 字符串对象
在之前的学习中已经使用字符串对象了,定义字符串的方法就是直接赋值。比如:var mystr = "I love JavaScript!"
- 访问字符串对象的属性length:
stringObject.length;返回该字符串的长度。
var mystr="Hello World!";
var myl=mystr.length;
以上代码执行后,myl 的值将是:12
- 访问字符串对象的方法:
使用 String 对象的toUpperCase()方法来将字符串小写字母转换为大写:
toLowerCase()方法,将字符串所有大写字母都变成小写的字符串。
var mystr="Hello world!";
var mynum=mystr.toUpperCase();
以上代码执行后,mynum 的值是:HELLO WORLD!
-
返回指定位置的字符charAt()
charAt()方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
语法:stringObject.charAt(index)
注意:
1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
3.一个空格也算一个字符。 -
返回指定的字符串首次出现的位置indexOf()
indexOf()方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法stringObject.indexOf(substring, startpos)
说明:
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:1.indexOf() 方法区分大小写。
4.如果要检索的字符串值没有出现,则该方法返回** -1**。 -
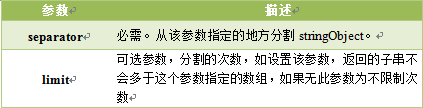
字符串分割split()
知识讲解:split() 方法将字符串分割为字符串数组,并返回此数组。
语法:stringObject.split(separator,limit)
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
使用指定符号分割字符串,代码如下:
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"
");
document.write(mystr.split(".", 2)+"
");
document.write(mystr.split("")+"
");
document.write(mystr.split("", 5));
运行结果:
www,imooc,com
www,imooc
w,w,w,.,i,m,o,o,c,.,c,o,m
w,w,w,.,i
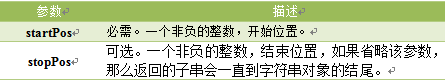
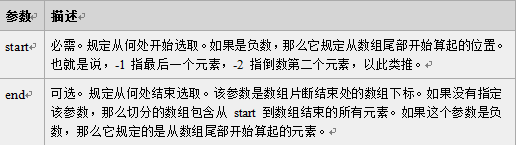
- 提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:stringObject.substring(startPos,stopPos)
注意:
1.返回的内容是从** start开始(包含start位置的字符)到 stop-1** 处的所有字符,其长度为 stop 减start。
2.如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3.如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
运行结果:
JavaScript
love
- 提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:stringObject.substr(startPos,length)
注意:
1.如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
2 如果startPos为负数且绝对值大于字符串长度,startPos为0。
运行结果:
JavaScript!
love
(3)Math对象
Math对象,提供对数据的数学计算。
使用 Math 的属性和方法,代码如下:
运行结果:
3.141592653589793
15
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
-
向上取整ceil()
ceil() 方法可对一个数进行向上取整。
语法:Math.ceil(x)
注意:它返回的是大于或等于x,并且与x最接近的整数。
向下取整floor()
floor() 方法可对一个数进行向下取整。
语法:Math.floor(x)
注意:返回的是小于或等于x,并且与 x 最接近的整数。四舍五入round()
round() 方法可把一个数字四舍五入为最接近的整数。
语法:Math.round(x)
注意:
1.返回与 x 最接近的整数。
2.对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
3.如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6)随机数 random()
random() 方法可返回介于** 0 ~ 1(大于或等于 0 但小于 1 )之间**的一个随机数。
语法:Math.random();
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
(4)Array 数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
数组定义的方法:
- 定义了一个空数组:
var 数组名= new Array(); - 定义时指定有n个空元素的数组:
var 数组名 =new Array(n); - 定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
数组元素使用:
数组名[下标] = 值;
注意: 数组的下标用方括号括起来,从0开始。
数组属性:
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
- 数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法:arrayObject.concat(array1,array2,...,arrayN)
注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下:
运行结果:
1,2,3,4,5
1,2,3
我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下:
运行结果:
hello!,I,love,JavaScript,!
- 指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:arrayObject.join(分隔符)
注意:返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。这个方法不影响数组原本的内容。省略分隔符参数,则使用逗号“,”做为分隔符。
我们使用join()方法,将数组的所有元素放入一个字符串中,代码如下:
运行结果:
I,love,JavaScript
- 颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。
语法:arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
运行结果:
1,2,3
3,2,1
- 选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
语法:arrayObject.slice(start,end)
1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2.该方法并不会修改数组,而是返回一个子数组。
注意:
1.可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3.String.slice() 与 Array.slice() 相似。
运行结果:
1,2,3,4,5,6
3,4
1,2,3,4,5,6
- 数组排序sort()
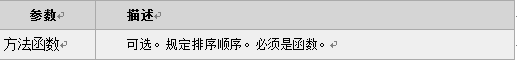
sort()方法使数组中的元素按照一定的顺序排列。
语法:arrayObject.sort(方法函数)
1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
**
注意:该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
1).若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
2).若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
3).若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
**
1.使用sort()将数组进行排序,代码如下:
运行结果:
Hello,JavaScript,John,love
1,100,16,50,6,80
注意:上面的代码没有按照数值的大小对数字进行排序。
**
2.如要实现这一点,就必须使用一个排序函数**,代码如下:
运行结果:
80,16,50,6,100,1
1,6,16,50,80,100
七、浏览器对象
(1)window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。
(2)JavaScript 计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:
- 计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
语法:setInterval(代码,交互时间);
参数说明:
1.代码:要调用的函数或要执行的代码串。
2.交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
或
setInterval(clock,1000)
我们设置一个计时器,每隔100毫秒调用clock()函数,并将时间显示出来,代码如下:
计时器
- 取消计时器clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
语法:clearInterval(id_of_setInterval)
参数说明:id_of_setInterval:由 setInterval() 返回的 ID 值。
每隔 100 毫秒调用 clock() 函数,并显示时间。当点击按钮时,停止时间,代码如下:
计时器
- 计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:setTimeout(代码,延迟时间);
参数说明:
1.要调用的函数或要执行的代码串。
2.延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
当按钮start被点击时,setTimeout()调用函数,在5秒后弹出一个提示框。
- 取消计时器clearTimeout()
setTimeout()和clearTimeout()一起使用,停止计时器。
语法:clearTimeout(id_of_setTimeout)
参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
(3)History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:window.history.[属性|方法]
注意:window可以省略。
使用length属性,当前窗口的浏览历史总长度,代码如下:
- 返回前一个浏览的页面
back()方法,加载 history 列表中的前一个 URL。
语法:window.history.back();
注意:等同于点击浏览器的倒退按钮。
back()相当于go(-1),代码如下:
window.history.go(-1); - 返回下一个浏览的页面
forward()方法,加载 history 列表中的下一个 URL。
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,代码如下:window.history.forward();
注意:等价点击前进按钮。
forward()相当于go(1),代码如下:
window.history.go(1); - 返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:window.history.go(number);
浏览器中,返回当前页面之前浏览过的第二个历史页面,当前页面之后浏览过的第三个历史页面,代码如下:
window.history.go(-2); window.history.go(3);
注意:和在浏览器中单击两次后退按钮操作,三次前进按钮操作一样。
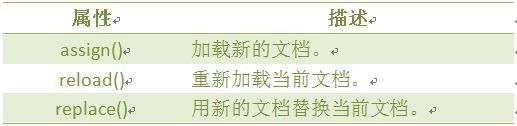
(4)Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:location.[属性|方法]
- location对象属性图示:
- location 对象属性:
- location 对象方法:
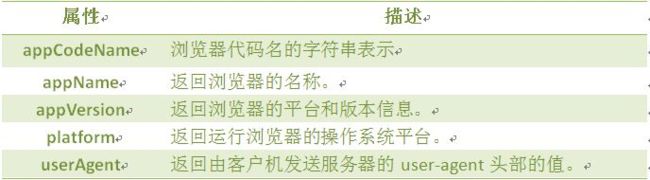
(5)Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
查看浏览器的名称和版本,代码如下:
- userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法:navigator.userAgent
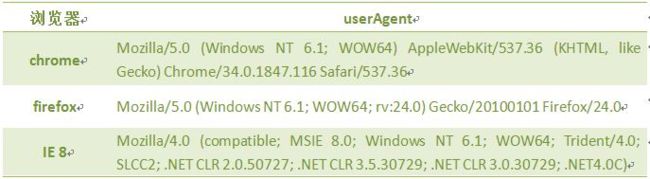
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。
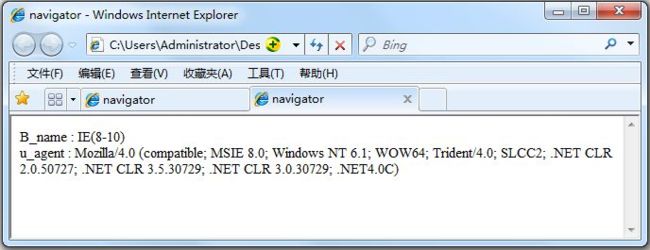
使用userAgent判断使用的是什么浏览器(假设使用的是IE8浏览器),代码如下:
function validB(){
var u_agent = navigator.userAgent;
var B_name="Failed to identify the browser";
if(u_agent.indexOf("Firefox")>-1){
B_name="Firefox";
}else if(u_agent.indexOf("Chrome")>-1){
B_name="Chrome";
}else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){
B_name="IE(8-10)";
}
document.write("B_name:"+B_name+"
");
document.write("u_agent:"+u_agent+"
");
}
运行结果:
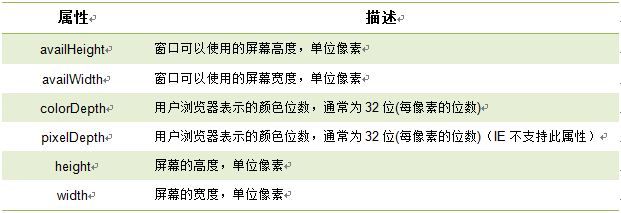
(6)screen对象
screen对象用于获取用户的屏幕信息。
语法:window.screen.属性
- 屏幕分辨率的高和宽
window.screen 对象包含有关用户屏幕的信息。
1.screen.height 返回屏幕分辨率的高
2.screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。
2.window.screen 对象在编写时可以不使用 window 这个前缀。
我们来获取屏幕的高和宽,代码如下:
- 屏幕可用高和宽度
1.screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
2.screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
注意:
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样。
我们来获取屏幕的可用高和宽度,代码如下:
注意:根据屏幕的不同显示值不同。
八、认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
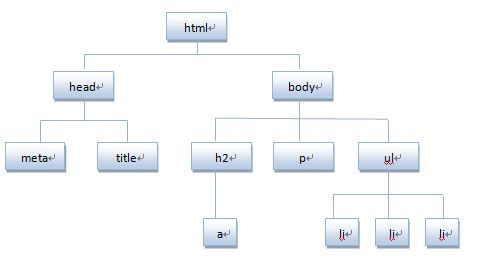
先来看看下面代码:
将HTML代码分解为DOM节点层次图:
HTML文档可以说由节点构成的集合,DOM节点有:
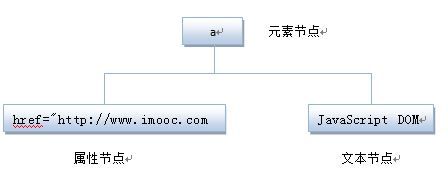
看下面代码:
JavaScript DOM
- 元素节点:上图中
、、等都是元素节点,即标签。 - 文本节点:向用户展示的内容,如
- ...
- 属性节点:元素属性,如
标签的链接属性href="http://www.imooc.com"。
以DOM节点层次图中ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。
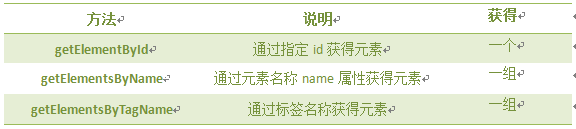
注意:前两个是document方法。
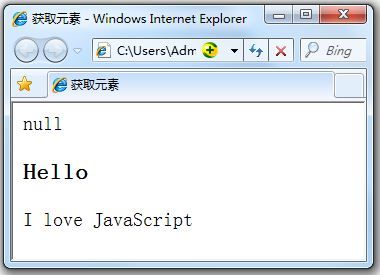
(1)document.getElementById(“id”)
学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。看看下面代码:
结果:null或[object HTMLParagraphElement]
注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
-
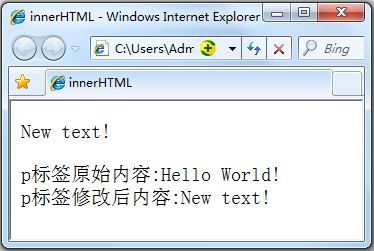
innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
我们通过id="con"获取元素,并将元素的内容输出和改变元素内容,代码如下:
结果:
-
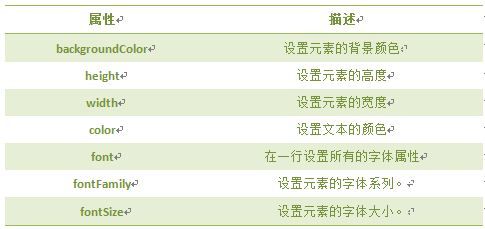
改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
语法:Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
看看下面的代码:
改变元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
Hello World!
结果:
取消改变的样式:
Object.removeAttribute('style');
//定义"取消设置"的函数
function cancelSet(){
var iscancel = confirm("是否取消设置")
if(iscancel == true){
txt.removeAttribute('style');
}
}
-
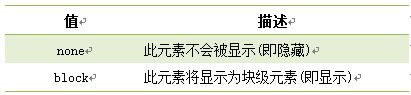
显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
看看下面代码:
-
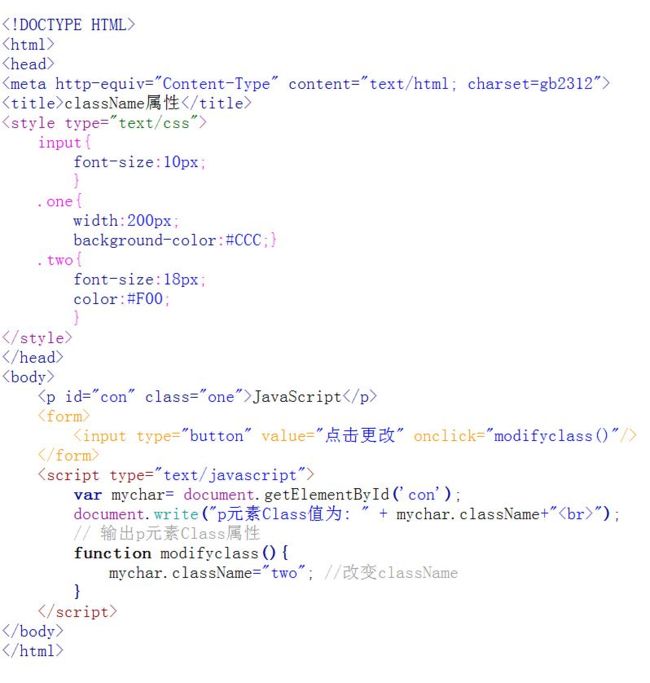
控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:object.className = classname
作用:
1、获取元素的class 属性
2、为网页内的某个元素指定一个css样式来更改该元素的外观
看看下面代码,获得元素的 class 属性和改变className:
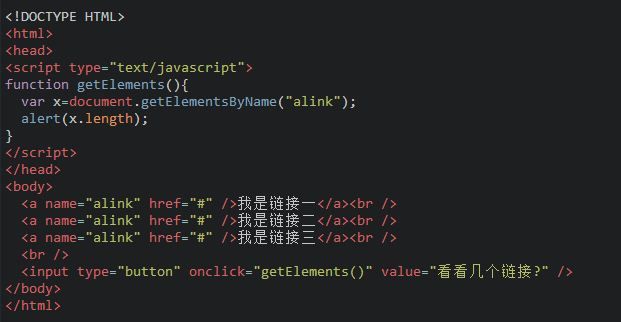
(2)getElementsByName()方法
返回带有指定名称的节点对象的集合。
语法:document.getElementsByName(name)
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
注意:
- 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
- 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
看看下面的代码:
运行结果:
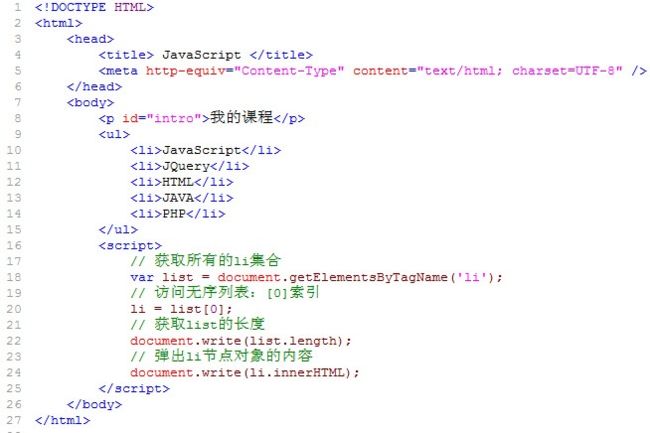
(3)getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
语法:document.getElementsByTagName(Tagname)
说明:
- Tagname是标签的名称,如p、a、img等标签名。
- 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
看看下面代码,通过getElementsByTagName()获取节点。
(4) 区别getElementByID,getElementsByName,getElementsByTagName
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
- ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
- Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
- TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
把上面的例子转换到HTML中,如下:
音乐
input标签就像人的类别。
name属性就像人的姓名。
id属性就像人的身份证。
注意:方法区分大小写
通过下面的例子(6个name="hobby"的复选项,两个按钮)来区分三种方法的不同:
音乐
登山
游泳
阅读
打球
跑步
- document.getElementsByTagName("input"),结果为获取所有标签为input的元素,共8个。
- document.getElementsByName("hobby"),结果为获取属性name="hobby"的元素,共6个。
- document.getElementById("hobby6"),结果为获取属性id="hobby6"的元素,只有一个,"跑步"这个复选项。
(一)节点属性
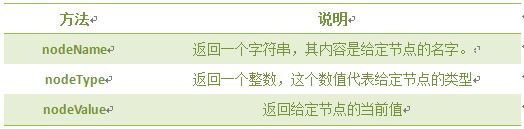
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
- nodeName : 节点的名称(只读)
1). 元素节点的 nodeName 与标签名相同
2). 属性节点的 nodeName 是属性的名称
3). 文本节点的 nodeName 永远是 #text
4). 文档节点的 nodeName 永远是 #document - nodeValue :节点的值
1). 元素节点的 nodeValue 是 undefined 或 null
2). 文本节点的 nodeValue 是文本自身
3). 属性节点的 nodeValue 是属性的值 - nodeType :节点的类型(只读)
| 元素类型 | 节点类型 |
|---|---|
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
(二)节点方法
(1)getAttribute()方法
通过元素节点的属性名称获取属性的值。
语法:elementNode.getAttribute(name)
说明:
- elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
- name:要想查询的元素节点的属性名字
看看下面的代码,获取h1标签的属性值:
运行结果:
h1标签的ID :alink
h1标签的title :getAttribute()获取标签的属值
(2)setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:elementNode.setAttribute(name,value)
说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
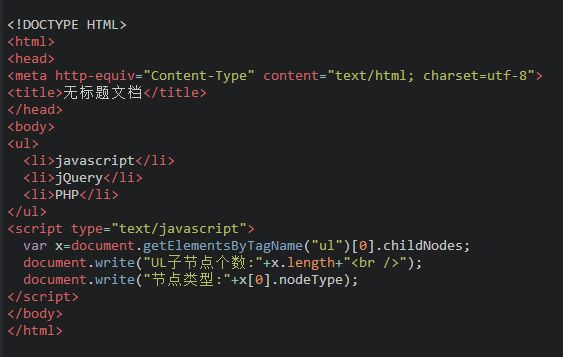
(3)访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:elementNode.childNodes
注意:如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
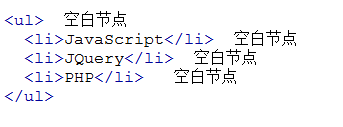
我们来看看下面的代码:
运行结果:
IE:
UL子节点个数:3 节点类型:1
其它浏览器:
UL子节点个数:7 节点类型:3
注意:
- IE全系列、firefox、chrome、opera、safari兼容问题
- 节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:
如果把代码改成这样:
运行结果:(IE和其它浏览器结果是一样的)
UL子节点个数:3 节点类型:1
访问子节点的第一和最后项:
firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:node.firstChild
说明:与elementNode.childNodes[0]是同样的效果。lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:node.lastChild
说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
注意: 我们知道Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点。
(4)访问父节点parentNode
- 获取指定节点的父节点
语法:elementNode.parentNode
注意:父节点只能有一个。
看看下面的例子,获取 P 节点的父节点,代码如下:
parentNode 获取指点节点的父节点
运行结果:
parentNode 获取指点节点的父节点 DIV
- 访问祖节点:
elementNode.parentNode.parentNode
看看下面的代码:
parentNode
获取指点节点的父节点
运行结果:
parentNode获取指点节点的父节点 DIV
注意: 浏览器兼容问题,chrome、firefox等浏览器标签之间的空白也算是一个文本节点。
(5)访问兄弟节点
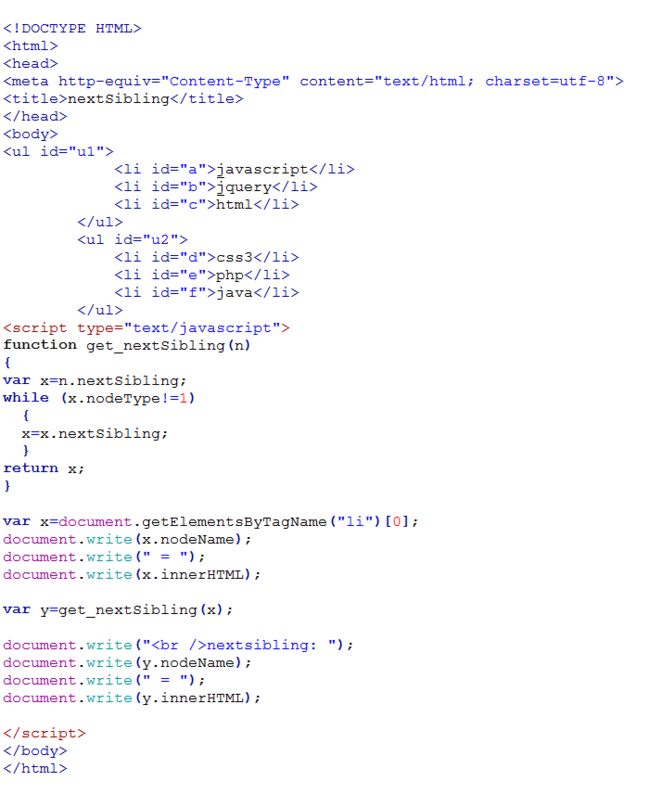
nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:nodeObject.nextSibling
说明:如果无此节点,则该属性返回 null。previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:nodeObject.previousSibling
说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
解决问题方法:
判断节点nodeType是否为1, 如是为元素节点,跳过。
运行结果:
LI = javascript nextsibling: LI = jquery
(6)插入节点
-
appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:appendChild(newnode)
参数: newnode:指定追加的节点。
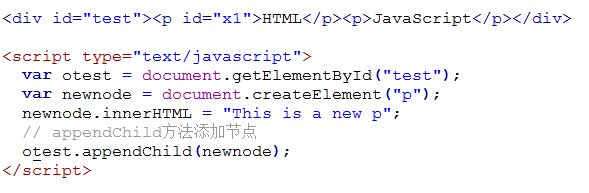
我们来看看,div标签内创建一个新的 P 标签,代码如下:
运行结果:
HTML JavaScript This is a new p -
insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:insertBefore(newnode,node);
参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。
运行结果:
This is a new p JavaScript HTML
注意:otest.insertBefore(newnode,node);也可以改为:otest.insertBefore(newnode,otest.childNodes[0]);
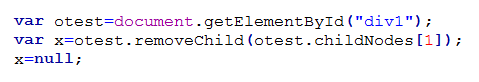
(7)删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:nodeObject.removeChild(node)
参数: node :必需,指定需要删除的节点。
运行结果:
HTML 删除节点的内容: javascript
注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值,代码如下:
(8)替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。
效果: 将文档中的 Java 改为 JavaScript。
注意:
1.当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2.newnode 必须先被建立。
(9)创建元素节点createElement
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:document.createElement(tagName)
参数:
tagName:字符串值,这个字符串用来指明创建元素的类型。
注意:要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
我们来创建一个按钮,代码如下:
效果:在HTML文档中,创建一个按钮。
我们也可以使用setAttribute来设置属性,代码如下:
效果:在HTML文档中,创建一个文本框,使用setAttribute设置属性值。 当点击这个文本框时,会弹出对话框“This is a text!”。
(10)创建文本节点createTextNode
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:document.createTextNode(data)
参数: data : 字符串值,可规定此节点的文本。
创建一个
运行结果:
(三)其他方法
(1)浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
对于IE9+、Chrome、Firefox、Opera 以及 Safari:
•window.innerHeight- 浏览器窗口的内部高度
•window.innerWidth- 浏览器窗口的内部宽度对于 Internet Explorer 8、7、6、5:
标签
•document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
•document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的
•document.body.clientHeight
•document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth || document.body.clientWidth;
var h= document.documentElement.clientHeight || document.body.clientHeight;
(2)网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
- 针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。 - 针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。 - 浏览器兼容性
var w=document.documentElement.scrollWidth || document.body.scrollWidth;
var h=document.documentElement.scrollHeight || document.body.scrollHeight;
注意:区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
(3)网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
- 值
offsetHeight = clientHeight + 滚动条 + 边框。 - 浏览器兼容性
var w= document.documentElement.offsetWidth || document.body.offsetWidth;
var h= document.documentElement.offsetHeight || document.body.offsetHeight;
(4)网页卷去的距离与偏移量
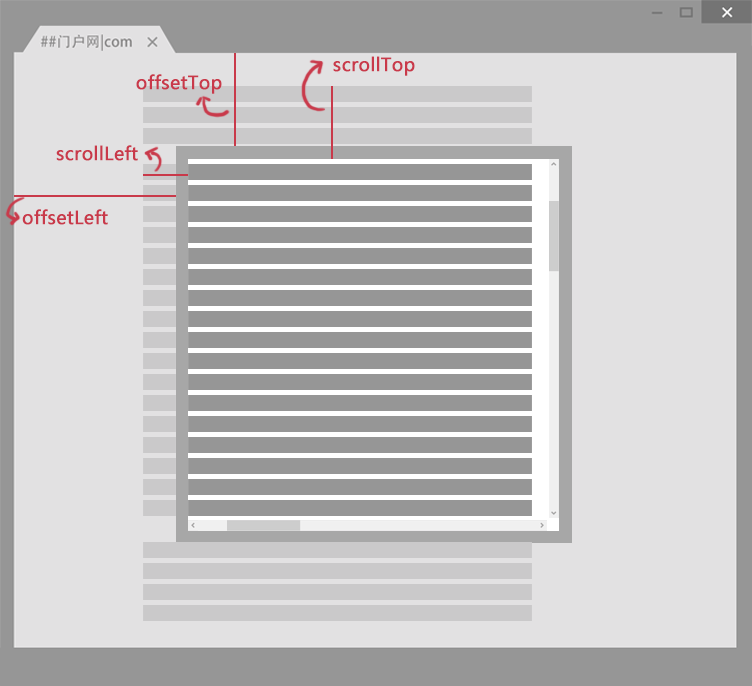
我们先来看看下面的图:
- scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
- scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
- offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
- offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
注意:
1. 区分大小写
2. offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。
来源1:慕课网_JavaScript入门篇
来源2:慕课网_JavaScript进阶篇