下载大键盘: http://www.cnblogs.com/Files/sccxszy/softKey.rar
小键盘: http://www.cnblogs.com/Files/sccxszy/smallSoftkey.rar

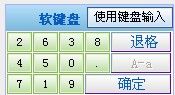
小键盘:

效果还原:Default.aspx,softkeyboard.js,softkey.css三个文件
js代码:
softkeyboard.js
复制代码 代码如下:
window.onload=
function()
{
password=null;
initCalc();
}
var password;
var CapsLockValue=;
var checkSoftKey;
function setVariables() {
tablewidth=;
tableheight=;
if (navigator.appName == "Netscape") {
horz=".left";
vert=".top";
docStyle="document.";
styleDoc="";
innerW="window.innerWidth";
innerH="window.innerHeight";
offsetX="window.pageXOffset";
offsetY="window.pageYOffset";
}
else {
horz=".pixelLeft";
vert=".pixelTop";
docStyle="";
styleDoc=".style";
innerW="document.body.clientWidth";
innerH="document.body.clientHeight";
offsetX="document.body.scrollLeft";
offsetY="document.body.scrollTop";
}
}
function checkLocation() {
if (checkSoftKey) {
objectXY="softkeyboard";
var availableX=eval(innerW);
var availableY=eval(innerH);
var currentX=eval(offsetX);
var currentY=eval(offsetY);
x=availableX-tablewidth+currentX;
y=currentY;
evalMove();
}
setTimeout("checkLocation()",);
}
function evalMove() {
eval(docStyle + objectXY + styleDoc + vert + "=" + y);
}
self.onError=null;
currentX = currentY =;
whichIt = null;
lastScrollX =; lastScrollY =;
NS = (document.layers) ? :;
IE = (document.all) ?:;
function heartBeat() {
if(IE) { diffY = document.body.scrollTop; diffX = document.body.scrollLeft; }
if(NS) { diffY = self.pageYOffset; diffX = self.pageXOffset; }
if(diffY != lastScrollY) {
percent = . * (diffY - lastScrollY);
if(percent >) percent = Math.ceil(percent);
else percent = Math.floor(percent);
if(IE) document.all.softkeyboard.style.pixelTop += percent;
if(NS) document.softkeyboard.top += percent;
lastScrollY = lastScrollY + percent;}
if(diffX != lastScrollX) {
percent = . * (diffX - lastScrollX);
if(percent >) percent = Math.ceil(percent);
else percent = Math.floor(percent);
if(IE) document.all.softkeyboard.style.pixelLeft += percent;
if(NS) document.softkeyboard.left += percent;
lastScrollX = lastScrollX + percent; } }
function checkFocus(x,y) {
stalkerx = document.softkeyboard.pageX;
stalkery = document.softkeyboard.pageY;
stalkerwidth = document.softkeyboard.clip.width;
stalkerheight = document.softkeyboard.clip.height;
if( (x > stalkerx && x < (stalkerx+stalkerwidth)) && (y > stalkery && y <
(stalkery+stalkerheight))) return true;
else return false;}
function grabIt(e) {
checkSoftKey = false;
if(IE) {
whichIt = event.srcElement;
while (whichIt.id!=null&&whichIt.id.indexOf("softkeyboard") == -) {
whichIt = whichIt.parentElement;
if (whichIt == null) { return true; } }
if(whichIt.style!=null){
whichIt.style.pixelLeft = whichIt.offsetLeft;
whichIt.style.pixelTop = whichIt.offsetTop;
}
currentX = (event.clientX + document.body.scrollLeft);
currentY = (event.clientY + document.body.scrollTop);
} else {
window.captureEvents(Event.MOUSEMOVE);
if(checkFocus (e.pageX,e.pageY)) {
whichIt = document.softkeyboard;
StalkerTouchedX = e.pageX-document.softkeyboard.pageX;
StalkerTouchedY = e.pageY-document.softkeyboard.pageY;} }
return true; }
function moveIt(e) {
if (whichIt == null) { return false; }
if(IE) {
if(whichIt.style!=null){
newX = (event.clientX + document.body.scrollLeft);
newY = (event.clientY + document.body.scrollTop);
distanceX = (newX - currentX); distanceY = (newY - currentY);
currentX = newX; currentY = newY;
whichIt.style.pixelLeft += distanceX;
whichIt.style.pixelTop += distanceY;
if(whichIt.style.pixelTop < document.body.scrollTop) whichIt.style.pixelTop =
document.body.scrollTop;
if(whichIt.style.pixelLeft < document.body.scrollLeft) whichIt.style.pixelLeft =
document.body.scrollLeft;
if(whichIt.style.pixelLeft > document.body.offsetWidth - document.body.scrollLeft -
whichIt.style.pixelWidth -) whichIt.style.pixelLeft = document.body.offsetWidth -
whichIt.style.pixelWidth -;
if(whichIt.style.pixelTop > document.body.offsetHeight + document.body.scrollTop -
whichIt.style.pixelHeight -) whichIt.style.pixelTop = document.body.offsetHeight +
document.body.scrollTop - whichIt.style.pixelHeight -;
event.returnValue = false;
}
} else {
whichIt.moveTo(e.pageX-StalkerTouchedX,e.pageY-StalkerTouchedY);
if(whichIt.left <+self.pageXOffset) whichIt.left =+self.pageXOffset;
if(whichIt.top <+self.pageYOffset) whichIt.top =+self.pageYOffset;
if( (whichIt.left + whichIt.clip.width) >= (window.innerWidth+self.pageXOffset-))
whichIt.left = ((window.innerWidth+self.pageXOffset)-whichIt.clip.width)-;
if( (whichIt.top + whichIt.clip.height) >= (window.innerHeight+self.pageYOffset-))
whichIt.top = ((window.innerHeight+self.pageYOffset)-whichIt.clip.height)-;
return false;}
return false; }
function dropIt() {whichIt = null;
if(NS) window.releaseEvents (Event.MOUSEMOVE);
return true; }
if(NS) {window.captureEvents(Event.MOUSEUP|Event.MOUSEDOWN);
window.onmousedown = grabIt;
window.onmousemove = moveIt;
window.onmouseup = dropIt; }
if(IE) {
document.onmousedown = grabIt;
document.onmousemove = moveIt;
document.onmouseup = dropIt; }
var style="";
document.write(style);
document.write("
\" bgcolor=\"\">
default;height:\">
密码输入器
&n
bsp
();closekeyboard();password.value='';\">
\n
style=\"width:px;height:px\"> \n\n\n
\n
style=\"width:px;\">
style=\"width:px;height:px;\">\n\n
\n
function addValue(newValue)
{
if (CapsLockValue==)
{
var str=Calc.password.value;
if(str.length
Calc.password.value += newValue;
}
if(str.length<=password.maxLength)
{
password.value=Calc.password.value;
}
}
else
{
var str=Calc.password.value;
if(str.length
//Calc.password.value += newValue.toUpperCase();
Calc.password.value += newValue;
}
if(str.length<=password.maxLength)
{
password.value=Calc.password.value;
}
}
}
function setpassvalue()
{
var longnum=Calc.password.value.length;
var num
num=Calc.password.value.substr(,longnum-);
Calc.password.value=num;
var str=Calc.password.value;
password.value=Calc.password.value;
}
function OverInput()
{
var str=Calc.password.value;
password.value=Calc.password.value;
closekeyboard();
Calc.password.value="";
password.readOnly=;
}
function closekeyboard(theForm)
{
softkeyboard.style.display="none";
if(null!=unhideSelect){
unhideSelect();
}
}
function showkeyboard()
{
randomNumberButton();
var th = password;
var ttop = th.offsetTop;
var thei = th.clientHeight;
var tleft = th.offsetLeft;
var ttyp = th.type;
while (th = th.offsetParent){ttop+=th.offsetTop; tleft+=th.offsetLeft;}
softkeyboard.style.top = ttop+thei+;
softkeyboard.style.left = tleft-;
softkeyboard.style.display="block";
password.readOnly=;
password.blur();
document.all.useKey.focus();
if(null!=hideSelect){
hideSelect();
}
}
function setCapsLock()
{
if (CapsLockValue==)
{
CapsLockValue=
}
else
{
CapsLockValue=
}
}
function setCalcborder()
{
CalcTable.style.border="px solid #BADF"
}
function setHead()
{
CalcTable.cells[].style.backgroundColor="#BADF"
}
function setCalcButtonBg()
{
for(var i=;i
if(Calc.elements[i].type=="button"&&Calc.elements[i].bgtype!="")
{
if(Calc.elements[i].bgtype==""){
Calc.elements[i].className="btn_num";
}else{
Calc.elements[i].className="btn_letter";
}
var str=Calc.elements[i].value;
str=str.trim();
if(str.length==)
{
}
var thisButtonValue=Calc.elements[i].value;
thisButtonValue=thisButtonValue.trim();
if(thisButtonValue.length==)
{
Calc.elements[i].onclick=
function ()
{
var thisButtonValue=this.value;
thisButtonValue=thisButtonValue.trim();
thisButtonValue=jiamiMimaKey(thisButtonValue);
addValue(thisButtonValue);
}
Calc.elements[i].ondblclick=
function ()
{
var thisButtonValue=this.value;
thisButtonValue=thisButtonValue.trim();
thisButtonValue=jiamiMimaKey(thisButtonValue);
addValue(thisButtonValue);
}
}
}
}
}
function initCalc()
{
setCalcborder();
setHead();
setCalcButtonBg();
}
String.prototype.trim = function()
{
return this.replace(/(^\s*)|(\s*$)/g, "");
}
var capsLockFlag;
capsLockFlag=true;
function capsLockText()
{
if(capsLockFlag)
{
for(var i=;i
var char=Calc.elements[i].value;
var char=char.trim()
if(Calc.elements[i].type=="button"&&char>="a"&&char<="z"&&char.length==)
{
Calc.elements[i].value=" "+String.fromCharCode(char.charCodeAt()-)+" "
}
}
}
else
{
for(var i=;i
var char=Calc.elements[i].value;
var char=char.trim()
if(Calc.elements[i].type=="button"&&char>="A"&&char<="Z"&&char.length==)
{
Calc.elements[i].value=" "+String.fromCharCode(char.charCodeAt()+)+" "
}
}
}
capsLockFlag=!capsLockFlag;
}
function randomNumberButton(){
var a = new Array();
a[]=;a[]=;a[]=;a[]=;a[]=;a[]=;a[]=;a[]=;a[]=;a[]=;
var randomNum;
var times=;
for(var i=;i<;i++){
randomNum = parseInt(Math.random()*);
var tmp=a[];
a[]=a[randomNum];
a[randomNum]=tmp;
}
Calc.button_number.value=" "+a[]+" ";
Calc.button_number.value=" "+a[]+" ";
Calc.button_number.value=" "+a[]+" ";
Calc.button_number.value=" "+a[]+" ";
Calc.button_number.value=" "+a[]+" ";
Calc.button_number.value=" "+a[]+" ";
Calc.button_number.value=" "+a[]+" ";
Calc.button_number.value=" "+a[]+" ";
Calc.button_number.value=" "+a[]+" ";
Calc.button_number.value=" "+a[]+" ";
}
function hideSelect(){
var i=;
while(i
i=i+;
}
}
function unhideSelect(){
var i=;
while(i
i=i+;
}
}
function jiamiMimaKey(newValue) {
if (typeof(b) == "undefined" || typeof(ifUseYinshe) == "undefined" || ifUseYinshe ==
) {return newValue;}
var everyone = '';
var afterPass = '';
for (var i=;i
for (var j =;j<((b.length)/);j++) {
if (everyone == b[*j]) {
afterPass = afterPass + b[*j+];
break;
}
}
}
newValue= afterPass;
jiami =;
return afterPass;
}
Default.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs"
Inherits="_Default"
ResponseEncoding="GB" %>
"http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
onclick="password=this;showkeyboard();this.readOnly=;Calc.password.value=''"
style="width:px">