本文实例讲述了jQuery实现表单步骤流程导航。分享给大家供大家参考。具体如下:
jQuery表单步骤流程导航是一款多步骤进度,多个提交的实现一步一步填写表单提交信息代码,每次填写完信息时都会提醒是否提交,如果想对信息进行再次修改,也可以进行返回操作,页面效果简洁大方,红黑搭配很经典,是一款非常实用的特效代码,值得大家学习。
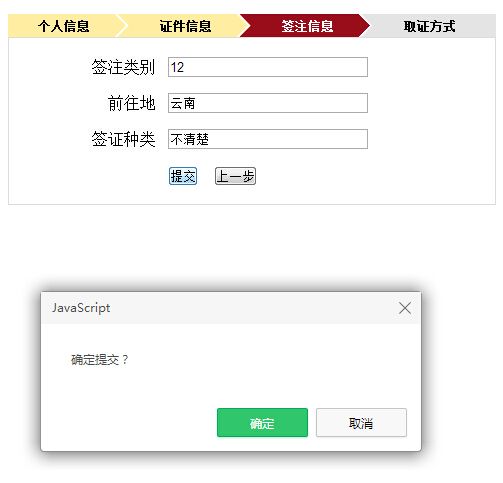
运行效果图:-------------------查看效果 下载源码-------------------
小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的jquery实现的弹出层登录和全屏层注册特效代码如下
jQuery表单步骤流程导航
- 个人信息
- 证件信息
- 签注信息
- 取证方式
户口所在地: 中文姓: 中文名: 身份证号: