- 探索装饰器的奥秘:Python里的超级英雄披风
大梦百万秋
知识学爆python开发语言
引言:每一行代码都可以是一件披风有没有想过,代码写得再帅气,读起来再优雅,它始终是千篇一律的套路?有时候,代码中的函数就像是穿着普通衣服的路人,默默地完成任务。而这时候,你可能会想:“嘿,我要给它们一点魔法,让它们更具超能力!”别担心,Python里的装饰器正是你需要的神秘工具,它能给你的函数加上一件“超级英雄披风”,让它们瞬间拥有更多的功能,且不改变它们原本的外貌。今天我们就来一起揭开装饰器的面
- C#性能优化集锦
枫0子K
C#WinForm编程C#性能性能优化
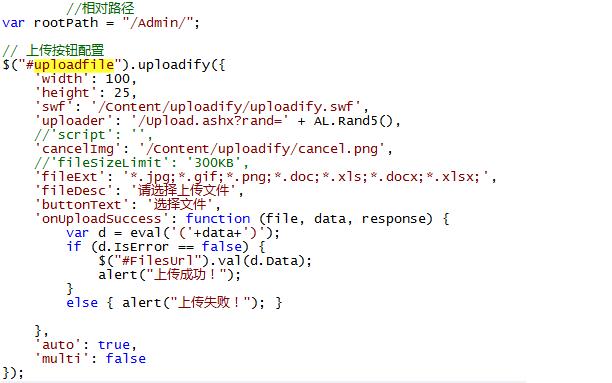
做C#开发总会遇到那么些令人头疼的问题,而相对于C/C++来说可能最头疼的就是性能问题。或许不能流畅到像C/C++的程序那样,但是多多注意性能问题,结合C#本身自有的优势,也是毫不逊色于其他开发语言的。本文只列举针对C#的性能优化手段,其他的优化手段再看心情吧。privatevoidbutton2_Click(objectsender,EventArgse){Stopwatchsw=newStop
- Python 中最易误解的功能
前端
有些功能即使是经验丰富的开发者也会被难住。我也曾被它们绊倒,花数小时挠头苦思,最终才学会如何正确应对。所以,不浪费时间,让我们来探索Python中最易误解的功能,它们为何棘手,以及你如何能最终掌握它们。1.可变默认参数问题:如果你曾写过一个带有默认列表或字典参数的函数,你可能会注意到一些奇怪的现象。它会在函数调用之间“记住”值!defadd_item(item,items=[]):items.ap
- C#语言的数据结构
技术的探险家
包罗万象golang开发语言后端
C#语言的数据结构探讨数据结构是计算机科学中一种用于组织、存储和管理数据的方式。有效地使用数据结构能使算法更加高效,并提高程序的性能。在C#语言中,我们可以构建和使用多种数据结构,以满足不同的需求。本文将介绍C#中的常用数据结构,包括数组、链表、栈、队列、哈希表、树和图等,并探讨它们的特点、实现和应用场景。1.数组数组是一种最基础且常用的数据结构。它是一个固定大小的线性结构,可以通过索引访问其中的
- 【spring boot统一功能处理】拦截器
一只淡水鱼66
JavaEEspringbootjava后端拦截器
拦截器在SpringBoot中,拦截器(Interceptor)是用于在处理请求前后进行一些自定义操作的组件,常用于日志记录、权限检查、性能监控等。拦截器的使用依赖于HandlerInterceptor接口和WebMvcConfigurer接口。1.HandlerInterceptor接口HandlerInterceptor接口是SpringMVC中用来定义拦截器的核心接口。它有三个方法需要实现:
- 单体架构、集群架构和分布式架构概述
JoyousHorse
软件工程架构分布式软考软件工程系统架构设计师
单体架构、集群架构和分布式架构概述在现代系统架构和开发过程中,单体架构、集群架构和分布式架构是三个常见且关键的概念。本文将详细介绍这些技术的相关概念,并探讨它们之间的联系与区别。一、单体架构单体架构,即单体技术,是一种软件设计模式,所有的功能和模块都集中在一个单一的应用程序中。比较常见的是学生时代开发的各类应用程序,应用包部署在一台服务器上,无需考虑系统性能、请求并发、服务连续性等问题。特点:单一
- 麒麟操作系统基础知识保姆级教程(八)压缩解压缩和文件权限
小屁不止是运维
基础知识服务器网络linux运维学习ubuntu
如果你想拥有你从未拥有过的东西,那么你必须去做你从未做过的事情一、打包压缩和解压缩麒麟操作系统常用的打包和压缩的命令有两种:tar和zip1、tar打包压缩打包:tar最初主要用于将多个文件和目录打包成一个文件,方便文件的存储和传输。它不会对文件内容进行压缩,只是简单地将它们整合在一起。压缩:tar可以与其他压缩工具(如gzip、bzip2等)结合使用,实现打包和压缩的功能。这样可以有效地减小文件
- 如何新建一个React Native的项目
LJ小番茄
随便写点reactnativereact.jsjavascript
要新建一个ReactNative项目,你可以使用ReactNative官方推荐的工具ReactNativeCLI或者Expo。两者的区别在于:ReactNativeCLI提供更多对原生代码的访问权限,适合构建复杂的应用;而Expo是一个开发工具链,简化了许多设置,非常适合快速启动项目,尤其是小型应用或原生功能需求不高的项目。下面我将分别介绍如何使用ReactNativeCLI和ExpoCLI来创建
- MySQL.data.dll v4.0:深入.NET与MySQL交互的关键组件
小黄人95
本文还有配套的精品资源,点击获取简介:MySQL.data.dll是.NETFramework应用程序与MySQL服务器通信的重要组件,包含MySqlClient类库,提供数据库连接、命令执行和数据适配等功能。它对.NET开发人员使用C#、***等语言操作MySQL数据库至关重要。本实践指南将深入介绍如何正确配置和使用MySQL.data.dll,包括连接字符串配置、异常处理、数据库操作、连接管理
- 《leetcode-runner》【图解】【源码】如何手搓一个debug调试器——架构
飞哥不鸽
leetcode-runnerdebug调试器编写架构图分析
前文:《leetcode-runner》如何手搓一个debug调试器——引言文章目录设计引入为什么这么设计存在难点1.环境准备2.调试程序仓库地址:leetcode-runner本文主要聚焦leetcode-runner对于debug功能的整体设计,并讲述设计原因以及存在的难点设计引入让我们来思考一下,一个最简单的调试器需要哪些内容首先,它能够接受用户的输入其次,它能够读懂用户想让调试器干嘛,并做
- 《电子制作从零开始》 第1章:电子制作入门
请向我看齐
电子电路电子电路
第1章:电子制作入门1.1走进电子制作的世界电子制作的魅力与应用领域创造力的体现:电子制作就像是一场科技与创意的结合。通过自己的双手,将各种电子元件巧妙地组合在一起,创造出具有各种功能的电子设备,从简单的闪烁灯到复杂的智能机器人,这个过程能够充分发挥个人的创造力。技术探索的乐趣:在制作过程中,可以深入了解电子技术的原理。例如,通过制作一个小型的音频放大器,能直观地理解信号放大的过程,以及电容、电阻
- Open3D 手动裁剪点云【2025最新版】
点云侠
python点云处理几何学python3d计算机视觉算法
目录一、概述1、主要函数2、基础操作二、代码实现三、结果展示四、相关链接博客长期更新,本文最近更新时间为:2025年1月18日。一、概述 Open3d中的VisualizerWithEditing类提供了图形用户交互功能。draw_geometries_with_editing([pcd])函数提供了顶点选择和裁剪功能。1、主要函数defdraw_geometries_with_editing(
- GMap.NET实现电子围栏功能(WPF版)
源之缘-OFD解决方案之道
WPFc#gisgisGMap.NetWPF
前言GMap.NET是一个强大、免费、跨平台、开源的.NET控件。分为WPF和winform版。GMap.NET的基本知识不做过多介绍,本文主要介绍如何使用该控件实现电子围栏功能。电子围栏主要有两个功能模块:界面展示围栏区域,判断人员出入围栏的逻辑。GMap.NET的WPF版本功能并不强大,实现一些复杂的功能就只能发掘WPF的潜力了。GMap.NET给我们提供了一个基本的平台,必须熟练掌握WPF才
- 一个非常好用的图片切割工具(c# winform开发)
源之缘-OFD解决方案之道
c#winform
本人业余时间开发了一个图片切割工具,非常好用,也很灵活!特别对大型图片切割,更能体现出该软件的优势!开发工具为winform功能说明可以设定切割的高度和宽度。切割线可以上下拖动,可以增加一个切割区域,可设定某个区域不参与切割。主要技术点分析切割区域确定每个切割区域是一个长方形。用一个结构标识该属性。1classSpliteMoveIndex2{3publicenumEN_DIR4{5NON,6HO
- 数电票介绍及如何由数电票生成OFD文件
源之缘-OFD解决方案之道
ofd数电票
本人用c#、c++、typescript分别开发了数电票生成系统,可以生成ofd、pdf、图格式的数电票。采用微服务部署,方便调用!本文主要介绍一下数电票概念及生成过程。1.数电票的概念与特点数电票,即数字电子发票,是指以电子形式生成、传输和存储的发票。它完全取代了传统的纸质发票,具有与纸质发票同等的法律效力。数电票的推广和应用是税务数字化的重要一步,旨在提高开票效率、降低企业成本、减少资源浪费,
- DataGridView列表筛选
幽兰的天空
前端技术C#编程前端
以下是实现DataGridView列表筛选的解决方案:解决思路创建一个TextBox控件,用户可以在其中输入筛选条件。为TextBox的TextChanged事件添加处理程序,当用户输入文本时,根据输入的文本对DataGridView中的数据进行筛选。使用DataView作为BindingSource的数据源,通过设置DataView的RowFilter属性实现筛选功能。实现代码usingSyst
- 随机应变:网站的可扩展性架构
迈克雷(MichaelRay)
架构之美
国内某大型互联网企业经常因为对同行的产品进行微创新,然后推出自己的产品而遭人诟病,不讨论这种做法是否合适,我们分析这些产品,发现大多数都比原创产品有更好的用户体验。这些产品常常后来居上,更速度地推出新功能,吸引用户注意,进而占据市场。微信从发布到拥有1亿用户,仅仅用了一年的时间。而据说摇一摇这个功能是两个实习生用一个星期就开发完成上线的。使用TOP(TaobaoOpenAPI),一个技术熟练的淘宝
- 【2017-2025】Adobe Premiere Pro(简称PR)专业视频编辑软件下载
iNBySNG
adobe音视频
AdobePremierePro软件简介AdobePremierePro(简称PR)是由Adobe公司开发的一款专业视频编辑软件,广泛应用于电影制作、电视播出和网络视频的制作。该软件以其强大的编辑功能和灵活的工作流程,在业界中享有盛誉。无论是专业影视制作人还是业余爱好者,PremierePro都能满足他们的需求,为各种视频项目提供卓越的解决方案。下载链接https://pan.baidu.com/
- 深入理解观察者模式 —— Qt信号槽机制的实现
拾工
软件设计观察者模式qt开发语言
观察者模式是一种行为型设计模式,允许一个对象(被观察者)状态发生变化时通知一组依赖它的对象(观察者),从而实现对象之间的解耦。在这篇文章中,我们将探讨如何用C++和Python实现观察者模式,并在代码中清晰地体现这一设计模式的核心思想。其实Qt的信号槽机制,就是借住了这一设计模式,并对其进行了一些扩展。由于Qt广泛的被C++和Python用户使用,所以这里给出Python和C++两个版本的简单实现
- 推荐开源项目:MySQL Connector for .NET与.NET Core
伏佳励Sibyl
推荐开源项目:MySQLConnectorfor.NET与.NETCoreMySqlConnectorMySqlConnector是一个开源的MySQL数据库连接器,用于在.NET应用程序中与MySQL数据库进行交互。-功能:MySQL数据库连接器;.NET应用程序;MySQL数据库交互。-特点:易于使用;轻量级;支持多种编程语言;高性能。项目地址:https://gitcode.com/gh_m
- Java语言的数据结构
豪宇刘
java数据结构windows
Java提供了多种内置的数据结构,这些数据结构可以分为两大类:基本的数组(Array)和集合框架(CollectionsFramework)。集合框架又细分为多个接口和实现类,提供了丰富的功能来管理对象集合。以下是Java中常见数据结构的详细介绍:1.数组(Array)一维数组:最简单的数据结构,用于存储固定大小的同类型元素。多维数组:如二维数组、三维数组等,它们本质上是一维数组的嵌套。//一维数
- 使用Python访问和操作Llama的方法
起风了~~~。
pythonllama人工智能Python
使用Python访问和操作Llama的方法Llama是一个流行的Python库,用于处理和操作数据集。它提供了丰富的功能和工具,使我们能够轻松地对数据进行处理、转换和分析。本文将介绍如何使用Python来访问和使用Llama库,并提供相应的示例代码。安装Llama库首先,我们需要安装Llama库。可以使用pip命令在Python环境中安装Llama。打开终端或命令提示符,并运行以下命令:pipin
- 整合全文检索引擎 Lucene 添加站内搜索子模块
七禾页话
全文检索lucenemybatis
整合全文检索引擎Lucene:添加站内搜索子模块1.什么是Lucene?有啥优势?Lucene是一个开源的全文检索引擎库,由Apache基金会维护,官网地址:https://lucene.apache.org/。它提供了丰富的文本处理和搜索功能,允许开发者在应用程序中集成强大的全文检索能力。以下是Lucene的一些主要特点和优势:全文检索:Lucene支持全文检索,可以在大量文本数据中快速而准确地
- (九)ROS运行管理
PaLu-LvL
ROS从入门到实践机器人c++ubuntu学习
前言1.ROS是多进程(节点)的分布式框架,一个完整的ROS系统实现:可能包含多台主机;每台主机上又有多个工作空间(workspace);每个的工作空间中又包含多个功能包(package);每个功能包又包含多个节点(Node),不同的节点都有自己的节点名称;每个节点可能还会设置一个或多个话题(topic)...2.在多级层深的ROS系统中,其实现与维护可能会出现一些问题,比如,如何关联不同的功能包
- Node.js - Express框架
蒜蓉大猩猩
Node.jsnode.jsexpress后端架构
1.介绍Express是一个基于Node.js的Web应用程序框架,主要用于快速、简便地构建Web应用程序和API。它是目前最流行的Node.jsWeb框架之一,具有轻量级、灵活和功能丰富的特点。核心概念包括路由,中间件,请求与响应,以及模板引擎支持2.Express应用的使用通过npm进行安装express包npminstallexpress示例:以下是一个最简单的Express应用程序cons
- 【Python篇】深入机器学习核心:XGBoost 从入门到实战
半截诗
Pythonpython机器学习深度学习分类回归数据分析XGBoost
文章目录XGBoost完整学习指南:从零开始掌握梯度提升1.前言2.什么是XGBoost?2.1梯度提升简介3.安装XGBoost4.数据准备4.1加载数据4.2数据集划分5.XGBoost基础操作5.1转换为DMatrix格式5.2设置参数5.3模型训练5.4预测6.模型评估7.超参数调优7.1常用超参数7.2网格搜索8.XGBoost特征重要性分析9.高级功能扩展9.1模型解释与可解释性9.2
- 思维图GOT:用大语言模型解决复杂问题
硅谷秋水
大模型人工智能机器学习语言模型人工智能自然语言处理
23年8月份来自瑞士和波兰的大学以及一个数据公司Cledar的大语言模型论文“GraphofThoughts:SolvingElaborateProblemswithLargeLanguageModels“。思维图(GoT)是一个框架,提高大型语言模型(LLM)中的提示功能,超出思维链或思维树(ToT)等范式所提供的能力。GoT的关键思想和主要优势是能够将LLM生成的信息建模为任意图,其中信息单位
- cordova 指纹验证登录
petunsecn
APP指纹验证cordova
关键词:指纹验证登录需求:在APP上实现指纹验证登录指纹验证登录,顾名思义,基于手机系统提供的指纹认证API,实现方便用户登录的功能。实现流程:1:初始化--获取手机指纹识别支持情况(传感器支持,API支持,用户设置支持等)2:用户凭证登录(通常是用户名+密码)成功,调取系统指纹验证,验证通过,本地存储用户凭证;3:登录画面调用系统指纹验证,验证通过,使用本地存储的用户凭证执行登录。对手机指纹验证
- JavaWeb原生框架开发JSP+Servlet+JDBC案例
秦老师Q
JavaWeb基础javaservlet开发语言
目录概要功能技术名词解释技术细节1.项目列表2.网页3.Servlet小结概要JavaWeb开发案例,使用JSP、Servlet、JDBC原生框架技术,实现用户模块的功能开发,主要用于学习。功能1.注册2.登录3.用户模块3.1查询用户信息3.2删除用户信息3.3修改用户信息技术名词解释JSP:全称JavaServerPages,是由Sun公司主导创建的一种动态网页技术标准,JSP中可以编写Jav
- Nginx 集群测试
小馋喵知识杂货铺
性能中间件
在Nginx集群的部署和维护过程中,为了确保系统的高可用性、性能和扩展性,必须进行全面的测试。以下是Nginx集群需要进行的几类主要测试:1.集群有效性测试集群有效性测试的主要目的是验证Nginx集群的基本功能是否正常工作,确保流量分发和负载均衡按预期运行。测试内容:负载均衡验证:确保Nginx按照配置的负载均衡算法(如轮询、加权轮询、IP哈希等)正确地分发请求。测试方法:使用压力测试工具模拟请求
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo