上篇我们完成了DataGrid显示json数据,但是没有和后台联系在一起,只是单纯地显示了我们自己弄的json数据,这一节我们将json和Struts2整合,打通EasyUI和Struts2之间的交互。
1. json环境的搭建
json环境搭建很简单,导入json的jar包即可,如下:
(注:json-lib-2.4的jar包下载地址:http://xiazai.jb51.net/201605/yuanma/json-lib-2.4(jb51.net).rar )
2. 完善Action
在DataGrid控件中有个属性是url,可以指定请求数据的url地址,在上一节我们将这个地址直接设置成了一个具体的json文件,这里我们将这个url设置成一个action,如url:'category_queryJoinAccount.action',表示会去请求categoryAction的queryJoinAccount方法(文章最后会给出query.jsp的代码)。所以我们需要去完成categoryAction中的queryJoinAccount方法。
在Struts2和json整合前,我们先看一下之前显示一次json数据都发了哪些请求:
因为type是Category类的一个属性,我们在BaseAction中已经实现了ModelDriven
@Controller("baseAction")
@Scope("prototype")
public class BaseAction extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven {
//page和rows和分页有关,pageMap存放查询的数据,然后打包成json格式用的
//page和rows实现get和set方法,pageMap只需要实现get方法即可,因为pageMap不是接收前台参数的,是让struts获取的
protected Integer page;
protected Integer rows;
protected Map pageMap = null;//让不同的Action自己去实现
//省略get和set方法……
/******************* 下面还是原来BaseAction部分 *************************/
//service对象
@Resource
protected CategoryService categoryService;
@Resource
protected AccountService accountService;
//域对象
protected Map request;
protected Map session;
protected Map application;
@Override
public void setApplication(Map application) {
this.application = application;
}
@Override
public void setSession(Map session) {
this.session = session;
}
@Override
public void setRequest(Map request) {
this.request = request;
}
//ModelDriven
protected T model;
@Override
public T getModel() {
ParameterizedType type = (ParameterizedType)this.getClass().getGenericSuperclass();
Class clazz = (Class)type.getActualTypeArguments()[0];
try {
model = (T)clazz.newInstance();
} catch (Exception e) {
throw new RuntimeException(e);
}
return model;
}
}
好,完善了BaseCategory后,我们可以写categoryAction中的queryJoinAccount方法了,我们将categoryAction中原来的方法全删掉,因为那些都是之前搭建环境时候测试用的,都不用了,现在真正开始项目代码了:
@Controller("categoryAction")
@Scope("prototype")
public class CategoryAction extends BaseAction {
public String queryJoinAccount() {
//用来存储分页的数据
pageMap = new HashMap();
//根据关键字和分页的参数查询相应的数据。这个方法我们在Service中写过了,当时完成级联查询
List categoryList = categoryService.queryJoinAccount(model.getType(), page, rows);
pageMap.put("rows", categoryList); //存储为JSON格式,从上一节的json文件可以看出,一个key是total,一个key是rows,这里先把rows存放好
//根据关键字查询总记录数
Long total = categoryService.getCount(model.getType()); //这个方法没写,我们等会儿去Service层完善一下
// System.out.println(total);
pageMap.put("total", total); //存储为JSON格式,再把total存放好
return "jsonMap";
}
}
这样Action我们就写好了,现在Action拿到前台传来的参数,然后根据参数查询了指定type的总记录数,以及指定type的所有商品,并且按照json中指定的key(即total和rows)进行存放,放在HashMap中了,之后只要将这个HashMap中的数据打包成json格式发送到前台就可以被DataGrid显示了。我们先把这个HashMap放这,先去完善了Service层的代码后,再来打包这个HashMap中的数据。
3. 完善categoryService
从上面的categoryAction中可知,需要在categoryService中增加一个getCount方法,并且要在具体实现类中实现好,实现如下:
//CategoryService接口 public interface CategoryService extends BaseService{ //查询类别信息,级联管理员 public List queryJoinAccount(String type, int page, int size); //使用类别的名称查询 //根据关键字查询总记录数 public Long getCount(String type); } //CategoryServiceImpl实现类 @SuppressWarnings("unchecked") @Service("categoryService") public class CategoryServiceImpl extends BaseServiceImpl implements CategoryService { @Override public List queryJoinAccount(String type, int page, int size) { String hql = "from Category c left join fetch c.account where c.type like :type"; return getSession().createQuery(hql) .setString("type", "%" + type + "%") .setFirstResult((page-1) * size) //从第几个开始显示 .setMaxResults(size) //显示几个 .list(); } @Override public Long getCount(String type) { String hql = "select count(c) from Category c where c.type like :type"; return (Long) getSession().createQuery(hql) .setString("type", "%" + type + "%") .uniqueResult(); //返回一条记录:总记录数 } }
到现在为止,这个数据库中数据的获取这条路就打通了,前面两步完成了从前台-->数据库-->取数据,接下来就开始打包HashMap中存放的数据,然后发给前台了。
4. 配置struts.xml
在struts.xml中通过配置就可以完成对指定数据的打包,我们先看一下struts.xml中的配置:
/WEB-INF/main/aindex.jsp pageMap /index.jsp /WEB-INF/{1}/{2}.jsp
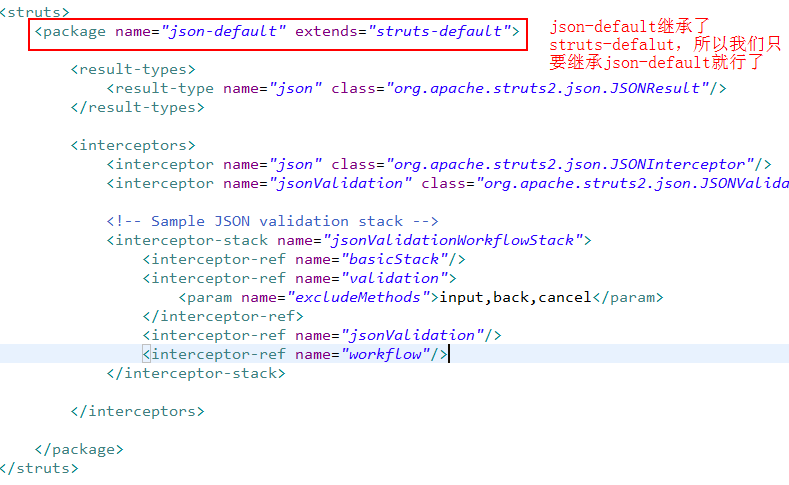
从上面的配置可以看出,首先package要继承json-default,因为json-default继承了struts-default,因为在json的jar包里有个struts2-json-plugin-2.3.24.1.jar,打开即可看到里面有个struts-plugin.xml,打开即可看到json-default是继承了struts-default:
接下来我配置
5. 修改query.jsp内容
到此,我们已经将数据打包成了json格式了,接下来我们完善一下前台query.jsp的内容就可以让DataGrid正确显示了:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ include file="/public/head.jspf" %>
6. 测试显示结果
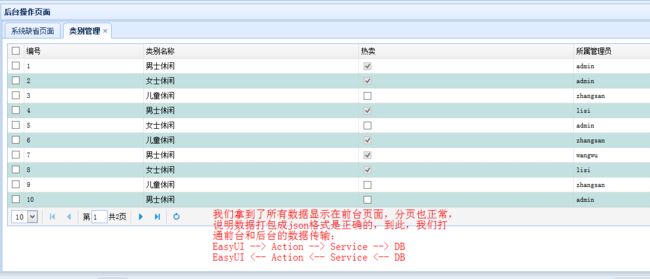
最后我们测试一下DataGrid的显示结果,如下:
到这里,我们成功整合了Struts2和json,现在可以和前台传输json格式的数据了。
(注:到最后我会提供整个项目的源码下载!欢迎大家收藏或分享)
原文地址:http://blog.csdn.net/eson_15/article/details/51332758
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。