工具的发展是随着设计的发展与时俱进的,一个好的工具会给设计师带来高效、便捷的感受,提高设计产出的质量。以下翻译了国外同行总结的最新设计工具的好文:
01 Spectrum
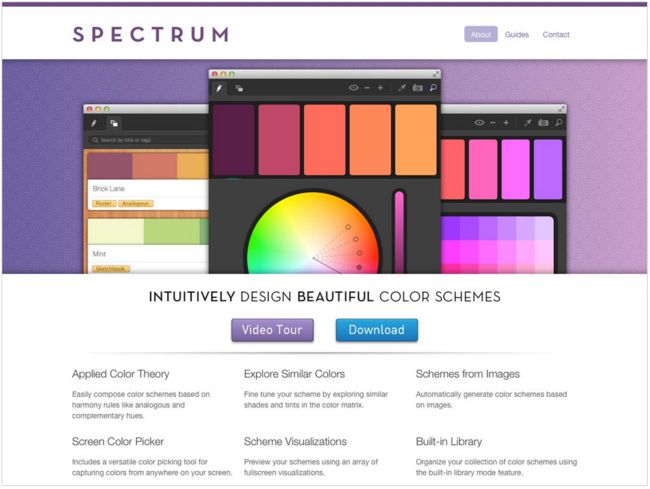
Spectrum是基于OS X的一款应用,能够非常简单、直观地创建色彩定制板。他内置了合理搭配色彩的规则以及一个能从图片获取颜色的取色器,还有内置颜色库等等。
网站地址:http://www.eigenlogik.com/spectrum
02 Sellbox
Sellbox可以让你通过Dropbox账户售卖你的数字文档。你可以通过PayPal收费,只需要付给Sellbox5%的手续费,并且不需要任何预付费。
网站地址:http://sellboxhq.com/
03Pocket
Pocket是一款官方的Read it later软件,使得用户能够更简单的保存文章、视频或其他任何内容以便稍后再读。他可以通过浏览器、电子邮件还有其他300多个应用中调出,包括Twitter,Pulse,Flipboard等等。
(这款插件我用过,支持Chrome,多终端阅读,办公室看不完的内容可以在路上看,很方便。)
网站地址:http://getpocket.com/
04Wireframe.cc
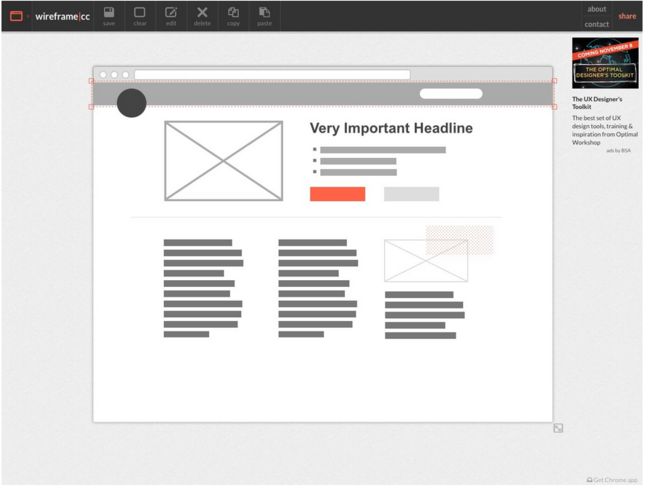
Wireframe.cc是款极简主义的线框图绘制的应用,不仅易用而且界面漂亮。操作简单、直观,输出物也非常吸引人。
(这款我也试用过,跟Mockflow这些线上原型工具类似,但是Wireframe.cc要更简洁一些,控件也非常基本简单,支持网页和手机横竖版三种模版。)
网站地址:http://wireframe.cc/example
05 Manymo
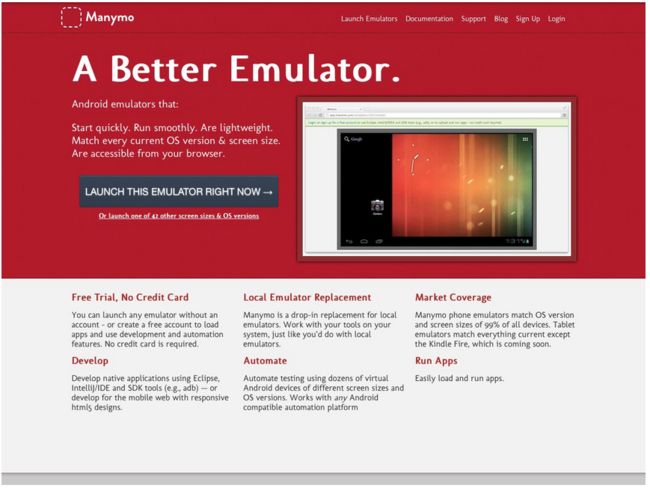
Manymo是一款Android模拟器,启动速度快,且在浏览器中就能运行流畅。你可以使用它来测试你的Android应用,他最多能支持42种屏幕尺寸和系统版本。
网站地址:http://www.manymo.com/
06 Photo Raster
Photo Raster是一款先进的线上图片编辑器,包含绘图、色彩调整、图层编辑、滤镜蒙版等工具。
网站地址:http://photoraster.com
07Bitrix24
Bitrix24可以让你能够在几分钟之内创建自己的社交网络。你可以获得一个最多可以支持12个用户,5GB存储空间的免费账户,而付费账户能支持更多的用户、更多功能和更多存储空间。
网站地址:http://www.bitrix24.com/
08 Solidify
Solidify是Zurb新出的一款原型制作软件,只需要花19美元一个月就可以轻松的通过wireframes,mockups甚至是sketches plan创建可点击跳转的动态原型。
网站地址:http://www.solidifyapp.com/
09 IconBench
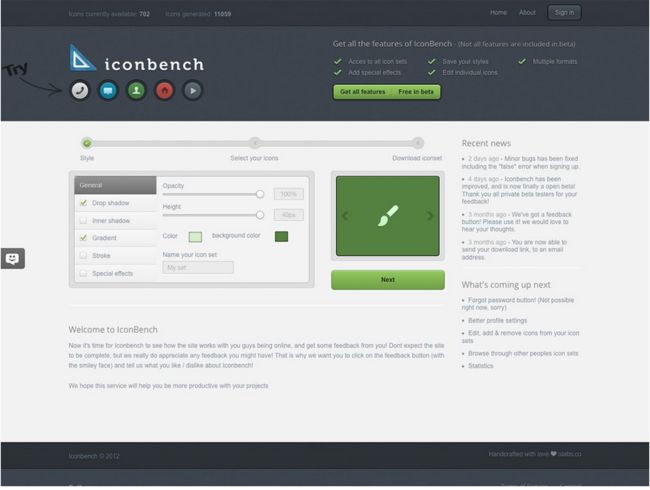
IconBench允许你定制一组超过700个的图标集。你可以设置不透明性,外阴影,内阴影,渐变等效果,然后选择你最想要的图标。
网站地址:http://iconbench.com/
10 rwdgrid.com
rwdgrid.com 是一款基于960.gs的响应式网格系统,包含不同的网格系统,支持1200PX,960px,720px的显示屏以及移动设备。
网站地址:http://rwdgrid.com/
11 Onlytasks
Onlytasks 是一款基于OS X和iOS的任务管理器,他使得您能够轻松有效的管理你的事件,甚至还可以与Evernote同步。
网站地址:http://www.bitgeenius.com/onlytaskseng.html
12 WP Teacher
WP Teacher 是为教师们开发的一款插件,教师们可以用它把课程内容整合到自己的WordPress网站。通过他你还可以发布作业和事件通知两种内容,同时他还支持作业列表和通知列表小控件等等。
网站地址:http://wordpress.org/extend/plugins/wp-teacher/
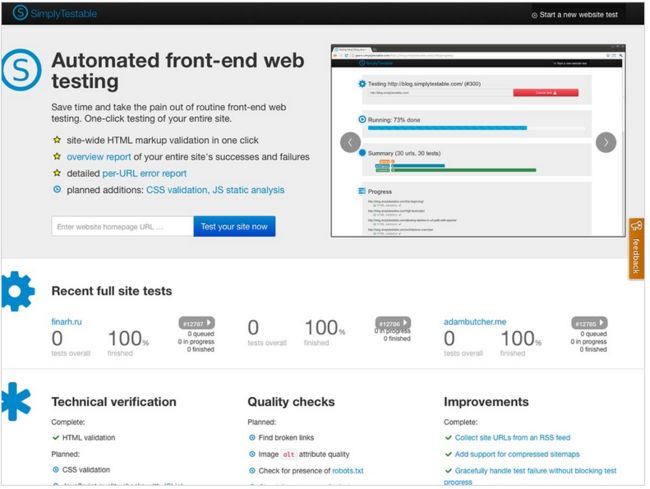
13 SimplyTestable
SimplyTestable 是一款自动的前端网页测试软件,支持一键测试。他可以验证你的HTML 标记,并给出一份网站总览报告和一份详细错误报告等等。
网站地址:http://simplytestable.com/
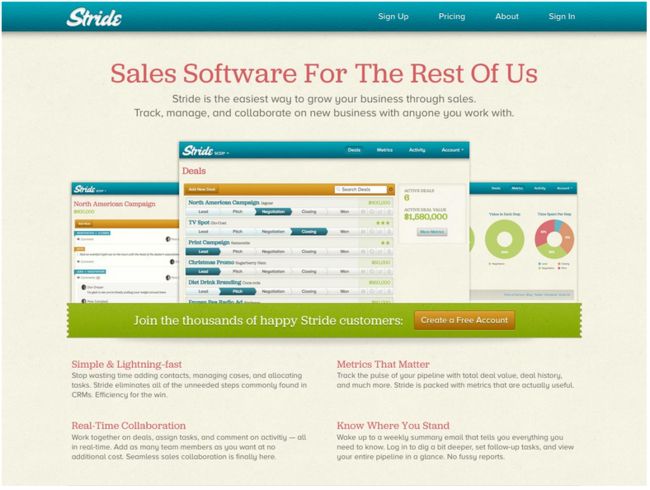
14 Stride
Stride 是一款销售管理软件,他能够支持追踪、管理和协调您的生意,同时还有实时协作工具能支持团队合作,还有令人满意的参考指标。
网站地址:http://strideapp.com/
15 JS Library Boilerplate
JS Library Boilerplate 是一款简单易用的创建JS 库(如jQuery或Prototype)的模板,是采用CoffeeScript,TypeScript和原生的JavaScript三种语言进行编码,并且拥有非常完善的文档.
网站地址:http://dciccale.github.com/jslibraryboilerplate/
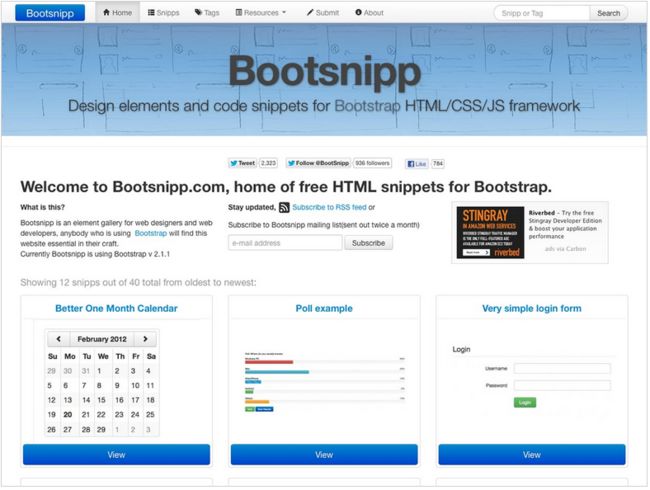
16 Bootsnipp
Bootsnipp 是一套提供给设计师和开发者的基于Bootstrap HTML/CSS/JavaScript 架构的免费元素库。目前有40个,还会增加更多。
网站地址:http://bootsnipp.com/
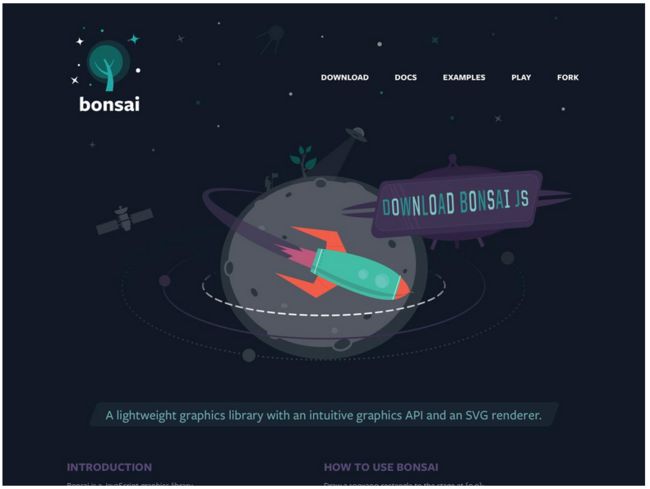
17 Bonsai
Bonsai 是一套轻量级的JavaScript绘图库,内有一个SVG 渲染器。简单易用,而且支持各种多媒体资源(包括音频、视频、图片、字体等等)。
网站地址:http://bonsaijs.org/
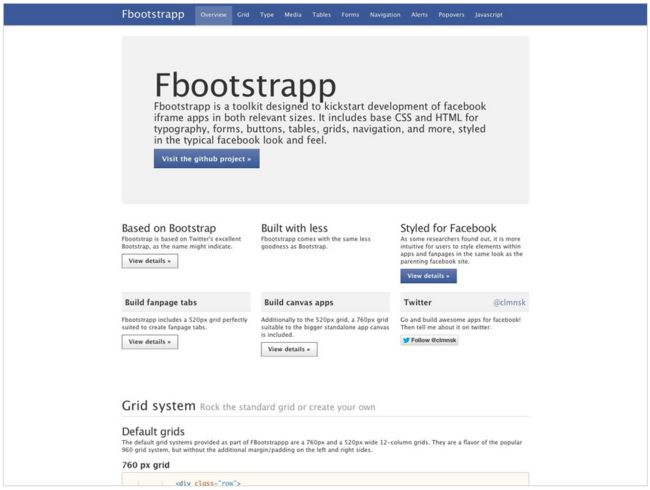
18 Fbootstrapp
Fbootstrapp是一套支持创建各种尺寸的Facebook内框架应用的工具包,基于Bootstrap和Less,但是为Facebook而订制的。
网站地址:http://ckrack.github.com/fbootstrapp/
19 Brunch
Brunch是一款HTML 5应用软件的汇编程序,他可以适用于任何架构、数据库、编程语言,样式表,模板和后台技术。
网站地址:http://brunch.io/
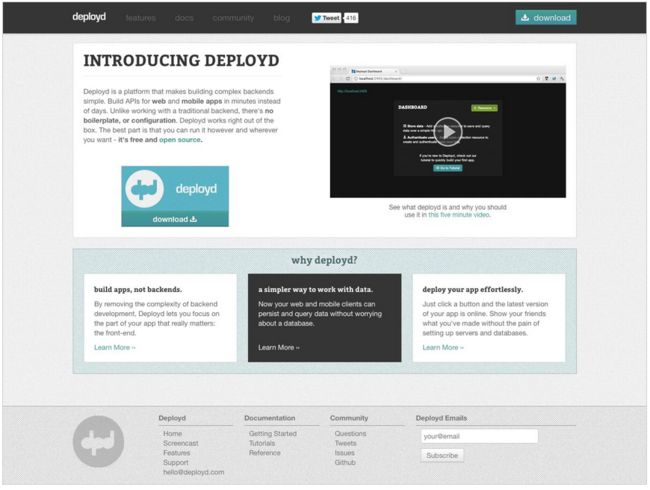
20 Deployd
Deployd 可以在WEB端和移动应用端快速简单的建立API接口。他不像传统的后台一样需要模板或配置。
网站地址:http://www.deployd.com/
翻译:http://isux.tencent.com/