一、 通过一个案例“新闻客户端”向大家演示AsyncHttpClient和SmartImageView的综合使用。
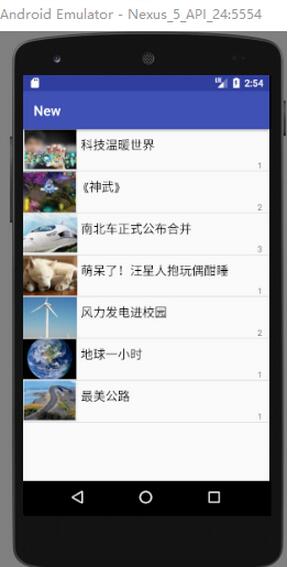
运行结果如下:
1、首先我们了解一下相关知识:
SmartImageView的使用
市面上一些常见软件,例如手机QQ、天猫、京东商场等,都加载了大量网络上的图片。用Android自带的API实现这一功能十分麻烦而且耗时。为此,编程爱好者开发了一个开源项目――SmartImageView。
https://github.com/loopj/android-smart-image-view (SmartImageView的jar包得下载)
开源项目SmartImageView的出现主要是为了 加速从网络上加载图片,它继承自ImageView类,支持根据URL地址加载图片、支持异步加载图片、支持图片缓存等。
AsyncHttpClient的使用
在Android开发中,发送、处理HTTP请求十分常见,如果每次与服务器进行数据交互都需要去开启一个子线程,这样是非常麻烦的。为了解决这个问题,一些开发者开发出了开源项目――AsyncHttpClient。
http://github.com/loopj/android-async-http
http://hc.apache.org/download.cgi
AsyncHttpClient是对HttpClient的 再次包装。AsyncHttpClient的特点有,发送 异步HTTP 请求、HTTP
请求发生在 在UI线程之外 线程之外、内部采用了 线程池来处理并发请求, ,而且它使用起来比HttpClient更加简便。
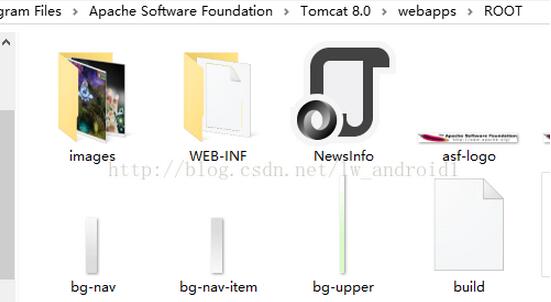
配置Tomcat服务器
http://tomcat.apache.org下载并通过startup.bat启动服务器
在webapps/Root文件夹下:JSON文件和images文件夹
在这里我就不介绍GSON解析了,在我的下一篇博文中会有解释
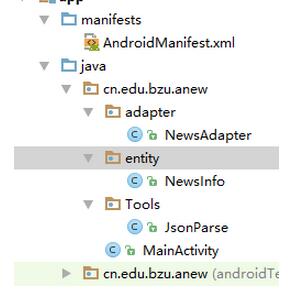
二、实现步骤如下
需要创建如上类
• Entity包下创建 包下创建实体类 实体类NewsInfo
package cn.edu.bzu.anew.entity;
/**
* Created by Administrator on 2017/5/18.
*/
public class NewsInfo {
private String icon;//图片路径
private String title;//新闻标题
private String description;//新闻描述
private int type;//新闻类型
private long comment;//新闻评论数
public NewsInfo(String icon, String title, String description, int type, long comment) {
this.icon = icon;
this.title = title;
this.description = description;
this.type = type;
this.comment = comment;
}
public String getIcon() {
return icon;
}
public void setIcon(String icon) {
this.icon = icon;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public long getComment() {
return comment;
}
public void setComment(long comment) {
this.comment = comment;
}
}
• Tools包下创建 包下创建 工具类 类JsonParse 负责解析JSON数据
package cn.edu.bzu.anew.Tools;
import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import java.lang.reflect.Type;
import java.util.List;
import cn.edu.bzu.anew.entity.NewsInfo;
/**
* Created by Administrator on 2017/5/18.
*/
public class JsonParse {
public static ListgetNewsInfo(String json){//使用gson库解析Json数据
Gson gson =new Gson();
Type listType=new TypeToken> (){//创建一个typeToken的匿名子类对象,并调用对象得getType()方法
}.getType();
ListnewsInfos=gson.fromJson(json,listType);//把获取到的信息集合存到newsInfos中
return newsInfos;
}
}
adapter 包下创建NewsAdapter类
package cn.edu.bzu.anew.adapter; import android.content.Context; import android.support.annotation.NonNull; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.TextView; import com.loopj.android.image.SmartImageView; import java.util.List; import cn.edu.bzu.anew.R; import cn.edu.bzu.anew.entity.NewsInfo; public class NewsAdapter extends ArrayAdapter{ public NewsAdapter(Context context, List objects) { super(context, R.layout.news_item, objects); } @NonNull @Override public View getView(int position, View convertView, ViewGroup parent) { NewsInfo newsinfo= getItem(position);//传递position,获取当前位置对应的newsinfo新闻信息 View view=null; viewHolder viewHolder; if(convertView==null){ //判断convertView中是否加载了布局,有没有缓存。为空说明没有缓存 view=LayoutInflater.from(getContext()).inflate(R.layout.news_item,null); viewHolder=new viewHolder(); viewHolder.siv= (SmartImageView) view.findViewById(R.id.siv_icon); viewHolder.tv_title= (TextView) view.findViewById(R.id.tv_title); viewHolder.tv_description= (TextView) view.findViewById(R.id.tv_description); viewHolder.tv_type= (TextView) view.findViewById(R.id.tv_type); view.setTag(viewHolder); //保存 }else{ view=convertView; viewHolder=(viewHolder) view.getTag(); } viewHolder.siv.setImageUrl(newsinfo.getIcon());//传递图片地址 viewHolder.tv_title.setText(newsinfo.getTitle());//传递题目 viewHolder.tv_description.setText(newsinfo.getDescription()); viewHolder.tv_type.setText(newsinfo.getType()+""); return view; } class viewHolder{//添加类,封装需要查找的控件 TextView tv_title; TextView tv_description; TextView tv_type; SmartImageView siv; } }
界面逻辑代码的设计与实现(MainActivity)
package cn.edu.bzu.anew;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.Toast;
import com.loopj.android.http.AsyncHttpClient;
import com.loopj.android.http.AsyncHttpResponseHandler;
import java.io.UnsupportedEncodingException;
import java.util.List;
import cn.edu.bzu.anew.Tools.JsonParse;
import cn.edu.bzu.anew.adapter.NewsAdapter;
import cn.edu.bzu.anew.entity.NewsInfo;
public class MainActivity extends AppCompatActivity {
private ListView lvNews;
private List newsInfos;
private LinearLayout loading;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lvNews=(ListView)findViewById(R.id.lv_news);
loading=(LinearLayout)findViewById(R.id.loading);
fillData();
}
private void fillData(){
AsyncHttpClient client =new AsyncHttpClient();
client.get("http://10.61.28.176:8080/NewsInfo.json",new AsyncHttpResponseHandler(){
@Override
public void onSuccess(int i, org.apache.http.Header[] headers, byte[] bytes) {
try{
String json=new String(bytes,"utf-8");
newsInfos= JsonParse.getNewsInfo(json);
if(newsInfos==null){
Toast.makeText(MainActivity.this,"解析失败", Toast.LENGTH_LONG).show();
}else{
loading .setVisibility(View.INVISIBLE);
lvNews.setAdapter(new NewsAdapter(MainActivity.this,newsInfos));
}
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}
@Override
public void onFailure(int i, org.apache.http.Header[] headers, byte[] bytes, Throwable throwable) {
}
} );
}
}
在AndroidManifest.xml添加访问权限在外
最后项目就完成了
有以下注意事项需要我们注意:
(1)我们在自己的电脑上运行项目时要用自己的ip地址 json文件中也是如此
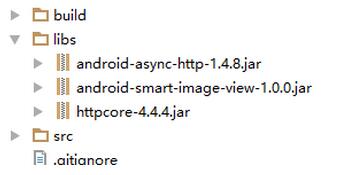
(2)在这里我们需要添加三个jar包,记得as library(在Projects---app---libs)
(3)
如果出现以上问题 ,图片加载失误 当地址都正确 ,那就是你没有添加网络加载图片还有就是把图片后缀jpg改为PNG
viewHolder.siv.setImageUrl(newsinfo.getIcon());
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。