表单验证
我去,我感觉我这个人其实还是一个很傻逼的一个人,老是因为拼错了一个单词或者怎么样就浪费我很长时间,这样真的不行不行,要正确对待这个问题,好了,说正题吧,angular也有表单验证minlength,maxlength,required呀这些个东西,还有也支持h5的那些验证,h5的那些验证,就是type啦,type='email',number,url呀这些,然后现在要用angular来验证,可以定义样式哈,不错,然后怎么验证呢,好的上代码
form1
这样就可以了,有几个点要声明一下,
第一就是要引入angular-messages.js,
第二就是message跟messages一定要看清楚啊,
第三myForm.name.$error:这个myForm就是form的name值,name就是要验证的input的name值。
第四就是这个还可以自定义验证哈。
恩第五的话明前还没有,大神们可以看看还有什么要注意的,欢迎指出。
自定义验证来说下怎么搞吧,上代码
你看这个ensure-unique就是自定义的验证,就是需要独一无二呗,这就是在html上的写法,自定义的js代码就是自己写啦,这里也有一个这个对应的代码,是用指令写的,恩上代码
angular.module('myApp', [])
.directive('ensureUnique', ['$http', function($http) {
return {
require: 'ngModel',
link: function(scope, ele, attrs, c) {
scope.$watch(attrs.ngModel, function() {
$http({
method: 'POST',
url: '/api/check/' + attrs.ensureUnique,
data: {'field': attrs.ensureUnique}
}).success(function(data, status, headers, cfg) {
c.$setValidity('unique', data.isUnique);
}).error(function(data, status, headers, cfg) {
c.$setValidity('unique', false);
});
});
}
};
}]);
看到没,html,js两步完成自定义验证,就是自定义验证我感觉有点我有点low啊,搞不太来。反正我贴这两段代码就是告诉你们自定义验证的写法是咋样的,哈哈
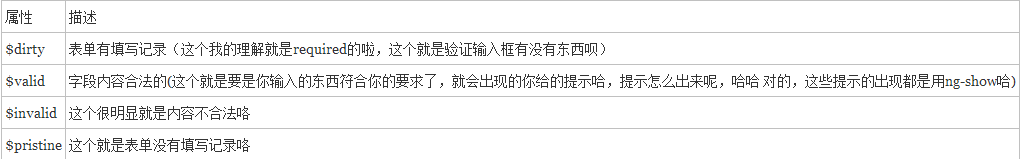
恩,还有就是anglar的表单验证属性哈,反正上表格吧,一目了然哈,这个都是菜鸟网上有的,你们可以去搜索搜索哈
然后呢,这个怎么用呢,好的,上代码
验证实例
这个的用法总结几点,
1.只要用一个angular.js不需要引入别的js,但是缺点是什么你懂的啦,不能验证更多的条件啦,嘿嘿 ,这个看自己需求啦。
2.就是她是用ng-show来显示的,这里的myForm.user.$error.required这些个是怎么来的,还是跟上面一样的哈,都是name值,这个就是这样啦,你看required必填嘛,就对应这个$dirty啦so....myForm.user.$dirty ,哈哈 反正这些个代表的意思都在表格里啦。感觉这种的验证条件有效,还是那句话,看自己需求吧。
3.这种用法还有一个问题啊,就是比如说你要先验证一个required,你要是一开始输入框上没内容,他的那个验证提示是不会出现的,所以你要先js给它默认一个值,我感觉这种效果不好啊。所以你看到页面上$scope.user = 'John Doe';js给他先赋值了。
4.还要一个问题,你要先赋值嘛,然后你得搞个控制器啊,又得定义一个控制器,我感觉总结来说我还是觉得第一种方法好点吧。
5.还有一个问题,你每个Input记得绑定ng-model啊,要不然怎么监控。个人看法哈,
还有就是这两种其实也可以结合的,不行可以看代码。好的,上代码吧
form1
就是这样子。
以上所述是小编给大家介绍的Angular表单验证实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!