【说明:本文是从Principle官网翻译过来的,因个人能力和水平有限,部分术语可能不准确,对软件功能的理解也可能存在错误,请大家指正。
----------------
从时间上看,1年过去了,谢谢大家的喜欢和赞,希望更多的朋友一起学习Principle,分享更多教程和资源~
】
相关资源下载:
Principle5.8
链接:https://pan.baidu.com/s/1ht3yTz5rhSG87hrmYKibIA
密码:0vj9
Principle5.6
链接:https://pan.baidu.com/s/16HAPvJQXz7KoO-_Ab2vWug
密码:axw7
Principle5.3
链接:https://pan.baidu.com/s/1c6Cw0tgwEO4YY-7K80DVZg
密码:v7ze
Principle5.2
链接:https://pan.baidu.com/s/14VOx1B3NQkgXzV7DIfMILQ
密码:as7n
Principle5.1
链接:https://pan.baidu.com/s/1R8ln8aPJ5W-JSJjNibmXkA
密码:s22u
Sketch55.2
链接:https://pan.baidu.com/s/12og7yprVL2TOGrk58R1vQg
密码:e3fm
sketch53.1
链接:https://pan.baidu.com/s/1T5mFrUfkZVEZEKjhu8azdA
密码:yo10
sketch52.5
链接:https://pan.baidu.com/s/1iMsUaLFedtLw87klzjSWhA
密码:ys0o
sketch52.4
链接:https://pan.baidu.com/s/1YfC9V8rlSMbvmMqPCx0-IA
密码:8cc5
sketch52.2
链接:https://pan.baidu.com/s/19lu3YO0mFm9YZWHeFRQzSQ
密码:oie
(2019.6.25更新,如链接失效请给楼主留言)
介绍
Principle是一款为互联网、移动互联网和电脑桌面进行动画设计和用户界面交互设计的工具(一些设计团队甚至将其应用于虚拟现实!)。 在投入宝贵的工程开发时间之前,Principle能快速评估你的想法,加快设计开发周期。 在决定最终设计后,Principle原型可以为工程团队传达想法。
Principle努力要成为提供通用功能的工具箱,以创造性的方式组合来产生各种结果,而不是提供传递设计趋势或小众市场用例的特殊功能。由于不可能涵盖这些功能可以组合的所有方法,本文档将重点介绍Principle的工作原理,并将其留给读者自己去发现创意性的应用。
界面
画布(Canvas)
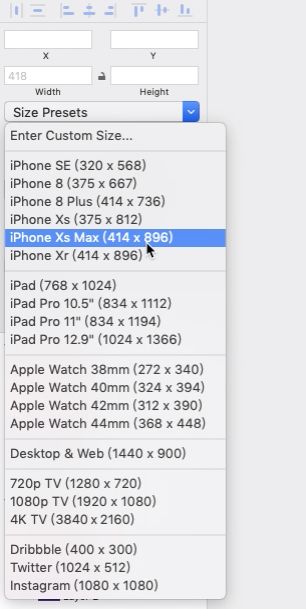
Principle的中心区域是画布(Canvas,无限大),你的绝大部分的工作都会在这里完成。 它包含所有的画板(Artboards,提供了apple产品常见的预设尺寸),以及画板之间的跳转。当前的画板会以绿色边框高亮显示。Principle会自动将你的画板从左到右摆放。你可以在图层列表中拖动它们的行来进行画板排序,否则无法重新配置。当你在画板边界以外移动图层时,Principle将会加宽画板之间的行距。
预览(Preview)
预览框允许你随时与你的设计进行交互,它靠在画布的角上。你可以拖动预览框将其从画布上分离,放到自己的窗口中。 菜单栏选择“ View->Toggle Preview Cursor ”,可以改变预览光标显示模式(箭头或圆圈)。
图层列表(Layer List)
窗口左下角的图层列表显示了你设计中的全部图层。拖动图层的行,可以对图层进行分组和取消分组。拖动画板的行,可以对画布(Canvas)上的画板(Artboards)进行排序。
隐藏图层,鼠标经过图层的时候,会显示隐藏按钮,点击“眼睛”图标可切换隐藏或显示,但是不影响图层在预览中的可见性。
锁定图层,在菜单栏选择“Arrange > Lock Layer”可锁定图层,被锁定的图层在画布中无法被选中,鼠标经过图层列表中被锁定的图层时,显示“锁头”图标,点击可解锁图层。如果你想选择被锁定的图层,在图层上单击鼠标右键在菜单中选择“Select Layer”。
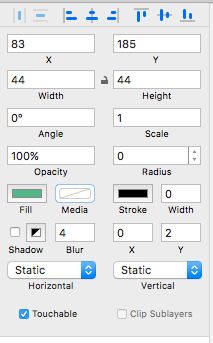
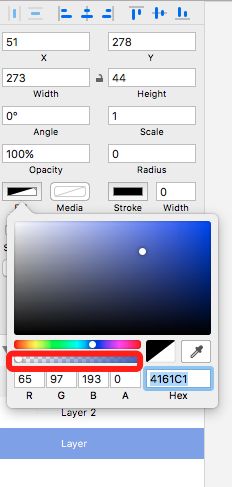
检查器 (Inspector)
窗口左侧,图层列表上方是检查器,检查器面板中显示选中图层的各种属性。包括:对齐方式、X/Y坐标、宽/高、角度、缩放、透明度、圆角、填充、媒体、描边、阴影、模糊、水平/竖直设置等。
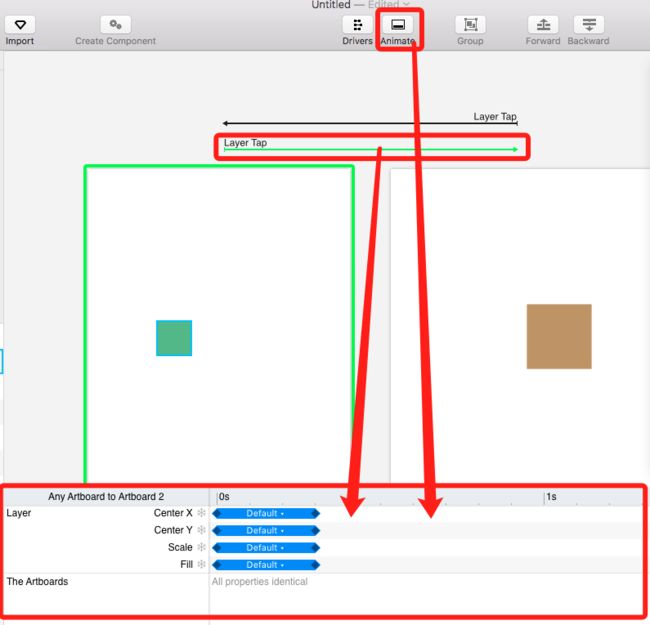
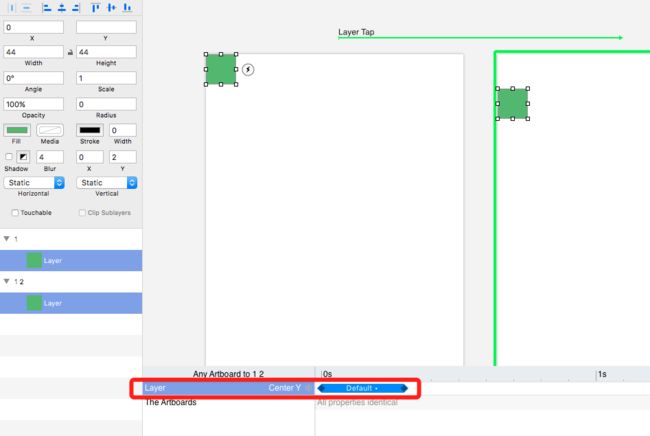
动画面板(Animate Panel)
显示时位于窗口底部,用于设置画板之间的动画效果。你可以点击工具栏上的“Animate”按钮,或点击画布上画板之间的触发事件连接箭头,都可以打开动画面板。
如果不同的画板中有两个相同名字的图层,Principle会自动为它们添加补间动画效果。时间等动画属性以及相关的动画参数,在动画面板中都可以进行调整。
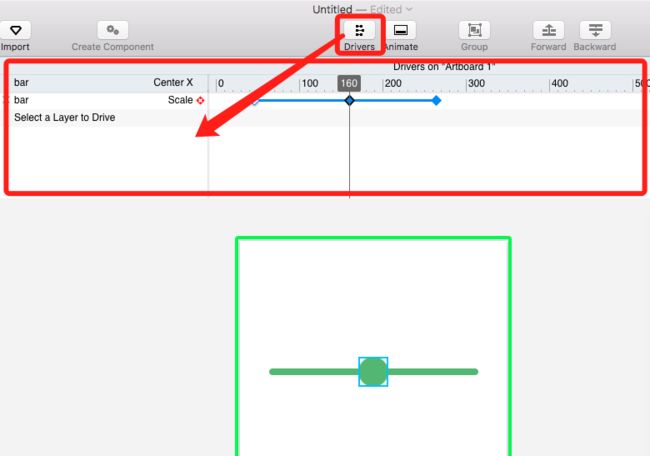
联动面板(Drivers Panel)
显示时位于窗口顶部,用于同一个画板中图层的空间位置变化,发生的联动关系,可以创建复杂的、持续的交互效果。你可以点击工具栏上的“Drivers”按钮打开联动面板。
【关于Principle5.0之后的dark mode,呃……只能说跟macOS Mojave借光吧,在系统偏好设置-通用-外观,选择“浅色”或“深色”,同时可以改变Principle的主题色,仅此而已,不知道算哪门子what's new】
画图(Drawing)
Principle乍一看和你用过的图片设计工具都差不多。基本元素可以在Principle中创建,图片可以从其他任何地方导入。
画板(Artboards)
Principle的画板和其他画图程序相似,每一个画板都代表了你一个独特的设计状态。画板的尺寸可以调整,以适应不同的设备,或者窗口的尺寸。全部画板默认都是相同的尺寸,如果你需要改变大小,模拟旋转或改变窗口尺寸, 那么你需要最大尺寸的画板以调整区域中的内容。一些画板看起来很像,仅有细小的区别,比如:除了播放/暂停按钮不同,用来设计音乐播放器的两个画板看着就完全一样。在预览窗口显示的画板的边框是绿色的。
矩形(Rectangles)
点击工具栏中的矩形图标,或者键入“R”,都可以在当前画板中新建矩形图层。通过设置矩形的最大半径值(Radius)可以创建圆形。在检查器中,拖动图片(PNG, JPEG, TIFF)可以创建图片背景。新建矩形的默认尺寸是44x44像素,是IOS推荐方便点击的区域大小。
文本(Text)
点击工具栏中的文本图标,或者键入“T”,可以创建文本图层,文本图层与矩形图层属性类似,额外有字体、对齐方式和字体大小这三种属性。字体和对齐方式不支持设置动画效果。
自定义字体
你电脑里面的字体在IOS中不一定可用,在Principle Mirror(App)中也可能不会被显示,所以还是用常规字体吧,或者在你的设备中安装Anyfont这种应用来解决字体的问题。
图片、视频、音频(Images, Videos, Audio)
除了图片,Principle3开始支持导入视频、音频,从Finder拖进来,也可以复制/粘贴。如果你是Sktech的用户,Principle3开始支持只导入Sketch里选中的图层。图片和视频图层的长宽比默认是锁定的,可以在检查器中点击锁头图标解锁。为了提高运行速度和连接设备的预览效果,导入内容尽量不要求太高品质。不支持导入gifs文件,我们推荐用视频代替gifs来实现简单的动画效果。
更改图层资源
在检查器中拖入新图片,或者在检查器中点击media按钮并且在菜单中点击“Choose...”选择新图片。如果有其他图层占用旧资源,Principle会给你选项来更新这些图层的新资源。
资源可以通过检查器中media属性菜单中点击“cut”从图层中移除。
高分辨率图片
以"@2x" 或 "@3x" 结尾作为文件名的图片将在被导入时显示1x尺寸,资源在视网膜屏幕上看起来是正确的。如果你已经导入了一张没有后缀的高分辨率图片,也可以手动设置长宽参数达到同样的效果。(小贴士:检查器的属性输入框支持基础的数学运算,比如"320/2")。
从Sketch或其他工具复制、粘贴的资源都是1x,因此从视网膜屏幕导出时要确保导入Principle资源的正确尺寸。
视频和音频重放
鼠标经过预览窗口时会播放视频和音频资源,默认循环播放,点击检查器面板中的media按钮,选择"Play Once",只播放一次。
在多个画板之中无缝播放视频或音频,只需要复制视频或音频到各个画板上,并且要确保画板的名字相同。为了无缝重放,时间属性默认是冻结的,但是可以手动取消冻结。
组合(Groups)
Principle中,选中多个图层,点击工具栏中的“Group”图标,或者键入“Command+G”,你可以将图层组合在一起,也可以通过拖动图层列表中的行实现对图层的组合。
组合在Principle里实际上可以理解为含有子图层的矩形图层。组合有自己的位置和尺寸,不关系到它的子图层。在UIKit、Android和DOM中,画图和动效元素也是如此,并且如果你习惯了Sketch和Figma应用程序中组合的用法,可能会发生意想不到的情况。组合在交互区域大的图层、围绕不同原点旋转的图层,或者是每个上都有复杂动画的图层制作上非常有用。
裁切/遮罩/剪裁(Cropping / Masking / Clipping)
你可以组合图层并且勾选"Clip Sublayers"实现对图层的裁切和遮罩。如果想创建圆形的遮罩,只需要在检查器中设置组合图层的半径属性。
改变锚点(Changing Anchor Point)
默认情况下,图层以中心点进行旋转或缩放。如果想以其他点进行旋转或缩放,那么组合就派上用场了。通过将图层组合,获得新锚点,设置组合的宽度和高度数值为0,更容易知道以哪为旋转点。
连续的交互(Continuous Interactions)
Principle中有三种通用的交互形式:拖动(Dragging)、滚动(Scrolling)和翻页(Paged Scrolling)。这些交互形式可以单独在图层的垂直轴和水平轴上使用。
拖动(Dragging)
当启用拖动图层时,可以通过触发改变图层位置移动。
滚动(Scrolling)
滚动适用于组合图层,当手指拖动滚动图层时,子图层会随着手指移动,而组合图层本身位置不会改变。地图、消息队列或者任何大幅内容都可以用滚动实现。如果你在没有任何子图层时开启了图层滚动,Principle会为你自动创建一个滚动窗,多好啊。为滚动图层勾选"Clip sublayers",将隐藏处于边界之外的子图层。
翻页(Paging)
翻页和滚动类似,只不过在滚动结束时翻页可以自动弹回到滚动距离增量的位置。翻页适用于图片轮播、手机主屏幕图标、任何卡片式UI,这些时下流行的设计。如果你想增加页面间的内边距,让翻页组比页面元素略大一点,并且留出空白。
事件(Events)
触发事件的转换发生在不同的画板(Artboards)之间。选中图层的同时右边显示的“闪电”按钮,点击“⚡️”会出现事件列表,点击并拖动代表某一事件的小圆圈到目标画板,即可完成添加触发事件,这时源画板和目标画板通过一根转换箭头线连接。拖动触发事件箭头指向所选中的图层画板将复制出一个画板。
图层的透明度为0%时不可以添加事件,所以想创建一个空白的可触发区域的方法是,把检查器面板中Fill属性的透明度设置为0。
触发事件的类型:
1、Tap
点击,当图层被点击、轻触时,常用的按钮。
2、Drag Begins
拖动开始,当手指按住图层开始移动时,添加此事件要确保图层已设置可拖动,如果目标画板有相同名字的图层,拖动交互在事件发生之后,拖动状态将被结束。
3、Drag Ends
拖动结束,当手指在图层上移动并抬起时,添加此事件要确保图层的垂直和水平属性已设置可拖动。
4、Scroll Begins
滚动开始,当图层开始滚动时,添加此事件要确保图层的垂直和水平属性已设置可滚动。
5、Scroll Released
滚动释放,当手指在图层上滚动并抬起时,此事件同事对滚动和翻页起作用。在事件发生之后,页面内容可能继续滚动。添加此事件要确保图层的垂直和水平属性已设置可滚动。
6、Scroll Ends
滚动结束,当滚动完全停止时,此事件同事对滚动和翻页起作用。由于从减速到完全停止需要一点时间,所以此事件可能需要较长时间的延迟才发生。添加此事件要确保图层的垂直和水平属性已设置可滚动。
7、Touch Begins
按下,当手指接触到图层时,可用于制作高亮状态的转换效果按钮。
8、Touch Ends
抬起,当手指从图层抬起时,可用于制作非高光按钮。如果是没有添加触发事件的图层则不会生效。
9、Long Press
长按,当手指按住图层0.5秒后。
10、Hover Inside
鼠标移入,当鼠标移进一个图层时。
11、Hover Outside
鼠标移出,当鼠标移出一个图层时。
12、Auto
自动跳转,当页面打开时自动触发,适用于循环动效,只有当鼠标进入预览框时才触发事件,目的是节省电池寿命,也让你更理智的进行设计。
给自动触发事件添加延迟,可以点击箭头连接线展开动画面板。你可以在每个画板上创建一个位置有细小差异的虚拟图层,来实现自动跳转事件的延迟动效。
信息事件(Message Events)
【说明:Components,这个词实在不知道怎么翻才好,叫子页面和组件都不贴切,从功能上,更像原件或者组件的集,又与其他页面存在父子关系,如果叫“子集”大家觉得怎么样?】
从Principle 3.0起,子集及其父页面可以通过信息事件通信。允许组件之间相互发送信息事件,极大地降低复杂原型在完全不同画板之间的导航效率。信息事件可以从子集指向父页面,也可以从父页面指向子集,或者子集之间相互指向。
事件可以发送信息,听从信息,或者都可以。事件听从并发送到特定的图层:子集或子集的父页面。为了信息起作用,必须同时发送和听从事件。比如,一个email子集传达“发送邮件”的信息到父页面,而父页面有来自子集听从“发送邮件”信息的事件。仅仅因为一个子集发送或听从特定的信息,并不一定意味着存在事件。当为子集创建引入或导出事件时,Principle会同时创建发送和听从事件。
向父页面发送事件(Sending events to parent)
从一个子集向其父页面发送事件,进入子集并照例创建一个tap事件,拖动箭头连接线到画布左上方的“Send to Parent”按钮上。鼠标经过按钮时会显示供你选择父页面中画板的弹窗。这时会创建两个事件:一个是子集被点击触发时向父页面发送信息,另一个是父页面听从相同的信息然后跳转到父页面画板。
向子集发送事件(Sending events to component)
向子集发送信息,拖动事件箭头在子集上会闪烁蓝色的边框并显示子集画板弹窗,然后释放在想要释放的目标画板上。
触发已有子集信息(Triggering on existing component messages)
在子集上点击“闪电”按钮会以列表显示类似tap等事件的弹窗,也会显示发送到父页面的全部信息。
重命名信息事件(Renaming Message Events)
Principle默认的事件名是"Event 1",你可以修改成更有意义的名字。双击事件箭头上的蓝色信息可以进行编辑。自动重命名消息是Principle耍的小魔术。信息是文本消息,必须精准地匹配触发事件,如果发送的是"Send Mail"就不可以为"Send-Mail"。
更改事件类型(Changing an Event Type)
如果你想更改触发事件的类型,你可以点击转场箭头连接线并按下键盘上的“delete”键删除事件,继而创建你想要的触发事件。由于动画关键帧和曲线已经存储在画板中,所以不会消失,也不会在转场时显示。
触发路径(Touch routing)
使透过最顶层,让嵌套最深层的图层和穿透父页面的图层,通过被标记“touchable”而可以被触发。
让我们举几个例子:
Group (Has Tap event)
— Layer (Has Tap event)
Tapping the layer will trigger the layer's tap event. The group's
event can only be triggered if it is possible to tap the group without
touching the layer.
另一种情况:
Group (Has Tap event)
— Layer
Tapping the Layer causes the group's tap to fire. Since the layer
doesn't use the touch, it gets passed to the Group, which uses it for
the tap event.
组件的原理也是一样:
Group (Has Drag event)
— Component
—— Layer (Has Drag event in component)
Dragging the Layer will only trigger the Layer's drag event, since it
is the inner-most layer, and the drag event on the group will not fire.
可触(Touchable)
touchable允许穿透图层获取触摸动作,为图层添加一个tap事件或者创建一个drag交互动作时,都可以用到touchable。取消勾选touchable,将移除事件并且清除垂直和水平属性的设置。父页面的可触属性不会影响其子集,即便父页面没有设置可触属性,子集仍可触。
子集是一大块透明的画板,通过勾选可触属性可以透过上面的图层操作,像设计模态弹窗时,利用touchable可以帮助你设置哪些图层可以点,哪些不可以点。
动画(Animation)
事件被触发时,Principle在当前画板和目标画板之间自动创建补间动画。
动画映射(Animation Mappings)
如果不同画板中的两个图层名字相同,Principle会在转场时自动创建补间动画效果。如果源画板和目标画板中没有相同名字的图层,图层会消失或者不再显示动画。
动画面板显示源画板和目标画板上相同名字图层的动画属性,画板1和画板2,拥有名字相同的一个图层,这个图层在画板1上的坐标是(x:0, y:0),在画板2上的坐标是(x:0, y:50),动画面板显示的信息是y属性,而不是x属性。
自定义动画(Custom Animations)
动画效果默认持续时间是0.3秒,采用IOS和OSX中默认的缓动曲线参数值。你可以自定义动效,点击画板上方的转场箭头连接线展开动画面板,全部属性以列表呈现,修改动画曲线和时间轴。
关键帧(Keyframes)
动画面板中每行有两个关键帧,一个代表起始时间,另一个是结束时间。在时间轴上向右拖动关键帧,可以延迟动画发生的时间,将关键帧拉长,可以增加动画效果持续的时间。
缓动曲线(Easing Curves)
缓动曲线决定动画属性的速率:移动从慢变快?突然快,接近终点时,又逐渐慢下来停止?像这种都是由缓动曲线控制的。
点击两个关键帧中间的蓝色区域展开曲线选择器,选择器预设了几种曲线和曲线图。
预设曲线和iOS和OSX中用法一样,你随时可以拖动手柄调整曲线并预览效果,或者在弹窗下方直接输入新坐标设置动画参数。
弹性曲线(Springs)
在曲线选择器中选择“Spring”设置弹性曲线动画,可以让图层更加生动活泼,但不要过度使用。选择器为弹性曲线提供了张力和摩擦选项,弹性动画没有结束关键帧是由于弹性动画结束时间是以物理性质模拟决定的。你可以间接地调整张力和摩擦参数值来改变动效。
冻结属性(Frozen Properties)
有时需要属性的参数值在前一画板的转场过程中不发生变化,Principle称为“Frozen”。你可以在动画面板中点击“雪花”图标实现冻结,冻结某个属性防止它在转场动画发生时变化,像滚动补偿,拖动图层位移等。Principle默认冻结Scroll X和Scroll Y属性以保持画板间的滚动位置。如果你需要通过一个事件滚动到特定的位置,你可以解冻Scroll X和Y。
动画共享(Animations are Shared)
每个转场的动画信息都会被存储在画板中,也就是意味着全部转场在特定的画板中都会有相同的动画设置。比如,画板A到B转场设置了弹性动效,那么当画板从C到B转场时也会自带弹性动效。
联动(Drivers)
想制作有交互的视差效果?想边拖动边旋转图层?联动(Drivers)可以帮你实现。联动用关键帧连接每个属性。和动画(Animation)转场不同,动画是在不同画板之间,联动是在一个画板当中。点击联动按钮展开联动面板。如果你的鼠标不支持水平滚动,按住“space”并拖动联动面板。
联动的工作原理和动画的时间轴类似,不同在于联动基于属性参数值的变化,而不是时间。
联动源(Driver Sources)
想要创建联动,画板上必须有一个可变动的属性,也就是联动源。拖动、滚动以及可选择的其他属性都会作为联动源自动罗列在联动面板视图中。
联动属性(Driven Properties)
当你有了联动源,你可以用它控制其他属性。选择一个你想控制的图层,在联动视图中点击蓝色的"+"按钮,并选择一个你想创建的联动属性。这时会创建一个带有当前属性参数值关键帧的联动。只有一个关键帧,没有任何用处,这就要求我们:
联动关键帧(Driver Keyframes)
添加另一个关键帧,与刚才的关键帧一起作用。拖动灰色光标到你想添加关键帧的位置,然后修改属性对应的参数值,Principle会自动新建一个关键帧。关键帧可以通过点击移除,然后在关键帧所在行的左侧点击红色按钮。
子集(Components)
【备注:Components这个词,实在不知道怎么翻才好,叫子页面和组件都不贴切,从功能上,更像原件或者组件的集,又与其他页面存在父子关系,如果叫“子集”大家觉得怎么样?】
Components出现在Principle2.0,适用于复杂界面元素的再设计和为已有画板嵌套交互事件。本质上,Components的作用更像标准的Principle文件,它有自己的画板,事件和动画,而不是依赖于父页面。如果你编辑一个Component的例子,其他Component的例子都会更新,Components可以包含其他Components,有各种精妙地组合的可能性。
事件在Components中工作原理和在层、组中一样。如果组合或者Components中的一个图层有一个点击事件,那么事件通过点击触发,而不是在组合或者父页面上发生事件。
如果你需要修改Component的尺寸,比如像弹出菜单,最好的办法是做成折叠/展开菜单,展开之后画板太大了,相应的就要阻止触发。
创建和编辑(Creating and Editing)
在画板上选中一个或者多个图层,点击工具栏“create component”按钮,即可创建。在一个单独的component中,图层会被全部组合在一起并且可以开始编辑了。点击画布左上方的"Back to Parent"按钮可以回到上一级页面。如果接下来需要再次编辑,你可以在检查器中选择并点击"Edit Component"按钮,你也可以双击components直接编辑,或者选中components后在键盘上按“enter”。将已有的Principle文件直接拖拽到画布也相当于导入component。
触发路由(Touch Routing)
Principle触发路由可以是最深层最顶层的图层,如果你有一个子集或者一个在任何元件以上的透明图层,都会接收触发。子集画板可以调整变小或关闭,当内容是不可见时,子集的画板图层就不可以接收触发。
如果你有一个component触发事件,并且有一个component父页面触发事件,该触发会触达最深层的图层。当触发事件发生在组合和组合底层也是同样的方式。
导入(Import)
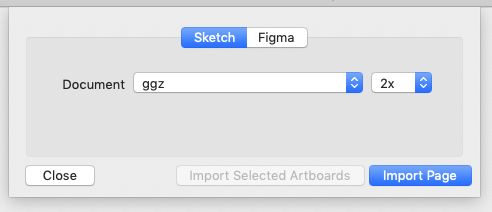
Sketch作为一款矢量绘图程序经常用来做静态交互设计。用Sketh创建的设计稿可以通过点击Principle工具栏上的“import”按钮导入,或者通过菜单栏“File > Import”导入。
从Sketch导入你需要了解几点:
1. Sketch必须的打开状态
2. Sketch必须有一个文档是打开状态
3. 打开的Sketch文档的当前页面必须至少有一个画板
如果Sketch有多个文档打开,当前窗口的活动文档会被导入Principle。如果Sketch文件有多个页面,当前页面会被导入。
Principle将按Sketch画板的顺序导入并显示在画布上,从左至右,再从上至下。
特殊后缀(Special suffixes)
在Sketch中,你可以把图层的名字尾部加“(*)”,使组合变成独立的图层。这样做可以降低导入Principle的图层数,也使保持文件干净灵活。
在Sketch中,把图层的名字尾部加“(-)”,可以防止图层被导入。
缩放(Scaling)
在导入的下拉菜单中,你可以选择从Sketch中导入时如何变化图片。缩放比例不会影响图层的尺寸,只会改变图片分辨率。如果你的Sketch文件是1x分辨率,但是你又想在2x或3x视网膜屏幕上的Principle原型看起来更好,这个功能就有用了。Principle会记住最后一次你使用的缩放比例,所以你不必每次导入时都去选择。
重新导入(Re-Importing)
如果你修改了Sketch文件,文件可以被重新导入Principle,像动画、事件以及图层映射都保持不变。如果你想改变位置或者更改图层的其他属性,在Sketch中修改然后重新导入,就这么简单。有时你在Sketch中删除一个图层并且重做,也许就需要其他方法实现;Principle在这种情况下不知道新图层在概念上是同一个图层,所以在旧图层上的设置的任何事件都会丢失。在Sketch文件中画板被删除,或者从其他Sketch文件被导入不受重新导入的影响。
制造变化(Making changes)
如果你发现需要对图层进行视觉上的修改,最好的方法是修改原始的Sketch文档,之后在重新导入。包括创建重复的画板或图层。在Principle中复制被导入的图层将会新建一个图层,由于不是1:1映射到Sketch文档,所以不会被Sketch文件中的修改影响。
图层扁平化(Layer flattening)
Principle尽可能让从Sketch导入的图层看起来像原生图层,这样它们的属性可以被添加各种动画。然而Principle和Sketch的功能特性不同,所以导入不可能总保持1:1的效果还原,比如,Principle没有混合模式,所以从Sketch被导入的全部图层只有一种正常的混合模式。通常,你只能通过扁平化图层来处理这些不同,或者组合图层,在一个独立的图片图层中。
从Sketch导入时,有几种情况图层会自动扁平化为图片:
1、路径 Paths
通过路径绘制单一半径的圆角矩形图层会被扁平化当做图片
2、填充 Fills
图层必须是单一的、纯色的填充,为了避免被扁平化当做图片
3、边框 Borders
图层必须有一条实线的内边框,否则会被扁平化当做图片
4、模糊和其他效果 Blur and other effects
图层带有模糊或者其他效果,会被扁平化当做图片
5、遮罩 Masks
组合或者画板带有遮罩图层(蒙版)会被扁平化当做图片,为了最小化图层的数量,你可以把蒙版组合在一起,也可以把图层转换成蒙版
6、文本Text
文本图层会被扁平化当做图片,因为Principle不支持Sketch中的文字选项设置。扁平化文本的好处是可以确保在IOS中预览时字体正常显示,即便你的Mac里没有相同的字体。
导入故障检修(Import troubleshooting)
如果导入失败了,你可以重启Principle回到Sketch检查兼容性。在一些情况下,由于脚本API的变化,更新Principle之后也需要新的Sketch版本才能导入。如果没有新版本的Principle支持从你的Sketch版本导入,Principle会显示一条链接给你去下载可以兼容的Sketch版本。如果还是无法导入,你可以联系我们,附带你的Principle和Sketch的版本信息,我们会进一步查明。
更新(Updating)
你可以通过菜单栏选择“Check for updates”更新Principle,如果显示灰色的,说明你已经下载并安装最新版本的Principle了。如果你是在最新版的Principle发布之前一年购买的许可证,你需要购买新的许可证来使用最新版本。
导出(Export)
一旦你创建出完美的交互设计,你想向全世界展示它,有几个方法可以实现:
图片(Images)
你可以选中图层并且在菜单栏上点击"Export Images of Selected Layers"导出图片。这样每个选中的图层都会以PNG图片格式导出并保存在Principle文件夹中,或者保存在电脑桌面上,如果Principle文件还没有被保存。
视频和Gifs动画(Videos and Animated Gifs)
点击预览窗口右上方的摄像机图标,导出视频或Gif动画。你可以选择在录像中采用圆形光标、箭头光标或者隐藏光标。选中光标类型后,Principle开始在预览窗口中录像。由于是逐一地记录屏幕,导出视频的大小受你的显示器分辨率的限制。当图标开始闪烁,录像开始,你可以和你的设计进行交互了(有可能会稍微等一下才开始录像)。一旦你完成设置录制,再次点击摄像机图标停止录像。视频导出暂时不支持音频,所以如果你的设计采用声音将不会在视频录像中呈现。
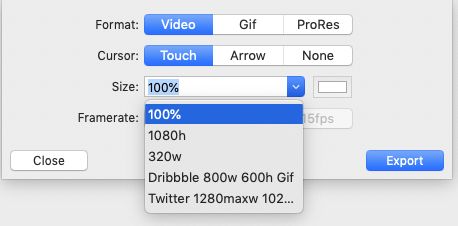
Gif设置(Gif Settings)
Gif导出时,你可以从下拉菜单预设中选择自定义尺寸或者键入如下格式:
1、45%
输入任何带百分比符号的数字,都会相应导出按百分比缩小的Gif版本,如果是特定的百分比,宽度和高度参数值会被忽略。
2、134h
导出一个指定高度的Gif,作为画板是等比缩放的。
3、320w
导出一个指定宽度的Gif,作为画板是等比缩放的。
4、400w 300h
导出一个指定尺寸的Gif,录像会被缩放至合适尺寸,但仍会保持它的原始比例。内边距和投影会被自动添加。设置好的颜色会被填充到Gif的背景中。
Gif札记(Notes on the Gif file format )
【说明:关于Gif的前世今生,不翻了,你随便看看好吧】
The gif format is very old (it was invented in 1987) and has some quirks that surprise many people.
Gif only supports 256 colors
If your design that has many colors, or subtle gradients, you may notice that some colors are missing, or wrong when you export it as a gif. This is because the gif file is having to pick 256 colors from your design and fitting the whole design into those colors. If you want to produce a really nice looking gif, it helps to reduce the number of colors and gradients in your design. Alternatively, exporting as a movie will have much better color.
Gif files are very large
Most people's are under the impression that gif files are small because they see lots of tiny, short animated gifs online. In reality, the gif file format is extremely difficult to make small file sizes with and for some content, impossible. If you tried to export a 1080p gif animation that is several seconds long, the file could easily be hundreds of megabytes. Exporting as a .mov will almost always result in a smaller file size compared to gif. The best approach to producing small gif files is to export small, short animations.
Gif only supports 1 bit alpha
Unlike PNG, which has 8 bit alpha, the gif file format only supports 1 bit alpha, which means a pixel is either fully visible, or completely transparent. Since there can't be a gradual transition from opaque to transparent, the edges of gifs with transparency look very jagged and pixelated. It is not possible to export gifs with a clear background or transparent elements from Principle because it would look bad.
Gif animation is a resource hog
Ever left your web browser open on a page with a few gifs only to notice your computer's fans go crazy and your battery life disappears? Thats because animated gifs are resource intensive to play back. Unlike modern animation formats like mp4, there is no specialized hardware on computers to animate gifs efficiently. This is why Principle doesn't support animated gifs as layers. It's better to drag in a movie instead.
Mac导出(Export for Mac)
如果你想和不使用Principle的朋友分享你的设计,你可以导出供任何Mac用户都能浏览的脱机应用。(备注:是在Mac电脑上运行而不是在Iphone上。如果你想在IOS上分享你的设计,可以用Principle Mirror。)菜单栏“File > Export for Mac”,导出你想分享的设计,还可以帮你压缩文件,再上传到服务器或者发送邮件。
Mac导出故障检修(Export for Mac troubleshooting)
当收到"can't be opened because it's from an unidentified developer"(“打不开,因为来自身份不明的开发者”)提示时,是因为你作为一个“身份不明的开发者”创建的,或者是因为macOS又有了最新版本,还可能就是用不了也不会提供任何警告。以上任一情况,其他人通过点击应用图标和点击“open”都能打开。
在设备上运行(Running on Device)
IOS可以用Principle Mirror来预览和分享你的设计。从Appstore下载Principle Mirror到你的设备,并且用USB数据线与你的电脑连接。Principle和Principle Mirror会自动找到对方,Principle里最顶部的文档会被传送到你的设备。回顾设计时,按住“CMD~”可以快速切换Principle打开的文档,并且在IOS应用里也会随之切换。
即使USB断开连接,设计文档仍可以在设备里继续运行,方便给团队成员展示。
分享交互设计(Sharing an interactive design)
除了Principle Mirror,其他可以用来分享的方法:
1、邮件 Email
To open an attached PRD file from an email, tap the attachment and then the iOS share button. Select Principle Mirror in the sharing panel, or the "Open In..." button if Principle isn't visible.
2、服务器 Your own server
If you're concerned about using a file sharing service for security reasons, you can put the .prd file on your own FTP server. Share a direct link to the file and others can view it on their phone. Safari will show an "Open in Principle" button.
3、Dropbox, Google Drive, Box, etc
You can upload your .prd file to a file sharing service and generate a link to the file.
【说明:国外的网盘有可能都被墙了,要不你用百度网盘啥的?】
动画参数值(Animation Values)
Principle目前不支持动画参数值导出,但是工程师可以在Principle里按住关键帧查看,点击关键帧蓝色的区域,弹出来窗口显示了缓动曲线和曲线值,这些参数值都是平台无关的。
性能(Performance)
不同于静态设计工具,Principle使你设计每秒60帧流畅的动画。你通常不用思考性能的问题,但是为了获得最好的性能,记住如下几点会有帮助:
1、使用图片和视频之前,尽量调整好大小,剪裁之后再拖入Principle
2、把没有动效的组合扁平化,变成独立的层
3、尽量用组合来减少图层的数量
快捷键(Shortcuts)
图层
添加矩形 R (Alt+R作为子图层添加)
添加文本 T (Alt+T作为子图层添加)
添加画板 A
组合 Cmd+G
取消组合 Cmd+Shift+G
移到顶层 Shift+Cmd+]
上移一层 Cmd+]
下移一层 Cmd+[
移到底层 Shift+Cmd+[
编辑
移动 方向键
快速移动 Shift+ 方向键
旋转 Cmd+ 拖动旋转把手
以15°倍数旋转 Cmd+Shift+拖动旋转把手
复制 Cmd+D
复制并移动 Alt+ 拖动
选择器输入框 支持基础的数学运算"320/2+10"
选择器标签 鼠标左右拖动可以快速调节数值
重命名图层 Cmd+R
画布导航
移动画布 Space+ 拖动
放大 Z+ 点击
缩小 Alt+Z+ 点击
连续缩放 Alt+Space+ 拖动
放大 Cmd+=
缩小 Cmd+-
完整显示 Cmd+1
放大选区 Cmd+2
居中选区 Cmd+3
实际尺寸 Cmd+0
联动导航
移动画布 Space+ 拖动
放大 Z+ 点击
缩小 Alt+Z+ 点击
连续缩放 Alt+Space+ 拖动
动画导航
移动画布 Space+ 拖动
选择
选择父元件 Esc
选择子元件 Enter
选择后一个元件 Tab
选择前一个元件 Shift+Tab
选择全部 元件 Cmd+A
预览
更改光标类型 View->Toggle Preview Cursor Type
重置原型预览 W
开始录像 Ctrl+V
不显示光标开始录像 Ctrl+alt+V