本文PC环境:
Chrome: 版本 33.0.1750.22 dev
MAC OS:OS X 10.9.1
特别注意:Chrome DevToolsl使用时会联接到appspot.com,而此网址被墙,以下教程需要先在本机使用翻--墙代理,否则在chrome://inspect中无法点击网页的inspect链接打开Deleloper Tools。
Mac上使用goagent教程:http://maolihui.com/goagent-mac-detail.html
其他操作系统如何使用goagent请自行google
不使用代理的方式(这个IP没被封),在hosts配置:203.208.46.178 chrome-devtools-frontend.appspot.com
前置条件:
1、PC(MAC\WINDOWS\LINUX)上安装Chrome 31或以上版本。
2、如果是Windows,需先安装USB设备驱动程序,用来连接安卓移动手机或PAD,对于MAC、LINUX则已安装好。(Windows上可安装碗豆夹或手机助手,用USB连接线接上手机后,会自动检测并安装相应的USB设备驱动程序)
3、成功进行翻--墙,能在Chrome打开appspot.com即可。
远程调试概述:
网页内容在移动设备上的用户体验与PC的相比有很大的区别。Google Chrome DevTools 有一整套已经熟悉的工具允许用来 inspect, debug, 以及 analyze 在移动设备上的网页,这意味着可以使用PC上的Chrome DevTools来调试一个移动设备上打开的页面。
只要移动设备通过 USB 连接到PC,就可以开始调试,可以查看甚至修改HTML,script和CSS,直到得到一个在所有移动设备上表现完美的没有 bug 的页面。
在开始调试之前,需要做以下准备:
o一台安装了Chrome 31或更新版本的 Android 手机或平板。(Beta版本V32需要ADB-free connectivity)(实测30版本也是可用的,再老版本没试过)
o一条 USB 连接线(Windows用户还需要先安装相应的USB设备驱动程序)。
oPC上已安装31或更新版本的Chrome,并且翻--墙成功能正常访问www.appspot.com。
1. 启用移动设备上的USB调试功能
为了能通过 USB 进行调试,需要设置Android移动设备为开发环境。
启用USB调试:
o在大多数运行Android 3.2或更早版本的设备中,可以找到以下选项“设置” > “应用” > “开发环境”。不过Chrome好像只能在4.0以上android中才能使用,所以这个不用管了。
o在Android 4.0和4.1版本中,是“设置” > “开发者选项”。
o在Android 4.2及以后,开发者选项默认被隐藏。前往“设置” > “关于手机”,根据提示点击版本号7次,直到开启“开发者选项”。返回上一屏查找“开发者选项”。
2.1 通过USB直连移动设备
Chrome M32及以上(指PC):
对于这些Chrome版本,DevTools对连接的设备支持 native USB debugging。不再需要通过配置ADB或ADB plugin查看移动设备上的Chrome和WebView连接实例(老版本的方式)。
在Chrome中访问 about:inspect ,并且检查“Discover USB Devices”已勾选。
注:此说明适用于Mac以及ChromeOS台式机, Windows用户还需要安装设备驱动程序,以使设备之间进行通信。
注:PC Chrome和移动设备之间的这种USB直接方式可能会中断一个”ADB连接”,你可能会试图重建立连接。如果因为其他原因需要使用`ADB`命令,在执行`adb devices`之前,取消选中的“Discover USB Devices”复选框,拔出设备,并插回。
Chrome M31和更早:(指PC)
旧版本的Chrome仍然需要ADB Chrome扩展,以便远程调试设备。(不推荐使用,不在本文介绍范围)
2.2、连接到移动设备
用USB连接线将移动设备连接到PC。
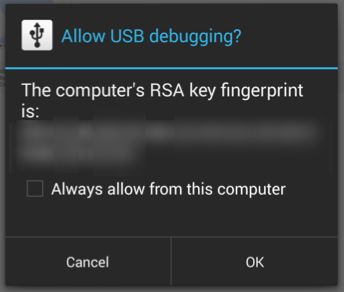
当移动设备连接到PC上,可能会在移动设备上看到在PC的设备请求权限USB调试警报。为了避免每次调试时都看到此警示,检查总是允许从这台计算机,然后单击确定。
在移动设备上,启动Chrome。打开“设置” > “高级” > “开发工具”,确认启动USB网页调试,如图所示(高版本不用设置,也没此设置项):
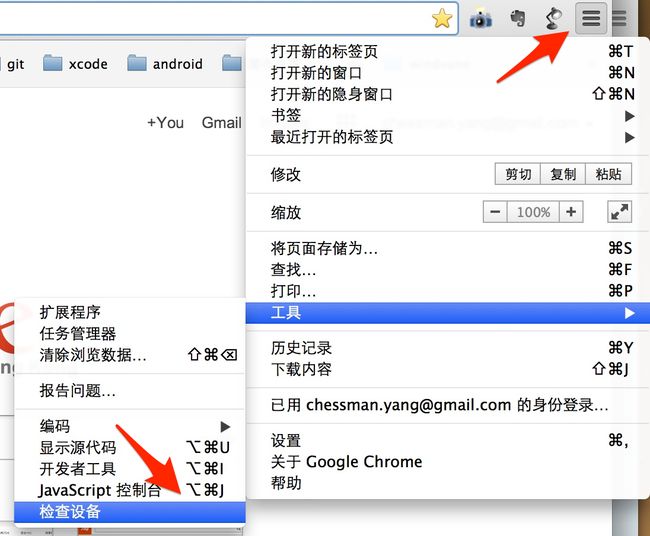
现在PC打开Chrome,“Chrome菜单>工具>检查设备”,看到所有连接的设备,界面如下:
如果没有此菜单是因为Chrome版本原因,也可以在PC上Chrome地址栏输入 about:inspect 进入。

此页面会显示每个连接的设备及其选项卡。可以同时连接多个设备,以及在不同设备中打开不同版本的Chrome,可调试WebViews也是出现在页面下方。
查找感兴趣的标签,然后单击inspect链接,就可以打开DevTools。在此界面也可以重新载入页面,页面放置在最前面,或者关闭。最后,可以通过一个文本输入框在设备上打开新链接。
故障排除:
在设备上检查开发人员选项→USB调试被勾选。
如果希望使用native USB debugging功能,检查使用的是Chrome为32或更高版本。
如果已打开USB调试,但 about:inspect 没有显示所期望的设备,请检查 Discover USB devices是否被勾选。如果有勾选,请拔出设备,并尝试撤消USB authorizations的开发人员选项,并重试。
调试应用:
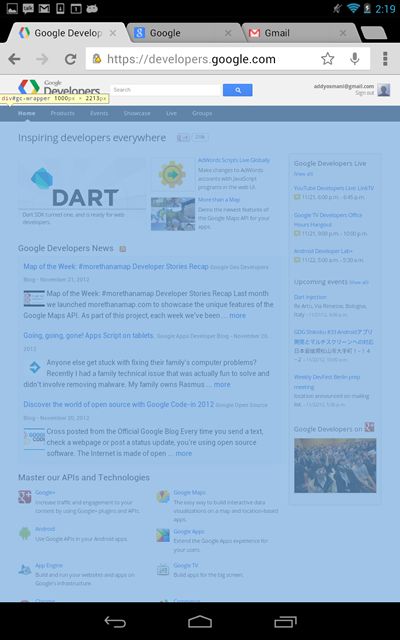
例如,查看所选中页面中的元素,在移动设备上的Chrome中这个元素对应的页面结构会立即高亮显示。
同样,在DevTools的控制台中编写脚本或者执行命令,都会影响移动设备中检查的页面。也可以使用所有其他面板,例如Timeline和Profiles。
注意:
o你可能会注意到在远程调试过程中你可访问与你的PC上的版本不同的DevTools。这是因为工具会同步Android设备上使用的Chrome版本。
o因为我们通过USB连接PC,所以你可以让你的设备处于一个真实的网络中,并且在Network面板中查看真实网络条件下的网络瀑布流。
o移动设备上的硬件运行你的网页通常会比PC更慢,因此使用Timeline面板来分析如何优化渲染和CPU来达到最佳效果。
o如果在PC上运行一个web服务器,并且网络限制阻止你的移动设备向这台服务器发送请求,请参看reverse port forwarding。
oChrome浏览器在远程调试时会阻止移动设备屏幕进入休眠状态。虽然有用,但会使设备安全性降低。
Screencast:
Screencast可以把移动设备的屏幕映射体验到PC。这可以让你不用来回在移动设备和PC DevTools之间切换。目前, Chrome for Android Beta版(M32)支持此功能。
点击PC DevTools工具栏上图标![]() 打开screencast面板,在PC上显示移动设备的屏幕。当浏览,点击,滚动,screencast面板将显示移动设备上的实时视图。
打开screencast面板,在PC上显示移动设备的屏幕。当浏览,点击,滚动,screencast面板将显示移动设备上的实时视图。
当在使用screencast功能时,可以控制移动设备上chrome的前进和后退按钮,重新载入,并可直接更改URL并载入。
与screencast互动:
可以通过多种方式与移动设备的screencast互动。
PC键盘上的按键动作将被发送到移动设备
点击将被发送到移动设备作为适当的触摸事件。
滚动鼠标滚轮,触控板。
选择工具栏上“放大镜”或按Command+ Shift+ C可检查元素
注:截屏功能会反复捕捉设备,以便实时取得移动设备的截图,但会有性能开销。如果你正在测试性能敏感的情况,可以禁止截屏。