jQuery选择器
基本选择器
最常用的选择器,主要通过id,class,标签等查找dom元素。每个ID名称只能用一次,class允许重复使用。
| #id | 比如$("#test")选取id为test的元素 |
| .class | 比如比如$(".test")选取class为test的元素 |
| element | $("P")选取所有 元素 |
| * | $("*")选取所有元素 |
层级选择器
获取特定元素,比如后代元素、子元素、相邻元素、同级元素等。
比如针对下面这段代码进行操作:
11111111111
222222222
333333333
444444444
555555555
666666666//选取#btn之后的所有同辈div元素 给其添加背景色
$("#btn ~ div").css("background","red");
//选取#btn之后的所有同辈div元素 给其添加背景色
$("#btn").nextAll("div").css("background","green");
//选取#btn所有同辈div元素,无论前后位置
$("#btn").siblings("div").css("background","red");过滤选择器
选择器都以一个冒号(:)开头
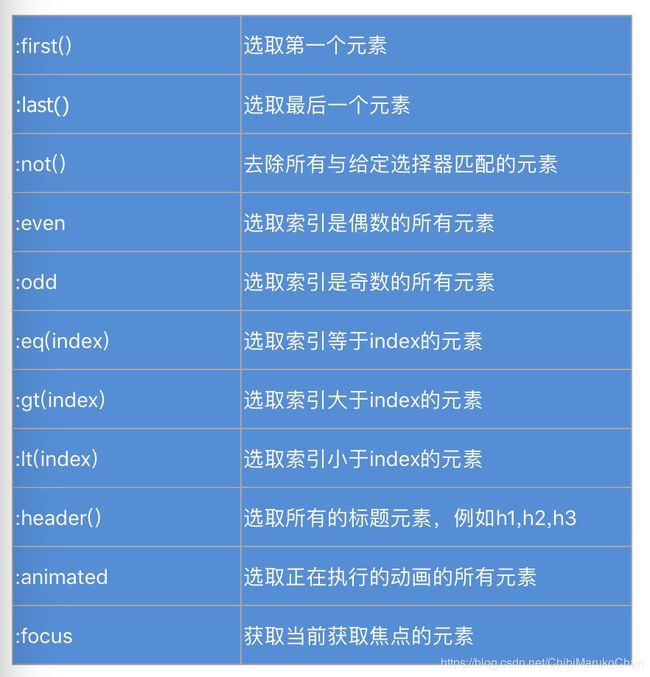
1.基本过滤选择器
比如针对下面的代码,进行操作:
:first(选取第一个元素)
33333333
444444444
555555555555
777777777
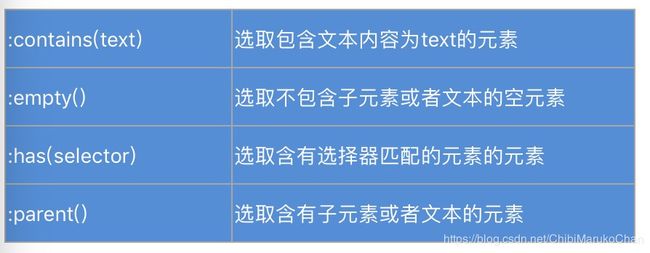
2.内容过滤选择器
主要体现在所包含的子元素或者文本上
3.可见性过滤选择器——根据原序的可见和不可见状态来选择相应的元素
| :hidden | 选取所有不可见的元素; 比如$("input:hidden") |
| :visible | 选取所有可见的元素; $("div:visible")选取所有可见的 元素 |
4.属性选择器
形如$("div[title=en]"):选取属性title为en的
元素。
其中支持一些正则操作,比如$("div[title^=en]"):选取属性title为en开始的
元素;
比如$("div[title*=en]"):选取属性title含有en开始的
元素。
title为en的div元素
title为en-UK的div元素
title为en-USA的div元素
title为en-china的div元素
5.子元素过滤选择器
| :nth-child | 选取每个父元素下的第index个子元素 :nth-child(even)选取每个父元素下的索引值为偶数的元素 :nth-child(odd)选取每个父元素下的索引值为奇数的元素 :nth-child(2n)选取每个父元素下的索引值为2的倍数的元素 |
| :first-child | 选取每个父元素下的第1个子元素 |
| :last-child | 选取每个父元素下的最后一个子元素 |
| :only-child | 如果某个元素是他父元素中的唯一子元素,那么他就会被匹配 |
6.表单对象属性选择器
主要是对所选择的表单元素进行过滤,比如被选中的下拉框,多选框等。
:enabled——选取所有可用的元素
:disabled——选取所有不可用的元素
:checked——选取所有被选中的元素(单选框、复选框☑️)
:selected——选取所有被选中的元素(下拉框列表)
表单选择器
能够更方便的获取表单的某个或者某类型的元素。
| :input | 选取所有input\textarea\select\button元素 |
| :text | 选取所有的单行文本框 |
| :password | 选取所有的密码框 |
| :radio | 选取所有的单选框 |
| :checkbox | 选取所有的多选框 |
| :submit | 选取所有的提交按钮 |
| :image | 选取所有的图像按钮 |
| :reset | 选取所有的重置按钮 |
| :button | 选取所有的按钮 |
| :file | 选取所有的文件上传按钮 |