MVC模式和三层架构
注:本文内容均来自其他博客,本人只是找一些相对比较好的进行收集
MVC模式与三层架构的区别(摘自:点击打开链接)
之前总是混淆MVC表现模式和三层架构模式,为此记录下。
三层架构和MVC是有明显区别的,MVC应该是展现模式(三个加起来以后才是三层架构中的UI层) 三层架构(3-tier application) 通常意义上的三层架构就是将整个业务应用划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。区分层次的目的即为了“高内聚,低耦合”的思想。 1、表现层(UI):通俗讲就是展现给用户的界面,即用户在使用一个系统的时候他的所见所得。 2、业务逻辑层(BLL):针对具体问题的操作,也可以说是对数据层的操作,对数据业务逻辑处理。 3、数据访问层(DAL):该层所做事务直接操作数据库,针对数据的增添、删除、修改、更新、查找等。
MVC是 Model-View-Controller,严格说这三个加起来以后才是三层架构中的UI层,也就是说,MVC把三层架构中的UI层再度进行了分化,分成了控制器、视图、实体三个部分,控制器完成页面逻辑,通过实体来与界面层完成通话;而C层直接与三层中的BLL进行对话。
mvc可以是三层中的一个表现层框架,属于表现层。三层和mvc可以共存。 三层是基于业务逻辑来分的,而mvc是基于页面来分的。 MVC主要用于表现层,3层主要用于体系架构,3层一般是表现层、中间层、数据层,其中表现层又可以分成M、V、C,(Model View Controller)模型-视图-控制器
曾把MVC模式和Web开发中的三层结构的概念混为一谈,直到今天才发现一直是我的理解错误。MVC模式是GUI界面开发的指导模式,基于表现层分离的思想把程序分为三大部分:Model-View-Controller,呈三角形结构。Model是指数据以及应用程序逻辑,View是指 Model的视图,也就是用户界面。这两者都很好理解,关键点在于Controller的角色以及三者之间的关系。在MVC模式中,Controller和View同属于表现层,通常成对出现。Controller被设计为处理用户交互的逻辑。一个通常的误解是认为Controller负责处理View和Model的交互,而实际上View和Model之间是可以直接通信的。由于用户的交互通常会涉及到Model的改变和View的更新,所以这些可以认为是Controller的副作用。
MVC是表现层的架构,MVC的Model实际上是ViewModel,即供View进行展示的数据。 ViewModel不包含业务逻辑,也不包含数据读取。 而在N层架构中,一般还会有一个Model层,用来与数据库的表相对应,也就是所谓ORM中的O。这个Model可能是POCO,也可能是包含一些验证逻辑的实体类,一般也不包含数据读取。进行数据读取的是数据访问层。而作为UI层的MVC一般不直接操作数据访问层,中间会有一个业务逻辑层封装业务逻辑、调用数据访问层。UI层(Controller)通过业务逻辑层来得到数据(Model),并进行封装(ViewModel),然后选择相应的View。
MVC本来是存在于Desktop程序中的,M是指数据模型,V是指用户界面,C则是控制器。使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。比如一批统计数据你可以分别用柱状图、饼图来表示。C存在的目的则是确保M和V的同步,一旦M改变,V应该同步更新。 MVC如何工作 MVC是一个设计模式,它强制性的使应用程序的输入、处理和输出分开。使用MVC应用程序被分成三个核心部件:模型、视图、控制器。它们各自处理自己的任务。 视图V 视图是用户看到并与之交互的界面。对老式的Web应用程序来说,视图就是由HTML元素组成的界面,在新式的Web应用程序中,HTML依旧在视图中扮演着重要的角色,但一些新的技术已层出不穷,它们包括Macromedia Flash和象XHTML,XML/XSL,WML等一些标识语言和Web services. 如何处理应用程序的界面变得越来越有挑战性。MVC一个大的好处是它能为你的应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,不管这些数据是联机存储的还是一个雇员列表,作为视图来讲,它只是作为一种输出数据并允许用户操纵的方式。 模型M 模型表示企业数据和业务规则。在MVC的三个部件中,模型拥有最多的处理任务。被模型返回的数据是中立的,就是说模型与数据格式无关,这样一个模型能为多个视图提供数据。由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。 控制器C 控制器接受用户的输入并调用模型和视图去完成用户的需求。所以当单击Web页面中的超链接和发送HTML表单时,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
模型Model 模型是应用程序的主体部分。模型表示业务数据,或者业务逻辑. 实现具体的业务逻辑、状态管理的功能。 视图View 视图是应用程序中用户界面相关的部分,是用户看到并与之交互的界面。 就是与用户实现交互的页面,通常实现数据的输入和输出功能。 控制器controller 控制器工作就是根据用户的输入,控制用户界面数据显示和更新model对象状态。起到控制整个业务流程的作用,实现View层跟Model层的协同工作。
3层架构指:表现层(显示层) 业务逻辑层 数据访问层(持久化)如果大家非要“生搬硬套”把它和MVC扯上关系话那我就只能在这里"强扭这个瓜"了即: V 3层架构中"表现层"aspx页面对应MVC中View(继承的类不一样) C 三层架构中"表现层"的aspx.cs页面(类)对应MVC中的Controller,理解这一点并不难,大家想一想我们以前写过的 Redirect,当然它本身就是跳转了一些链接页面,而MVC中的Controller要做的更爽,它控制并显示输出了一个视图。即然所起到的作用都是对业务流程和显示信息的控制,只不过是实现手段不同而已。 M 3层架构中业务逻辑层和数据访问层对应MVC中Model(必定View和Controller已找到“婆家”剩下Model只能是业务逻辑层和数据访问层了)
为什么要使用 MVC 大部分Web应用程序都是用像ASP,PHP,或者CFML这样的过程化(自PHP5.0版本后已全面支持面向对象模型)语言来创建的。它们将像数据库查询语句这样的数据层代码和像HTML这样的表示层代码混在一起。经验比较丰富的开发者会将数据从表示层分离开来,但这通常不是很容易做到的,它需要精心的计划和不断的尝试。MVC从根本上强制性的将它们分开。尽管构造MVC应用程序需要一些额外的工作,但是它给我们带来的好处是无庸质疑的。 首先,最重要的一点是多个视图能共享一个模型,现在需要用越来越多的方式来访问你的应用程序。对此,其中一个解决之道是使用MVC,无论你的用户想要Flash界面或是 WAP 界面;用一个模型就能处理它们。由于你已经将数据和业务规则从表示层分开,所以你可以最大化的重用你的代码了。 由于模型返回的数据没有进行格式化,所以同样的构件能被不同界面使用。例如,很多数据可能用HTML来表示,但是它们也有可能要用Adobe Flash和WAP来表示。模型也有状态管理和数据持久性处理的功能,例如,基于会话的购物车和电子商务过程也能被Flash网站或者无线联网的应用程序所重用。 因为模型是自包含的,并且与控制器和视图相分离,所以很容易改变你的应用程序的数据层和业务规则。如果你想把你的数据库从MySQL移植到Oracle,或者改变你的基于RDBMS数据源到LDAP,只需改变你的模型即可。一旦你正确的实现了模型,不管你的数据来自数据库或是LDAP服务器,视图将会正确的显示它们。由于运用MVC的应用程序的三个部件是相互独立,改变其中一个不会影响其它两个,所以依据这种设计思想你能构造良好的松耦合的构件。 对我来说,控制器也提供了一个好处,就是可以使用控制器来联接不同的模型和视图去完成用户的需求,这样控制器可以为构造应用程序提供强有力的手段。给定一些可重用的模型和视图,控制器可以根据用户的需求选择模型进行处理,然后选择视图将处理结果显示给用户。
拿一个简单的登陆模块说,需求是你输入一个用户名、密码,如果输入的跟预先定义好的一样,那么就进入到正确页面,如果不一样,就提示个错误信息“你Y别在这儿蒙我,输入的不对!”。 V 这个小小的模块中,起始的输入用户名密码的页面跟经过校验后显示的页面就相当于View C 而这里还需要一个controller页面,就是用于接收输入进来的用户名密码,还有经过校验后返回的一个flg(此flg就是用于判断你输入的是否正确,而跳转到相应的页面的) M 最后还缺一个Model,那么就是你那个用于校验的类了,他就是处理你输入的是否跟预先订好的一样不一样的,之后返回一个flg。 这样就完全实现了逻辑跟页面的分离,我页面不管你咋整,反正我就一个显示,而controller呢也不管你Model咋判断对不对,反正我给你了用户名跟密码,你就得给我整回来一个flg来,而Medol呢,则是反正你敢给我个用户名跟密码,我就给你整过去个flg
m 提供数据,数据之间的关系,转化等。并可以通知视图和控制器自己哪些地方发生了变化。 v 提供显示,能根据m的改变来更新自己 c 比如视图做了点击一个按钮,会先发给这个视图的控制器,然后这个控制器来决定做什么操作(让模型更新数据,控制视图改变) mvc是一个复合模式 mv,mc都是观察者模式 m内部的组件组合模式 vc之间是策略模式(可以随时更换不同的控制器)
MVC模式是上世纪70年代提出,最初用于Smalltalk平台上的。 MVC是表现模式,是用来向用户展现的许多组建的一个模式(UI/Presentation Patten) MVC有三种角色: Model:用来储存数据的组件(与领域模型概念不同,两者会相互交叉) View:从Model中获取数据进行内容展示的组件。同样的Model在不同的View下可展示不同的效果。获取Model的状态,而不对其进行操作。 Controller:接受并处理用户指令(操作Model(业务)),选择一个View进行操作。
MVC概述:协作 存在单向引用,例如Model不知道View和Controller的存在。View不知道Controller的存在。这就隔离了表现和数据。View和controller是单向引用。而实际中View和Controller也是有数据交互的。
MVC的重要特点是分离。两种分离: View和数据(Model)的分离 使用不同的View对相同的数据进行展示;分离可视和不可视的组件,能够对Model进行独立测试。因为分离了可视组件减少了外部依赖利于测试。(数据库也是一种外部组件) View和表现逻辑(Controller)的分离 Controller是一个表现逻辑的组件,并非一个业务逻辑组件。MVC可以作为表现模式也可以作为建构模式,意味这Controller也可以是业务逻辑。分离逻辑和具体展示,能够对逻辑进行独立测试。
MVC和三层架构 MVC与三层架构类似么? View-UI Layer | Controller-Bussiness Layer | Model-Data Access Layer 其实这样是错误的 MVC是表现模式(Presentation Pattern) 三层架构是典型的架构模式(Architecture Pattern) 三层架构的分层模式是典型的上下关系,上层依赖于下层。但MVC作为表现模式是不存在上下关系的,而是相互协作关系。即使将MVC当作架构模式,也不是分层模式。MVC和三层架构基本没有可比性,是应用于不同领域的技术。
MVC模式与三层架构:
ui (view)←(contorller)
***********************
bll (model)
***********************
dal (model)
----------------------------------------------------------------------------------------------------------
MVC三层框架详细解析(摘自:点击打开链接)
MVC模式(三层架构模式)
(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。
MVC模式最早由Trygve Reenskaug在1974年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式。MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程序结构更加直观。软件系统通过对自身基本部份分离的同时也赋予了各个基本部分应有的功能。专业人员可以通过自身的专长分组:
- (控制器Controller)- 负责转发请求,对请求进行处理。
- (视图View) - 界面设计人员进行图形界面设计。
- (模型Model) - 程序员编写程序应有的功能(实现算法等等)、数据库专家进行数据管理和数据库设计(可以实现具体的功能)。
MVC工作原理
MVC是一个设计模式,它强制性的使应用程序的输入、处理和输出分开。使用MVC应用程序被分成三个核心部件:模型、视图、控制器。它们各自处理自己的任务。
视图
视图是用户看到并与之交互的界面。对老式的Web应用程序来说,视图就是由HTML元素组成的界面,在新式的Web应用程序中,HTML依旧在视图中扮演着重要的角色,但一些新的技术已层出不穷,它们包括Macromedia Flash和像XHTML,XML/XSL,WML等一些标识语言和Web services. 如何处理应用程序的界面变得越来越有挑战性。MVC一个大的好处是它能为你的应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,不管这些数据是联机存储的还是一个雇员列表,作为视图来讲,它只是作为一种输出数据并允许用户操纵的方式。模型
模型表示企业数据和业务规则。在MVC的三个部件中,模型拥有最多的处理任务。例如它可能用像EJBs和ColdFusion Components这样的构件对象来处理数据库。被模型返回的数据是中立的,就是说模型与数据格式无关,这样一个模型能为多个视图提供数据。由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。控制器
控制器接受用户的输入并调用模型和视图去完成用户的需求。所以当单击Web页面中的超链接和发送 HTML表单 时,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后确定用哪个视图来显示模型处理返回的数据。 现在我们总结MVC的处理过程,首先控制器接收用户的请求,并决定应该调用哪个模型来进行处理,然后模型用业务逻辑来处理用户的请求并返回数据,最后控制器用相应的视图格式化模型返回的数据,并通过表示层呈现给用户。MVC框架模式的优点
1、开发人员可以只关注整个结构中的其中某一层;
2、可以很容易的用新的实现来替换原有层次的实现;
3、可以降低层与层之间的依赖;
4、有利于标准化;
5、利于各层逻辑的复用。
MVC框架模式的缺点
(1) 增加了系统结构和实现的复杂性。对于简单的界面,严格遵循MVC,使模型、视图与控制器分离,会增加结构的复杂性,并可能产生过多的更新操作,降低运行效率。
(2) 视图与控制器间的过于紧密的连接。视图与控制器是相互分离,但确实联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。
(3)视图对模型数据的低效率访问。依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。
了解真正所谓的"框架"
我们到底要什么
在回顾了我们写代码的历史之后,我们回过头来看看,我们到底要什么?
无论是使用JSP,还是使用Struts1,或是Struts2,我们至少都需要一些必须的元素(如果没有这些元素,或许我还真不知道这个程序会写成什么样子):
1. 数据
在这个例子中,就是name和password。他们共同构成了程序的核心载体。事实上,我们往往会有一个User类来封装name和password,这样会使得我们的程序更加OO。无论怎么说,数据会穿插在这个程序的各处,成为程序运行的核心。
2. 页面展示
在这个例子中,就是login.jsp。没有这个页面,一切的请求、验证和错误展示也无从谈起。在页面上,我们需要利用HTML,把我们需要展现的数据都呈现出来。同时我们也需要完成一定的页面逻辑,例如,错误展示,分支判断等等。
3. 处理具体业务的场所
在这里,不同阶段,处理具体业务的场所就不太一样。原来用JSP和Servlet,后来用Struts1或者Struts2的Action。
上面的这些必须出现的元素,在不同的年代,被赋予了不同的表现形式,有的受到时代的束缚,其表现形式非常落后,有的已经不再使用。但是拨开这些外在的表现形式,我们就可以发现,这不就是我们已经熟门熟路的MVC嘛?
数据 ———— Model
页面展示 ———— View
处理具体业务的场所 ———— Control
所以,框架不重要,概念是王道。只要能够深刻理解MVC的概念,框架对你来说,只是一个jar包而已。
MVC的概念其实就那么简单,这些概念其实早已深入我们的内心,而我们所缺乏的是将其本质挖掘出
来。我们来看看下面这幅图,这是一副流行了很多年的讲述MVC模型的图:
在这幅图中,MVC三个框框各司其职,结构清晰明朗。不过我觉得这幅图忽略了一个问题,就是数据是动的,数据在View和Control层一旦动起来,就会产生许多的问题:
1. 数据从View层传递到Control层,如何使得一个个扁平的字符串,转化成一个个生龙活虎的Java对象
2. 数据从View层传递到Control层,如何方便的进行数据格式和内容的校验?
3. 数据从Control层传递到View层,一个个生龙活虎的Java对象,又如何在页面上以各种各样的形式展现出来
4. 如果你试图将数据请求从View层发送到Control层,你如何才能知道你要调用的究竟是哪个类,哪个方法?一个Http的请求,又如何与Control层的Java代码建立起关系来?
除此之外,Control层似乎也没有想象中的那么简单,因为它作为一个控制器,至少还需要处理以下的问题:
1. 作为调用逻辑处理程序的facade门面,如果逻辑处理程序发生了异常,我们该如何处理?
2. 对于逻辑处理的结果,我们需要做怎么样的处理才能满足丰富的前台展示需要?
这一个又一个问题的提出,都基于对MVC的基本概念的挖掘。所以,这些问题都需要我们在写程序的时候去一一解决。说到这里,这篇文章开头所提的问题应该可以有答案了:框架是为了解决一个又一个在Web开发中所遇到的问题而诞生的。不同的框架,都是为了解决不同的问题,但是对于程序员而言,他们只是jar包而已。框架的优缺点的评论,也完全取决于其对问题解决程度和解决方式的优雅性的评论。所以,千万不要为了学习框架而学习框架,而是要为了解决问题而学习框架,这才是一个程序员的正确学习之道。
-----------------------------------------------------------------------------------------------------------------------------
三层架构和 MVC 模式的区别与联系(摘自:点击打开链接)
概述
对于初学者来说,刚刚接触这两个概念,很有可能容易混淆,误以为是一个事物的两种叫法。但深入了解后会发现,二者的构建大有不同。所以,“混淆”未必就是一件坏事,当你从“混淆”中走出来时,往往会对二者有一个比较深刻的认知。
三层架构
简介
三层架构是从整个业务应用角度对程序的划分,其分层逻辑来源于“高内聚,低耦合”的思想。三层分别为:表现层(Web层),业务逻辑层,数据访问层(持久化层)。
附:
- 内聚性:又称块内联系。指模块的功能强度的度量,即一个模块内部各个元素彼此结合的紧密程度的度量。若一个模块内各元素(语名之间、程序段之间)联系的越紧密,则它的内聚性就越高。
- 耦合性:也称块间联系。指软件系统结构中各模块间相互联系紧密程度的一种度量。模块之间联系越紧密,其耦合性就越强,模块的独立性则越差。模块间耦合高低取决于模块间接口的复杂性、调用的方式及传递的信息。
各层解析
ps:为了能够使大家更为形象地理解,在此就举个小栗子——搭积木。
- 各层的定义
- 表现层(Web层):通俗说就是用户所能看到的直观的界面。其作用就是接收用户提交的请求数据,以及将程序对用户请求所产生的响应数据反馈给用户。目的就是为用户提供可交互的操作界面。所以,表现层就像已经搭好的积木。
- 业务逻辑层:简单讲就是“具体问题,具体分析”。它根据用户的不同请求而做出不同响应的处理。可以说是对数据层的一种整合方式。所以,就如同每个人会根据自己的喜好搭建不同的积木一样,业务逻辑层代表的就是搭积木的方式。
- 数据访问层(持久化):它只是提供对数据库操作的多种途径。不同的数据就好比形状各异的积木,而数据访问层就好比取出或放回这些积木的动作。
- 各层联系
依旧是搭积木的小栗子。
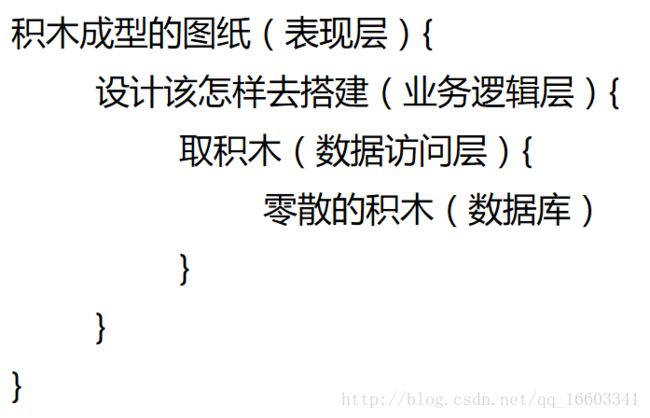
流程:根据积木成型的图纸(表现层),我们会设计该怎样去搭建(业务逻辑层),然后就开始取积木(数据访问层)进行搭建,当我们完成设计流程的时候,积木也就成型了。
项目中的开发流程
不知道大家有没有从上述的“各层联系”中,尝到了一丝丝“嵌套”的味道。 
所以我的建议是——当你对流程有了整体的把握之后,建议从最内层开始设计并实现。
MVC 模式
简介
MVC 是 Model-View-Controller 的简称,即模型-视图-控制器。它属于设计模式的范畴,就如同其他设计模式一样,模式的出现就是为了对某种功能的优化,而MVC模式可以看做是对三层架构中表现层的一种细分优化。
MVC 分层有助于管理复杂的应用程序,因为您可以在一个时间内专门关注一个方面。例如,可以在不依赖业务逻辑的情况下专注于视图设计。同时也让应用程序的测试更加容易。
各模块解析
- 各模块定义
- 模型(Model):封装的是数据源和所有基于对这些数据的操作。在一个组件中,Model往往表示组件的状态和操作状态的方法。
- 视图(View):封装的是对数据源Model的一种显示。一个模型可以由多个视图,而一个视图理论上也可以与不同的模型关联起来。
- 控制器(Control):封装的是外界作用于模型的操作。通常,这些操作会转发到模型上,并调用模型中相应的一个或者多个方法。一般Controller在Model和View之间起到了沟通的作用,处理用户在View上的输入,并转发给Model。这样Model和View两者之间可以做到松散耦合,甚至可以彼此不知道对方,而由Controller连接起这两个部分。
- 各模块联系

附:框架和设计模式的区别
引自百度百科
有很多程序员往往把框架模式和设计模式混淆,认为MVC是一种设计模式。实际上它们完全是不同的概念。
框架、设计模式这两个概念总容易被混淆,其实它们之间还是有区别的。框架通常是代码重用,而设计模式是设计重用,架构则介于两者之间,部分代码重用,部分设计重用,有时分析也可重用。在软件生产中有三种级别的重用:内部重用,即在同一应用中能公共使用的抽象块;代码重用,即将通用模块组合成库或工具集,以便在多个应用和领域都能使用;应用框架的重用,即为专用领域提供通用的或现成的基础结构,以获得最高级别的重用性。
框架与设计模式虽然相似,但却有着根本的不同。设计模式是对在某种环境中反复出现的问题以及解决该问题的方案的描述,它比框架更抽象;框架可以用代码表示,也能直接执行或复用,而对模式而言只有实例才能用代码表示;设计模式是比框架更小的元素,一个框架中往往含有一个或多个设计模式,框架总是针对某一特定应用领域,但同一模式却可适用于各种应用。可以说,框架是软件,而设计模式是软件的知识。
简而言之:框架是大智慧,用来对软件设计进行分工;设计模式是小技巧,对具体问题提出解决方案,以提高代码复用率,降低耦合度。
